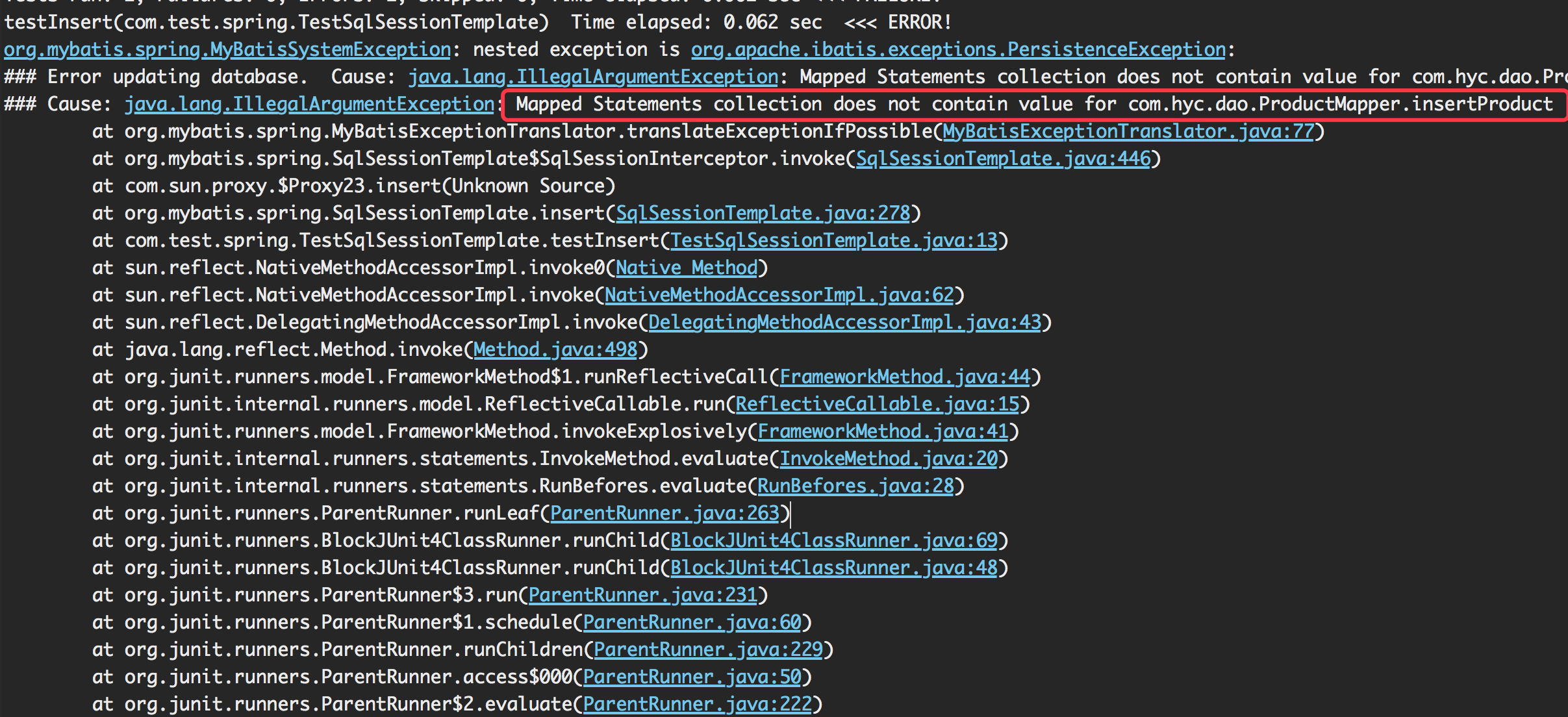
前一篇文章我总结了一下MyBatis-Spring项目使用SqlSessionTemplate配置的用法,其实在测试过程中并不是一帆风顺,遇到了很多的问题,最主要的就是Mapped Statements collection does not contain value for...这个异常信息,具体如下:

看这句话的意思就是找不到这个方法,那肯定是配置的问题,于是我从头开始检查,我的检查项如下:
- 检查映射器配置文件中的命名空间是不是对应接口的全限定名;
- 检查映射器接口中的方法、参数、返回类型和对应mapper.xml文件中sql语句的id一致(重新复制了一下);
- 检查是否将mapper.xml文件添加到我在SqlSessionFactory(spring中配置)中配置的configLocation值对应的MyBatis配置文件中;
- 检查我传入SqlSessionTemplate中的sql路径是否是命名空间+sqlId;
- 检查在SqlSessionFactory(spring中配置)中配置的configLocation值是不是我配置的mybatis配置文件;
以上的检查项可以说是很全了,但是再次测试,问题依然存在,我真的是脑瓜疼,于是决定不跟它硬碰了,大晚上,还是看看剧好了,于是刷完剧呼呼大睡去了,直到今天早上起来,开始再一次面对这个可恶的bug。其实我上面的mybatis配置文件是mybatis-config2.xml,专门为了测试这种方式新建的,还有另外一个MyBatis-config.xml文件,这是测试其他功能建的,按理说我在我的spring中配置的是mybatis-config2.xml这个,所以MyBatis-config.xml里面的配置是不会影响我测试的,但我还是抱着试一试的心态将我的mapper.xml文件放了一份在MyBatis-config.xml里面,测试了一下,哎,好了!!!于是我想难道其作用的是这个文件,于是我把mybatis-config2.xml,也就是真正使用的,这里面的mapper.xml文件注释掉,再次测试,问题又出现了!!所以说即便我用的是mybatis-config2.xml,但是在另一个mybatis-config.xml中也要引入mapper.xml文件,反正就这样解决了,虽然我觉得不太合理,但是没办法,就是这么神奇!