loader和plugins的区别是:前者处理单个文件,而后者作用于整个打包过程
内置插件:BannerPlugin
可以在打包后的文件上方添加备注信息,如版权说明等
// webpack.config.js var webpack = require("webpack"); module.exports = { entry: [__dirname + "/main.js"], output: { path: __dirname + "/dist", filename: "bundle.js", }, devtool: 'eval-source-map', plugins: [ new webpack.BannerPlugin('版权所有,翻版必究') ], } // main.js require('./index'); // index.js alert(123);
打包后的bundle.js头部多了一行字:

HtmlWebpackPlugin
根据一个给定的html,生成另一个html。新的相比旧的,内容一样,只不过多了bundle.js的引入而已,也就是说生成新html的过程就自动引入了打包后的文件,这对于bundle.js文件名不固定的情况下非常有用,因为是webpack帮我们引入的,所以我们根本就不需要去关心这些bundle.js文件的名字
npm install --save-dev html-webpack-plugin
配置文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: [__dirname + "/main.js"],
output: {
path: __dirname + "/dist",
filename: "bundle.js",
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/index.html"
})
],
}
生成插件实例的同时指定要处理的html文件,生成新的html文件输出到了ouput.path目录中,默认前后两个文件名是保持相同的
当打包过个文件时,通过插件对象中的chunks属性配置要打包进去的chunk名,打包成多个html就指定多个插件对象即可。可以参考这里:https://github.com/947133297/axk/blob/master/static/web/webpack.config.js
CleanWebpackPlugin
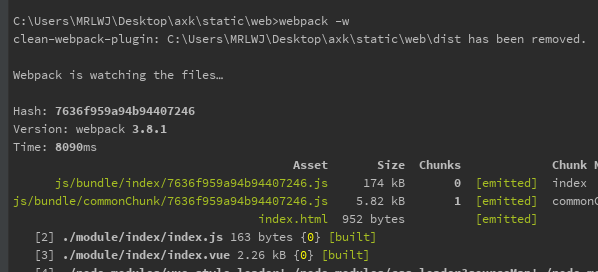
这个插件用于开始打包之前,把匹配的文件删除掉。假如我的输出目录中有如下3个js文件:

我打算把以bundle开头的js文件都删除,可以配置如下:
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: [__dirname + "/main.js"],
output: {
path: __dirname + "/dist",
filename: "bundle-[hash].js",
},
plugins: [
new CleanWebpackPlugin(['dist/bundle-*.js'])
],
}
这样重新构建后就只剩下一个bundle-xxx.js文件了(打包前删除了两个,打包后又生成了一个)。
这个插件在开启webpack -w 重新打包的情况下不执行。当执行webpack的时候才执行。
第一次执行的时候执行:

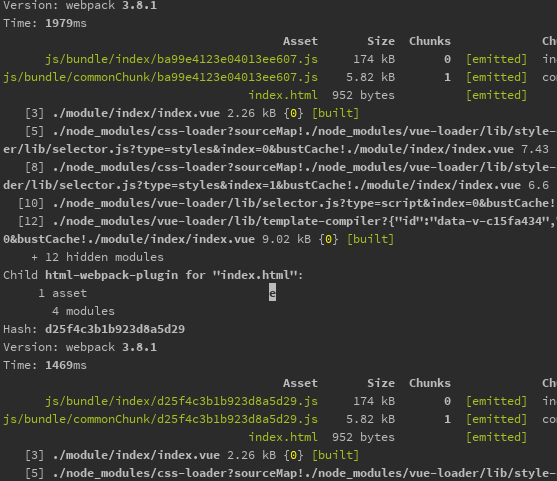
检测到文件发生变化,重新打包不执行(没有删除文件的操作):

UglifyJsPlugin 和 DefinePlugin
这两个插件基本都是配合起来使用的。参考这里的讨论:https://github.com/webpack/webpack/issues/868
DefinePlugin:对被依赖的js源文件内容中的特定标识符进行替换。
UglifyJsPlugin:对js文件进行语法分析,以压缩、移除dead block等。
测试:
// module/myUtils.js function add(a,b){ if(process.env.NODE_ENV !== "product" &&(a == 0 || b == 0)){ console.log('[myUtil] add by zero') } return a + b; } module.exports = { add:add }; // main.js const util = require("./module/myUtils") alert(util.add(1,0)); //webpack.config.js const webpack = require('webpack') module.exports = { entry: { bundle: './main.js' }, output: { filename: 'bundle.js' }, plugins: [ new webpack.DefinePlugin({ 'process.env.NODE_ENV': '"'+process.env.NODE_ENV+'"' }) ] };
执行(注意下面的product和&&之间不能有空格,否则这个空格也会被添加到环境变量中去,对应的值会变成:“product ”)
set NODE_ENV=product&& webpack
打包后的文件有这样一段代码:
function add(a,b){ if(false){ console.log('[myUtil] add by zero') } return a + b; }
显然以上这段代码存在冗余的代码段,除了增加文件大小外没任何用处。使用UglifyJsPlugin来去除,在配置文件中多添加一个插件:
new webpack.optimize.UglifyJsPlugin()
打包后的文件,那段代码直接变成这样了:
function e(n, t) { return n + t }
以上过程通过在库文件中检测环境变量(实际上是webpack通过插件进行标识符替换),实现了在生产或者开发环境下的切换
extra-text-webpack-plugin
https://github.com/webpack-contrib/extract-text-webpack-plugin
可以把所有入口文件中的css从js bundle中抽取到一个独立的css文件中,这有利于浏览器缓存,有更高的下载并行数