看书的时候,遇到了CSS3一个新的多栏布局样式属性,测试了一下,贴段代码出来:
目前这个属性还是需要带上浏览器内核的私有前缀:
先看html代码:
1 <BODY> 2 <div class='main'> 3 <p>My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, he was a member of a small country music band. They would play at local dances and on a few occasions would play for the local radio station. He often told us how he had auditioned and earned a position in a band that featured Patsy Cline as their lead singer. He told the family that after he was hired he never went back. Dad was a very religious man. He stated that there was a lot of drinking and cursing the day of his audition and he did not want to be around that type of environment.</p> 4 <p>My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, he was a member of a small country music band. They would play at local dances and on a few occasions would play for the local radio station. He often told us how he had auditioned and earned a position in a band that featured Patsy Cline as their lead singer. He told the family that after he was hired he never went back. Dad was a very religious man. He stated that there was a lot of drinking and cursing the day of his audition and he did not want to be around that type of environment</p> 5 <p>My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, he was a member of a small country music band. They would play at local dances and on a few occasions would play for the local radio station. He often told us how he had auditioned and earned a position in a band that featured Patsy Cline as their lead singer. He told the family that after he was hired he never went back. Dad was a very religious man. He stated that there was a lot of drinking and cursing the day of his audition and he did not want to be around that type of environment.</p> 6 </div> 7 </BODY>
正常的显示方法是:每个p标签的内容会铺满body的宽度,各占一行.
但是加上css3中的多栏样式属性后,代码:
.main{ /* 设置每列的宽度 */ -webkit-column-width:400px; /* 把网页分成三列 */ -webkit-column-count:3; /* 列之间的间距 */ -webkit-column-gap:50px; /* 设置栏目分割线 */ -webkit-column-rule:thin solid #999; -moz-column-rule:thin solid #999; -moz-column-count:3; column-count:3; }
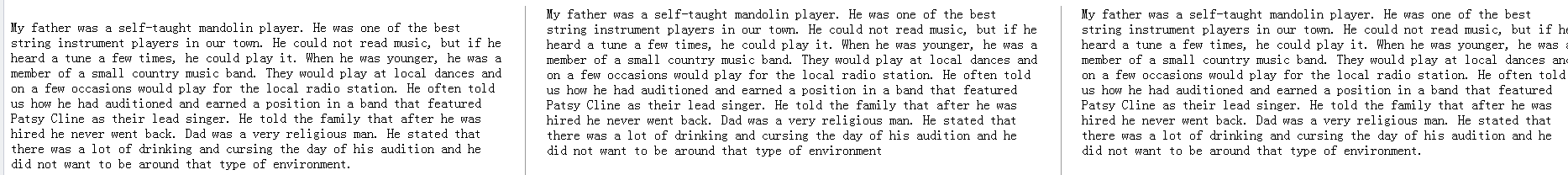
得到的结果如下图:

是不是很简单...就这样