参考:
有兴趣也可以看看这里一篇关于页面加载的文章。以上掘金那篇文章说css的加载不会影响其他资源的下载,但是我测试了一下,发现是css会影响图片的加载:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="2.css"> <link rel="stylesheet" href="1.css"> </head> <body> <img src="avator.jpg"/> </body> </html> const http = require('http'); const fs = require('fs'); const hostname = '127.0.0.1'; const port = 9000; http.createServer((req, res) => { if(req.url === "/") { fs.readFile("index.html", "utf-8", function(err, data) { res.writeHead(200, { 'Content-Type': 'text/html' }); res.end(data); }) }else if(req.url === "/1.css") { fs.readFile("1.css", "utf-8", function(err, data) { res.writeHead(200, { 'Content-Type': 'text/css' }); setTimeout(function () { res.end(data); }, 5000); }) }else if(req.url === "/2.css") { fs.readFile("2.css", "utf-8", function(err, data) { res.writeHead(200, { 'Content-Type': 'text/css' }); setTimeout(function () { res.end(data); }, 10000); }) }else if(req.url === "/avator.jpg") { fs.readFile("avator.jpg", function(err, data) { res.writeHead(200, { 'Content-Type': 'image/jpeg' }); setTimeout(function () { res.end(data); }, 2000); }) } }).listen(port, hostname, () => { console.log('Server running at ' + hostname); });
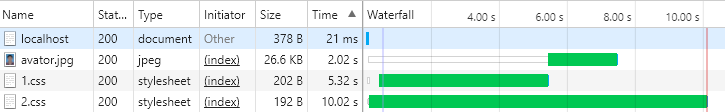
另外两个css是空的css。运行结果如下:
图片总是等到第一个css下载后才开始下载


测试2:
使用以上的后端,是有带延迟的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="1.css"> </head> <body> 1111111111111111111111111111111111111111 </body> </html> // 1.css *{ color: red; }
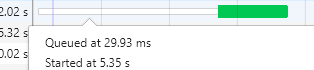
运行结果查看performance:
5秒后才出发onload(ps:onload被称为“最后的回调”,onload触发的时候,代表页面上所有东西都下载好了)
我先后把link放在head中和放在body后,chrome61的行为都是一致的,前5秒一片空白,接着再显示红色的字体
而ff54和ie11的行为是一致,却和chrome不同:link放在head中,前5秒一片空白,接着显示红色字体;如果link放到body后,则先显示黑色字体,5秒后显示红色字体。
看来不同浏览器之间差异挺大的。对于css的加载,会影响chrome的dom渲染和资源下载,而对于ie和ff,却不会影响dom渲染,会不会影响资源的下载这个我还没测试。
根据以上的测试,我觉得去研究css是否会影响dom渲染和资源下载,其实意义不是很大。更应该去关注的是是否应该让用户看到无css渲染下的html?
如果回答是,则把css放到body后,这样不管浏览器对css的加载行为是怎么样的,都能保证html能最快显示出来;
如果回答否,则把css放到head中,这样能保证html显示出来的时候,就肯定有css渲染过了。
除此之外,js也一般要放到body后,因为js的加载和执行会影响dom渲染和其他资源下载,js放到后面能保证UI优先,对于用户来说,看到界面和开始执行操作必定有一段时间间隔,这段时间留给底部的js来下载和执行就够了。
对于css的回答,一般回答否。不让丑陋的界面显示出来,但css可能会影响加载速度【如以上测试中的chrome会一片空白,而ff和ie则不会】,如何减少空白的时间呢?答案是使用“关键css”,简单来说就是从css中抽取第一屏用到的css,作为关键的css,这些css的意义就是必须要先加载这些css,把他们放到head中。其余非关键的css,则放到body后面,从而实现延迟加载这些css的目的,这样一来先加载的css的量就是最少的了,能最大限度缩减那些页面空白的时间。
以下用在node环境下实现这个关键css的抽取过程:
// 1.css #first{ height: 920px; background-color: darkmagenta; } #second{ height: 30px; background-color: green; } //index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="./1.css"> </head> <body> <div id="first"> 333 </div> <div id="second"> 1231 </div> </body> </html> // handle.js var critical = require('critical'); critical.generate({ inline: true, base: __dirname, src: 'index.html', dest: 'index-critical.html', minify: true, 1300, height: 900 });
运行handle.js,会生成一个文件:

可见,工具仅仅把第一屏的样式给抽取出来。noscript作用:浏览器不支持js的时候,标签内的东西会变得有效;如果支持js的话,则可以无视这个标签,关于preload的作用,可以参考这篇文章。除此之外,还多了一段脚本,看了一下代码,感觉是跟延迟加载有关的。