URL传递参数时,格式是类似这样的,/param/urlParam/4/test,其中4和test都是参数,这就是所谓的Restful风格,Spring MVC中通过注解@RequestMapping和注解@PathVariable来获取这种方式的参数传递。通过代码说明,首先我在页面输入参数,通过js将URL拼接成URL的样式然后在控制器中获取,获取成功之后将数据渲染成json数据返回,并在当前页面显示。
注意⚠️:因为采用了ajax的方式,所以不会渲染新的视图,只能局部刷新,在当前页面获取。下面是整个流程:
1、创建输入参数页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <% String root = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + root + "/"; %> <script type="text/javascript" src="<%=basePath%>jslib/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=basePath%>jslib/jquery.form.js"></script> <script type="text/javascript" src="<%=basePath%>js/param.js"></script> <link href="<%=basePath%>css/param.css" type="text/css" rel="stylesheet"> <title>Insert title here</title> </head> <body> <!-- 简单参数传递 --> <p style="text-align: center;color: red;font-size: x-large;">Spring MVC控制器接受参数方式测试</p> <div class="param"> <!--使用URL传递参数 --> <div class="public url"> <p style="text-align: center;">URL方式传递参数</p> <form id="urlForm"> <table id="urlTable"> <tr> <td>id:</td> <td><input type="text" name="id" value=""></td> </tr> <tr> <td>名称:</td> <td><input type="text" name="name" value=""></td> </tr> <tr> <td></td> <td style="text-align: right;"><input type="button" value="提交" id="setUrlParam"></td> </tr> </table> </form> </div> </body> </html>
页面如下:

从上面的代码中可以看出,form表单没有请求的action,因为我使用的是ajax请求的方式,并且在该文件中已经引入jquery的包,所以下一步是使用ajax提交请求,拼接URL。
2、创建ajax请求
$(function() { /* url方式传递参数 */ $("#setUrlParam").click( function() { $.ajax({ url : "./urlParam/" + $("input[name=id]").val() + "/" + $("input[name=name]").val(), type : "POST", success : function(data) { var html = "<tr><td>ID:</td><td>" + data.param.paramId + "</td></tr></br><tr><td>NAME:</td><td>" + data.param.paramName + "</td></tr>"; $("#urlTable").append(html); } }); }); });
上面红色加粗的部分是拼接URL,可以看到请求成功后将数据渲染到当前页面了。接下来创建控制器
3、创建控制器
@Controller @RequestMapping("/param") public class ParamController { /** * 通过URL的方式传递参数 * * @param id * @param name * @return */ @RequestMapping(value = "urlParam/{id}/{name}", method = RequestMethod.POST) public ModelAndView getParamByurl(@PathVariable("id") Integer id, @PathVariable("name") String name) { ModelAndView mv = new ModelAndView(); System.out.println(id); System.out.println(name); Param param = new Param(); param.setParamId(id); param.setParamName(name); mv.addObject(param); mv.setView(new MappingJackson2JsonView()); return mv; } }
注意上面代码中加粗的部分:
1⃣️注解@RequestMapping中的value值就是请求这个方法的URL,URL中包含两个参数id和name
2⃣️注解@PathVariable用来获取传过来的参数值,名称就是前端传递的参数名;
控制器获取到数据后渲染成json视图,所以在刚才请求的页面可以获取到返回的数据。
注意⚠️:使用MappingJackson2JsonView映射json视图的时候,需要导入相关的包,而且是2.0以上的,我在maven中添加的依赖如下:
<!--jackson json视图相关 --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.5</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.5</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.5</version> </dependency>
因为在第二步中已经将数据渲染到请求页面,所以全部代码已经完成,下面进行测试。
4、测试
在页面输入如下参数:

点击提交按钮
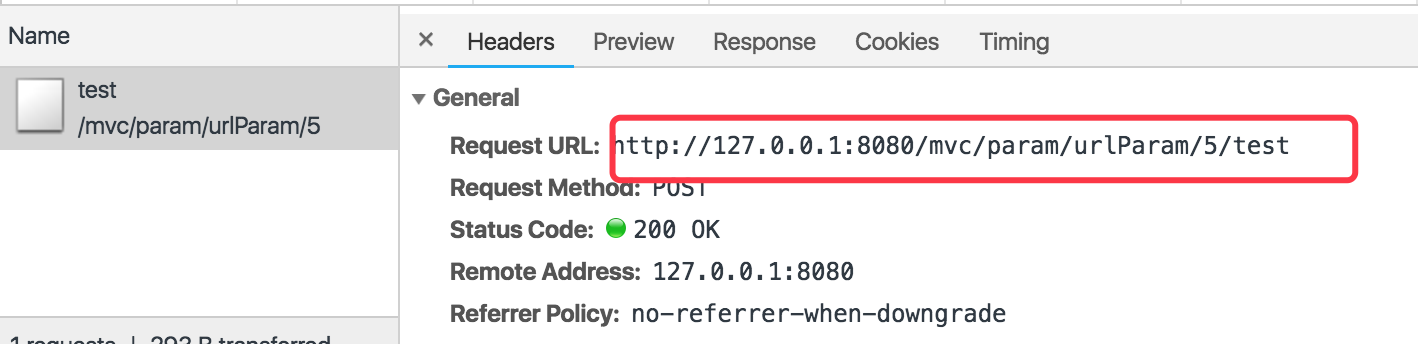
在控制台可以看到请求的URL如下:

请求成功的结果如下:

蓝色框内是渲染的参数,说明控制器获取成功!
5、总结
- 控制器接受URL参数时,需要通过注解@RequestMapping和注解@PathVariable配合使用,前者映射URL,后者获取参数;
- URL中的参数需要用{}扩起来,表示处理器需要接受一个URL组成的参数,且参数名称为{}中的值,name@PathVariable将会获取在@RequestMapping中定义的参数值,这样就可以在方法内使用这个值了。