Vetur -- Vue开发的时候强大的工具
TSLint -- typescript的格式检查
Prettier -- 强制格式化工具 .prettierrc.js 这里如果不存在.prettierrc.js会依次使用 .editorconfig , settings.json
https://prettier.io/docs/en/configuration.html 官方设置
ESLint -- es格式化检查 .eslintrc.js
Debugger for chrome 在谷歌浏览器浏览然后在vsCode断点调试
Vim -- 文件编辑的时候可以使用 vim 命令
如果设置vscode : Command + shift + p -> 这里选择 Open Settings(JSON) 这里打开的是vscode 全局的设置 ,所有的项目都会受到影响
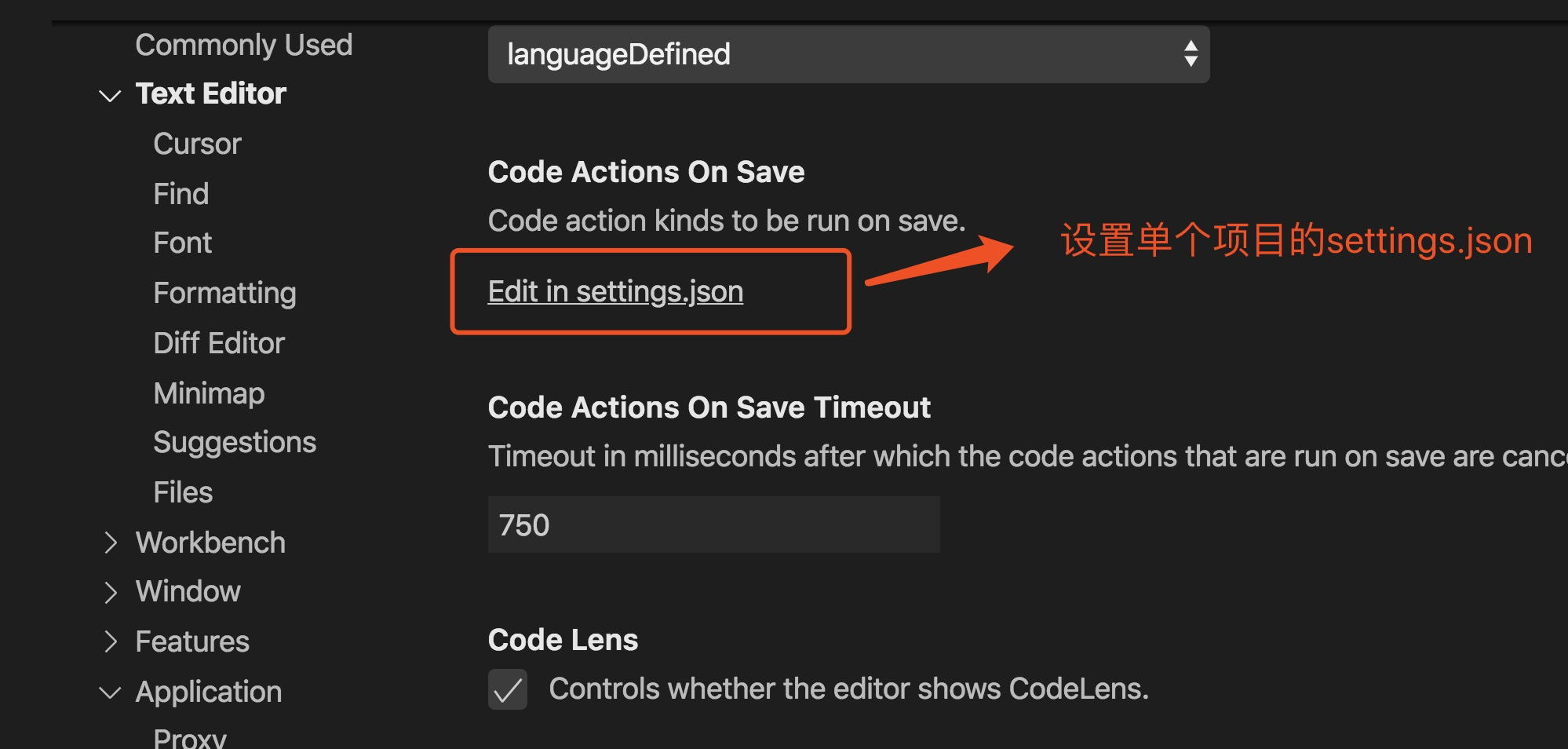
Command + shift + p -> 这里选择 Open Workspace Settings 这里能打开控制面板 -> Text Editor -> 右侧向下滑到 " Code Actions On Save " ->右侧点击 "Edit in settings.json"这里就是 单独项目的settings.json; 生成文件的位置 .vscode/settings.json

//.vscode/settings.json
{
//当保存的时候自动格式化 "editor.formatOnSave": true }
https://code.visualstudio.com/docs/getstarted/settings - 这里详细的官方设置文档