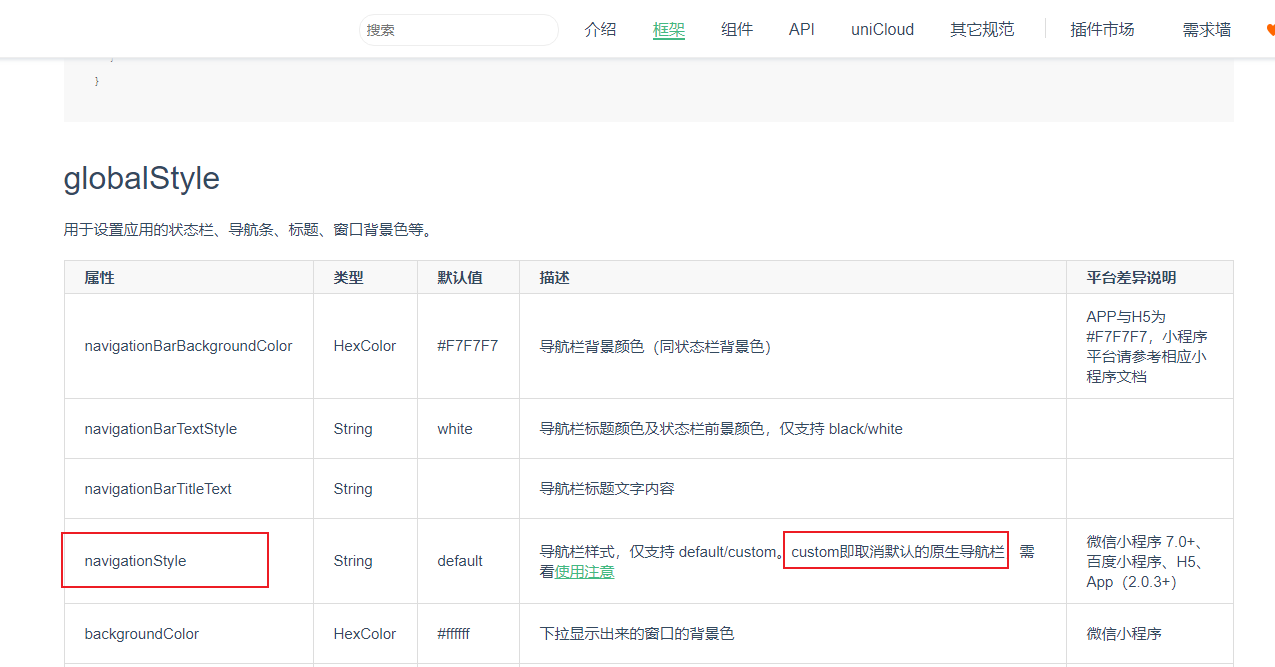
大部分情况下我们都是使用微信官方自带的
navigationBar配置 ,但有时候我们需要在导航栏集成搜索框、自定义背景图、返回首页按钮等。
思路
- 隐藏官方导航栏
- 获取胶囊按钮、状态栏相关数据以供后续计算
- 根据不同机型计算导航栏高度
- 编写新的导航栏
- 页面引用自定义导航
一、隐藏官方导航栏
隐藏导航栏可以全局配置,也可以单独页面配置,具体根据业务需求来。

{
"path" : "pages/public/login",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"app-plus": {
"titleNView": false
}
}
}
二、计算相关值
因为在不同的手机型号头部那条栏目高度可能不一致,所以为了我们适配更多型号,我们需要计算3个值:
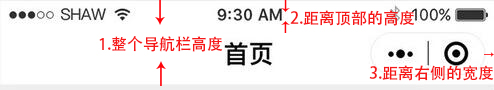
如下图:

-
整个导航栏的高度;
-
胶囊按钮与顶部的距离;
-
胶囊按钮与右侧的距离。
小程序可以通过 wx.getMenuButtonBoundingClientRect() 获取胶囊按钮的信息 和 wx.getSystemInfo() 获取设备信息。
如下图:

通过这些信息我们可以计算出上面说的3个值:
1、整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )2;
注:状态栏到胶囊的间距 = 胶囊到下边界距离。所以这里需要2
(或: 导航栏高度 = bottom + ( top- statausBarHeight ) )
2、胶囊按钮与顶部的距离 = top;
3、胶囊按钮与右侧的距离 = windowWidth - right。
实例
一般情况下,我们需要在运用启动的初始化生命周期钩子进行计算相关的数据,也就是入口文件 app.js 的 onLaunch 生命周期钩子
//app.js
App({
onLaunch: function () {
this.setNavBarInfo()
},
globalData: {
//全局数据管理
navBarHeight: 0, // 导航栏高度
menuBotton: 0, // 胶囊距底部间距(保持底部间距一致)
menuRight: 0, // 胶囊距右方间距(方保持左、右间距一致)
menuHeight: 0, // 胶囊高度(自定义内容可与胶囊高度保证一致)
},
/**
* @description 设置导航栏信息
*/
setNavBarInfo () {
// 获取系统信息
const systemInfo = wx.getSystemInfoSync();
// 胶囊按钮位置信息
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
// 导航栏高度 = 状态栏到胶囊的间距(胶囊距上距离-状态栏高度) * 2 + 胶囊高度 + 状态栏高度
this.globalData.navBarHeight = (menuButtonInfo.top - systemInfo.statusBarHeight) * 2 + menuButtonInfo.height + systemInfo.statusBarHeight;
this.globalData.menuBotton = menuButtonInfo.top - systemInfo.statusBarHeight;
this.globalData.menuRight = systemInfo.screenWidth - menuButtonInfo.right;
this.globalData.menuHeight = menuButtonInfo.height;
}
})
页面引用自定义导航栏
//page.wxml
<view class="nav" style="height:{{navBarHeight}}px;">
<!-- 胶囊区域 -->
<view class="capsule-box" style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;">
<view class="nav-handle">
<image class="nav-back-icon" src="/images/nav_back.png" bind:tap="navToBackLastPage"></image>
<image class="nav-home-icon" src="/images/nav_home.png" bind:tap="navToHomePage"></image>
</view>
<view class="nav-title">导航标题</view>
</view>
</view>
// page.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
navBarHeight: app.globalData.navBarHeight,//导航栏高度
menuBotton: app.globalData.menuBotton,//导航栏距离顶部距离
menuHeight: app.globalData.menuHeight //导航栏高度
}
封装成组件
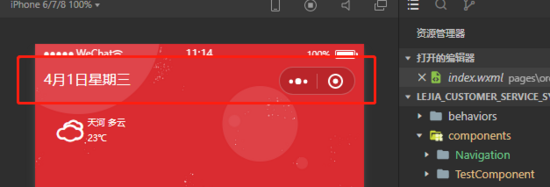
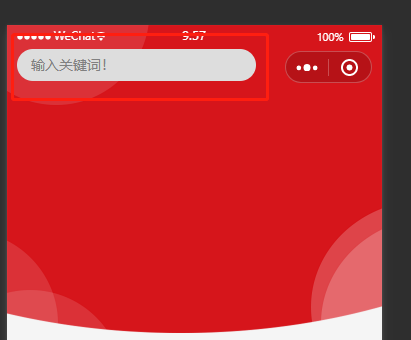
我们可能在各自的页面实现不一样的效果,比如在导航栏添加搜索框,日期等,这个时候我们就可以封装一个自定义组件,大大提高我们的开发效率。


新建component
// components/navigation/index.wxml
<view class="nav" style="height:{{navBarHeight}}px;">
<view class="nav-main">
<!-- 胶囊区域 -->
<view
class="capsule-box"
style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;left:{{menuRight}}px;"
>
<!-- 导航内容区域 -->
<slot></slot>
</view>
</view>
</view>
// components/navigation/index.wxss
.nav {
position: fixed;
top: 0;
left: 0;
100vw;
}
.nav-main {
100%;
height: 100%;
position: relative;
}
.nav .capsule-box {
position: absolute;
box-sizing: border-box;
100%;
}
// components/navigation/index.js
const app = getApp()
Component({
/**
* 组件的初始数据
*/
data: {
navBarHeight: app.globalData.navBarHeight, //导航栏高度
menuRight: app.globalData.menuRight, // 胶囊距右方间距(方保持左、右间距一致)
menuBotton: app.globalData.menuBotton,
menuHeight: app.globalData.menuHeight
}
})
页面引用
页面配置引入该自定义组件
//index.json
{
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"usingComponents": {
"navigation": "/components/Navigation/index"
}
}
页面中使用
<!-- 自定义导航 -->
<navigation>
<view class="current-date">
<text>4月24日</text>
</view>
</navigation>