文字带上渐变色,或者说让文字透出图片。这些效果 CSS 属性也可以完成。
方法一、利用CSS3属性mix-blend-mode:lighten;实现
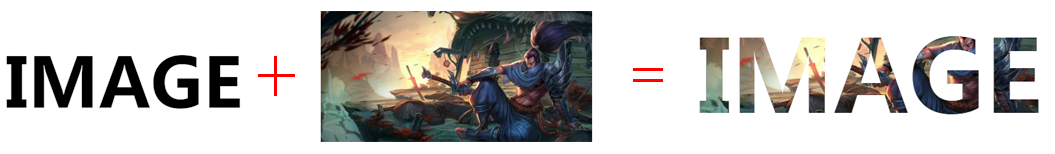
使用 mix-blend-mode 能够轻易实现,我们只需要构造出黑色文字,白色底色的文字 div ,叠加上图片,再运用 mix-blend-mode 即可,简单原理如下:

核心代码如下:
<div class="container"> <div class="pic"></div> <div class="text">IMAGE</div> </div>
.pic { position: relative; width: 100%; height: 100%; background: url($img); background-repeat: no-repeat; background-size: cover; } .text { position: absolute; width:100%; height:100%; color: #000; mix-blend-mode: lighten; background-color: #fff; }
方法二、-webkit-background-clip:text;
使用了这个属性的意思是,以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。
<div class="pic2"> image </div>
.pic2{ width: 500px; height: 500px; margin: 40px auto; background: url("1.jpg") no-repeat center center; background-size: cover; font-size: 120px; font-weight: bold; text-align: center; line-height: 500px; /*很重要*/ -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
缺点:只支持webkit内核的浏览器,兼容性差。