原理
栅格系统的核心就是媒体查询。指定的尺寸都是百分比,也就是流式布局。
查看bootstrap中的源码可以发现,对样式的定义次序全都是依次 xs、sm、md、lg,如:
// grid-framework.less:
// Common styles for all sizes of grid columns, widths 1-12
.col(@index) { // initial
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), @item);
}
.col(@index, @list) when (@index =< @grid-columns) { // general; "=<" isn't a typo
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), ~"@{list}, @{item}");
}
// grid.less :
.container {
.container-fixed();
@media (min-width: @screen-sm-min) {
@container-sm;
}
@media (min- @screen-md-min) {
width: @container-md;
}
@media (min- @screen-lg-min) {
width: @container-lg;
}
}
这就有一个好处,假如对元素同时指定了,md和lg,而且屏幕宽度在lg以上。则md和lg都会生效,但lg是后定义的,所以会覆盖md样式。
这里文档中的内容:
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min- @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min- @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min- @screen-lg-min) { ... }
在这里可以看出:
如指定了lg,则该样式仅仅在lg及更大尺寸设备下才会生效;
如指定md,则md及以上会生效,对于sm同理;
而xs,则任意尺寸设备下都会生效。
怎么理解bootstrap是移动设备优先这句话?
从以上文档的内容备注可以看出。xs对应的是移动设备,而css中对xs的样式是默认有效的,不需要像其他三个范围,都必须使用媒体查询,查询适合后才会生效。也就是说更严谨的说法是bootstrap的栅格系统是移动设备优先的,使用栅格系统来开发移动web应用,都是使用xs,而xs不需要通过媒体查询,可以直接生效,相比其他平台(不同宽度)下的web开发,移动端少了个媒体查询的步骤,这就体现出移动设备优先。
宽度范围定义如下:

样式定义:
bootstrap.css中把所有元素及伪元素设置成 box-sizing :border-box 。
在匹配当前宽度时,对应范围的col 类会生效,而且col列元素都是百分比宽度、相对布局、向左浮动(相对布局和向左浮动不会相互冲突)。【xs在任意设备下都会生效】
row:after 用于清除浮动。仅仅 就一句 clear:both。这样一来虽然内部的col都是浮动的,但清除浮动后,row容器也可以计算内部的高度了。
container 和 col 都有左右的15px padding。
row 有左右的-15px margin,可以与上面的15px padding配合抵消。
例子
对以上有所了解后,来看一个例子帮助理解
<div class="row">
<div class="col-xs-8">第一列</div>
<div class="col-xs-6">第二列</div>
<div class="col-sm-6">第仨列</div>
</div>
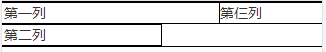
当屏幕宽度处于sm以下时,运行效果如下:

发现第三列本来应该位于底下的,却跑到了上面来。
解释:查看以上样式定义的第二条。结果就是第一二列都float:left,而第三列的sm没生效,没有浮动,处于正常文档流中,所以跑到上面去了,解决办法是使用浮动清除,修改代码如下(以下使用bootstrap自带的clearfix):
<div class="row">
<div class="col-xs-8">第一列</div>
<div class="col-xs-6">第二列</div>
<div class="clearfix"></div>
<div class="col-sm-6">第仨列</div>
</div>
这样第三列就跑回下面去了。
其他常用工具
visible-xs-block :可以使某个元素动态显示或者隐藏。这个样式直接执行display:none隐藏元素,然后媒体查询到了指定尺寸,display:block生效,把之前none的效果覆盖了
col-xx-offset-n:列偏移。 可以使列在xx区间下往后偏移n个列。实际就是在匹配某个范围后,多添加一个margin-left : n/12 %而已。使用偏移的话,后续并排的列也都会跟着偏移,如果仅仅希望改变的是当前列,可以使用下面的列排序功能。
列排序:pull和push
以上列偏移的话会影响后面的列,也就说后面整体也会跟着偏移。如果我不希望后面整体也进行偏移,我仅仅想偏移当前元素,而不影响其他元素,那就使用pull和push。
实现原理:
以上说过,所有的col都是相对布局的。所以要实现以上效果,bootstrap仅仅为pull和push分别在css中设置了left和right值就ok了,列就相对于自身的位置进行偏移,而不影响其他元素
col-xx-pull-n:拉,也就是往左偏移。(css中指定了right:n /12%)
col-xx-push-n:推,也就是往右偏移。(指定left:n / 12%)
其他
使用脚本去修改class,修改完后,马上可以反映出效果来,如
$('.row div').attr('class','col-md-1')
bootstrap4
使用了flex布局