一、函数
1.输入两个,再输入运算符,得到结果(+-* /)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var num1 = window.prompt("输入第一个数字");
var num2 = window.prompt("输入第二个数字");
var operator = window.prompt("输入运算符号");
if(operator == "+") {
document.write("两个数字的和为" + (parseFloat(num1) + parseFloat(num2)));
} else {
document.write("没有匹配的");
}
</script>
</head>
<body>
</body>
</html>
自定义函数:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/javascript">
var num1 = window.prompt("输入第一个数字");
var num2 = window.prompt("输入第二个数字");
var operator = window.prompt("输入运算符号");
num1 = parseFloat(num1);
num2 = parseFloat(num2);
document.write("结果是" + jisuan(num1, num2, opener));
function jisuan(num1, num2, operaor) {
var result;
if(operator == "+") {
result = num1 + num2;
document.write("两个数字的和为" + result);
} else {
document.write("没有匹配的");
}
return result;
}
</script>
</head>
<body>
</body>
</html>
2.如果其他的文件需要使用函数怎么做?
myfunction.jsp

function jisuan(num1, num2, operaor) { var result; if(operator == "+") { result = num1 + num2; document.write("两个数字的和为" + result); } else { document.write("没有匹配的"); } return result; }
html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" src="js/myfunction.js"></script>
<script language="JavaScript" type="text/javascript">
var num1 = window.prompt("输入第一个数字");
var num2 = window.prompt("输入第二个数字");
var operator = window.prompt("输入运算符号");
num1 = parseFloat(num1);
num2 = parseFloat(num2);
document.write("结果是" + jisuan(num1, num2, opener));
</script>
</head>
<body>
</body>
</html>
3.eval()可以将字符串当做脚本来运行

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" src="js/myfunction.js"></script>
<script language="JavaScript" type="text/javascript">
var str = "window.alert('ok')";
// 当做脚本来运行
eval(str);
</script>
</head>
<body>
</body>
</html>
4.escape与unescape可以配合使用,防止出现乱码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" src="js/myfunction.js"></script>
<script language="JavaScript" type="text/javascript">
var str1="顺平";
var str2=escape(str1);
window.alert(str2);
var str3=unescape(str2);
window.alert(str3);
</script>
</head>
<body>
</body>
</html>
二、函数的调用方法
通过指向函数的变量去调用:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" src="js/myfunction.js"></script>
<script language="JavaScript" type="text/javascript">
test("hello,world");
window.alert(test); //打印出函数
var val = test;
val("背景图片");
</script>
</head>
<body>
</body>
</html>
var val = test(“大家好”)
带参数与不带参数的区别是带参数返回的是return值,没返回值则返回undefined

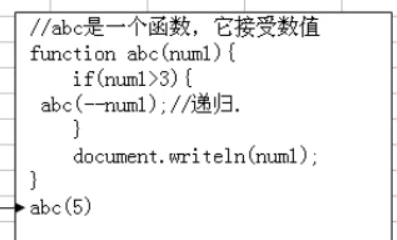
此递归输出什么?答案 3 3 4
1.函数的参数列表可以是多个的
2.参数列表可以是多个的,返回的类型可以是任意的
3.js支持参数个数可变的函数
在js中有多个argument可以访问所有的传入值,不关心参数的个数,只要参数名代号就行

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script language="JavaScript" type="text/jscript">
function abc(){
window.alert(arguments.length);
for(var i=0;i<arguments.length;i++){
window.alert(arguments[i]);
}
}
abc(20,31,32,342);
</script>>
</head>
<body>
</body>
</html>
;
