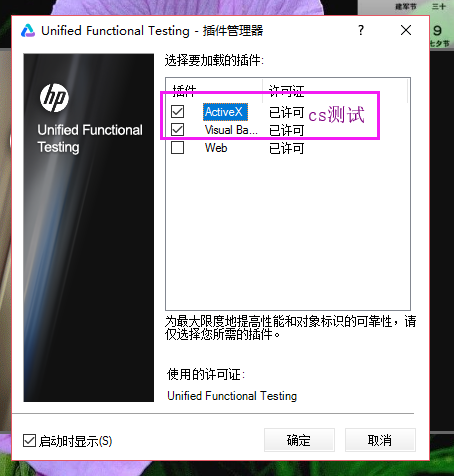
选择 uft 自带小飞机 cs测试 开始设置
启动插件管理 选择测试 软件类型 cs bs

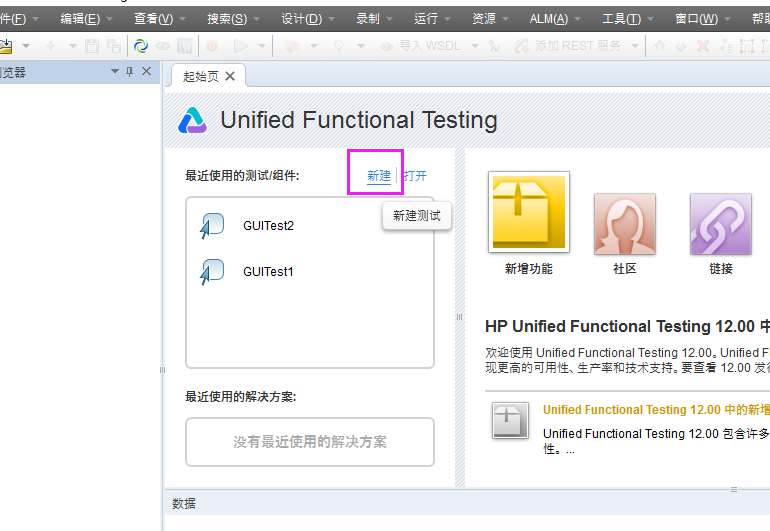
新建录制项目

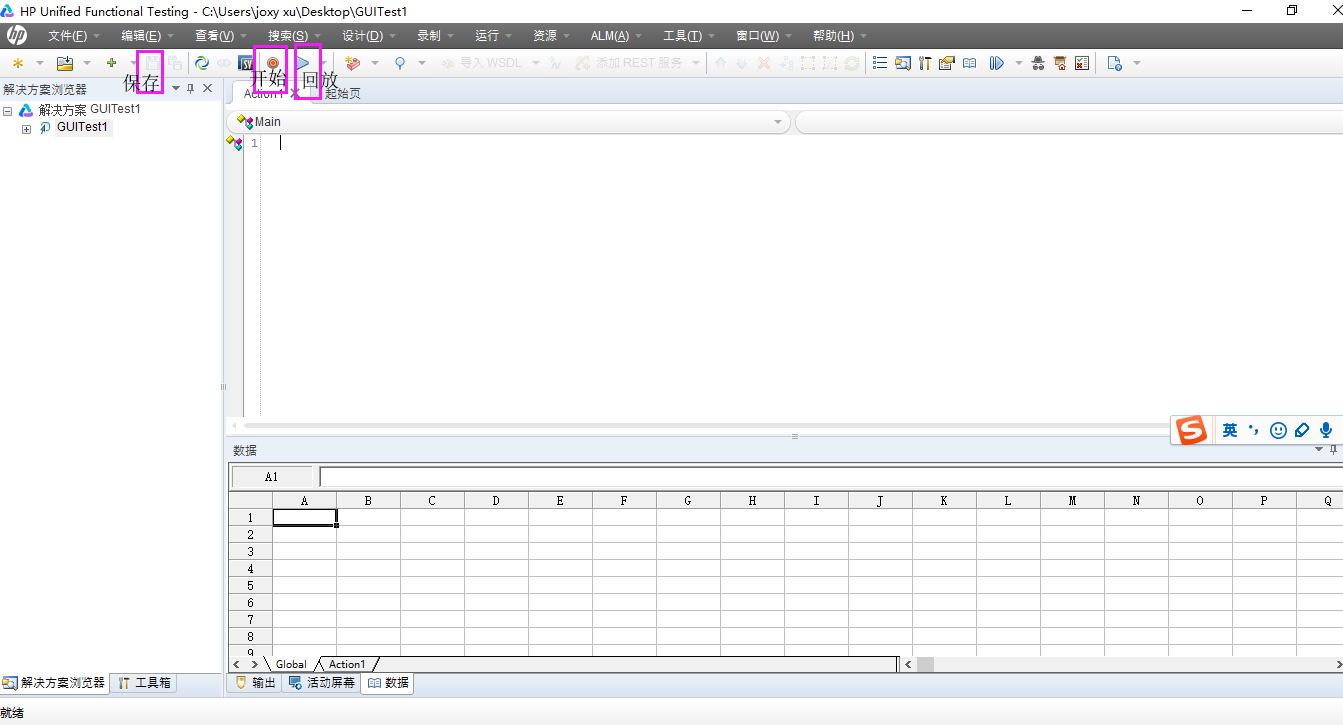
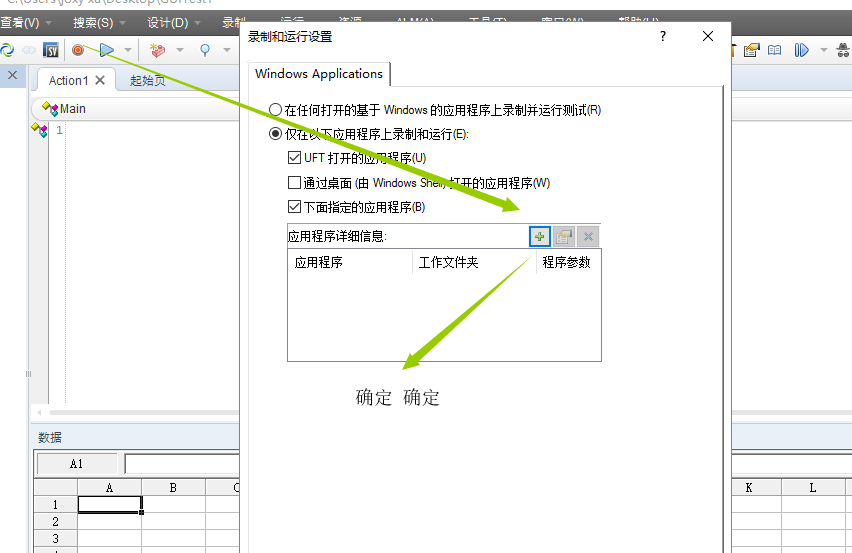
各个功能按钮

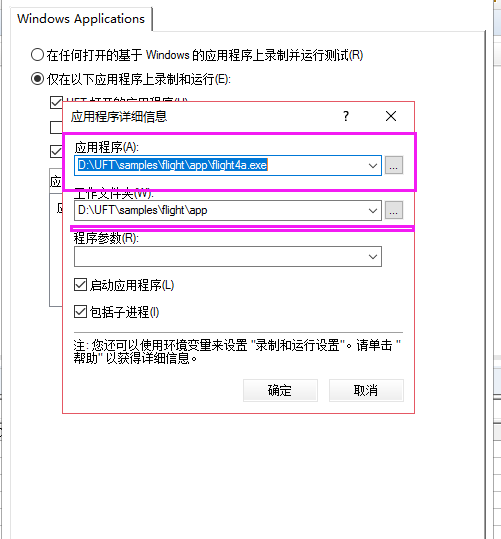
添加测试程序工作路径


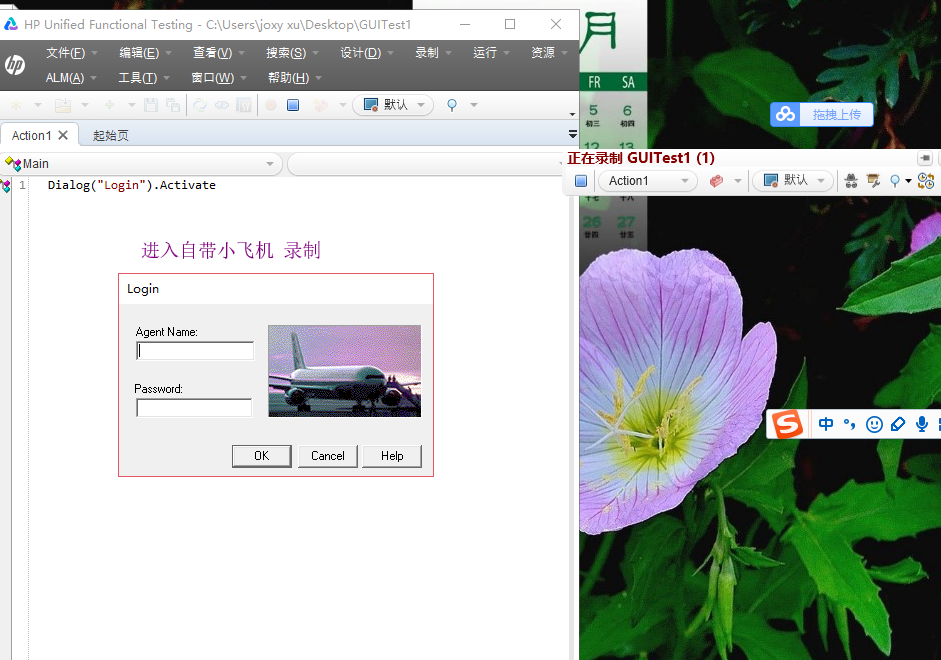
进入录制

保存录制文件
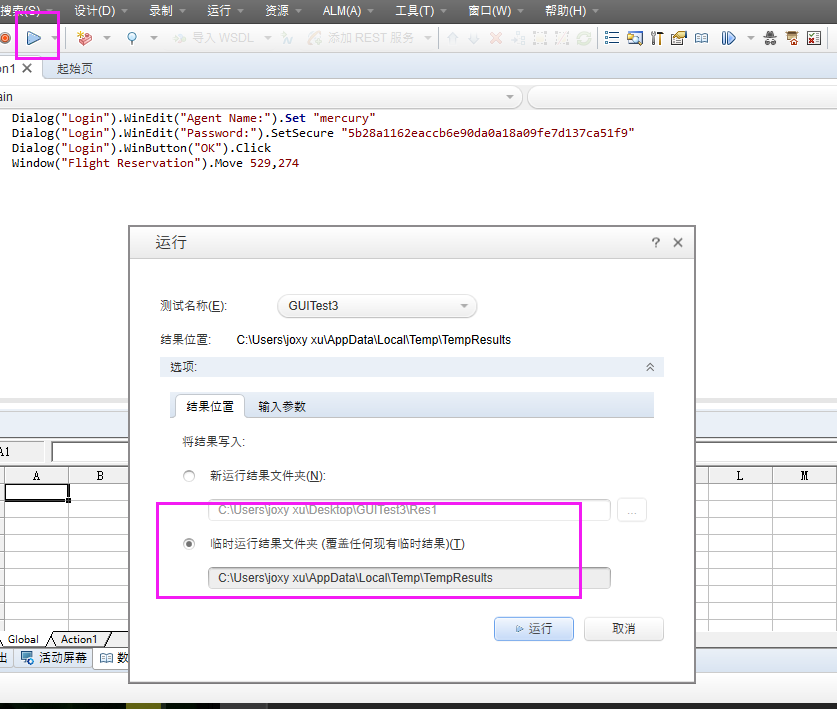
回放
回放时应注意 选择运行临时文件

录制回放原理
录制
1、选择插件类型,匹配uft中设定的对象容器。**(uft中有很多的对象容器,根据测试对象的不同(cs bs)选择不同的对象容器)
2、利用定义对象工具 识别对象。
** 四种识别方式 (1)强制识别;(2)、辅助属性识别;(3)、序号识别;(4)、只能识别
3、强对象保存到对象库 产生TO(text object)
4、记录 键盘、鼠标操作
5、反向编译成代码
回放
1、实际对象RO (run object)和 对象库中的对象TO 比较 是否一致。
2、运行逻辑脚本,模拟用户操作 达到回放目的。
获取对象属性进
对象:我对这里的对象理解为 屏幕上我们能看到的界面 # dialog(“Login”)
属性:这些窗口的 大小 坐标 等一些特征 # "abs_x"
方法:可以通过不同的方法来从新色者属性的特征,达到测试的目的。 # GetROPorperty("abs_x")
x=dialog(“Login”).GetROPorperty("abs_x") # 获取login对象 的 x坐标属性 可以借助帮助文档 F1进行查看
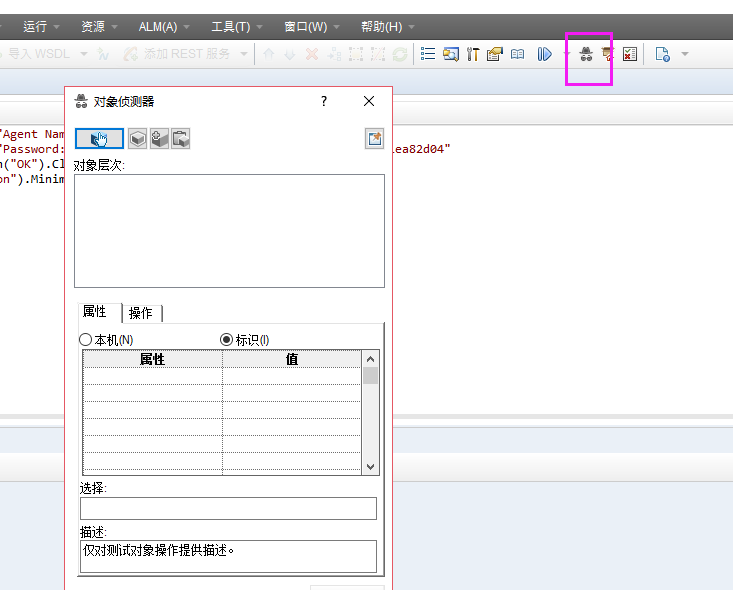
对象探测器
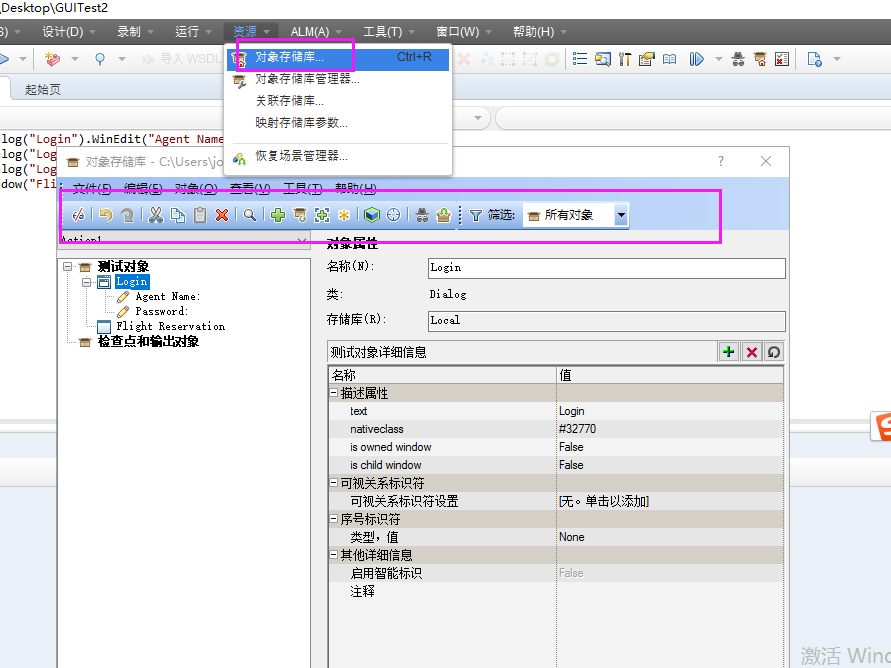
对象库

标准检查点 对对象属性进行检查 判断业务逻辑是否正确
1、标准检查点方法 (输入框右键 “插入标准检查点”)
2、代码逻辑

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<div>
<input id="alert" type="button" onclick="display_alert()" value="Alert">
</div>
<input d="confirm" type="button" onclick="show_confirm()" value="confirm">
<script type="text/javascript">
function display_alert()
{
alert("this is alert box!")
}
function show_confirm()
{
var r=confirm("choice button!")
if (r==true)
{
alert("ok")
}
else
{
alert("is jokey")
}
}
</script>
</body>
</html>