本Web系统后台框架是:Spring+SpringMVC+Mybatis+Shiro+Maven。完整系统搭建的配置过程见上一篇文章:基于Spring+SpringMVC+Mybatis的Web系统搭建
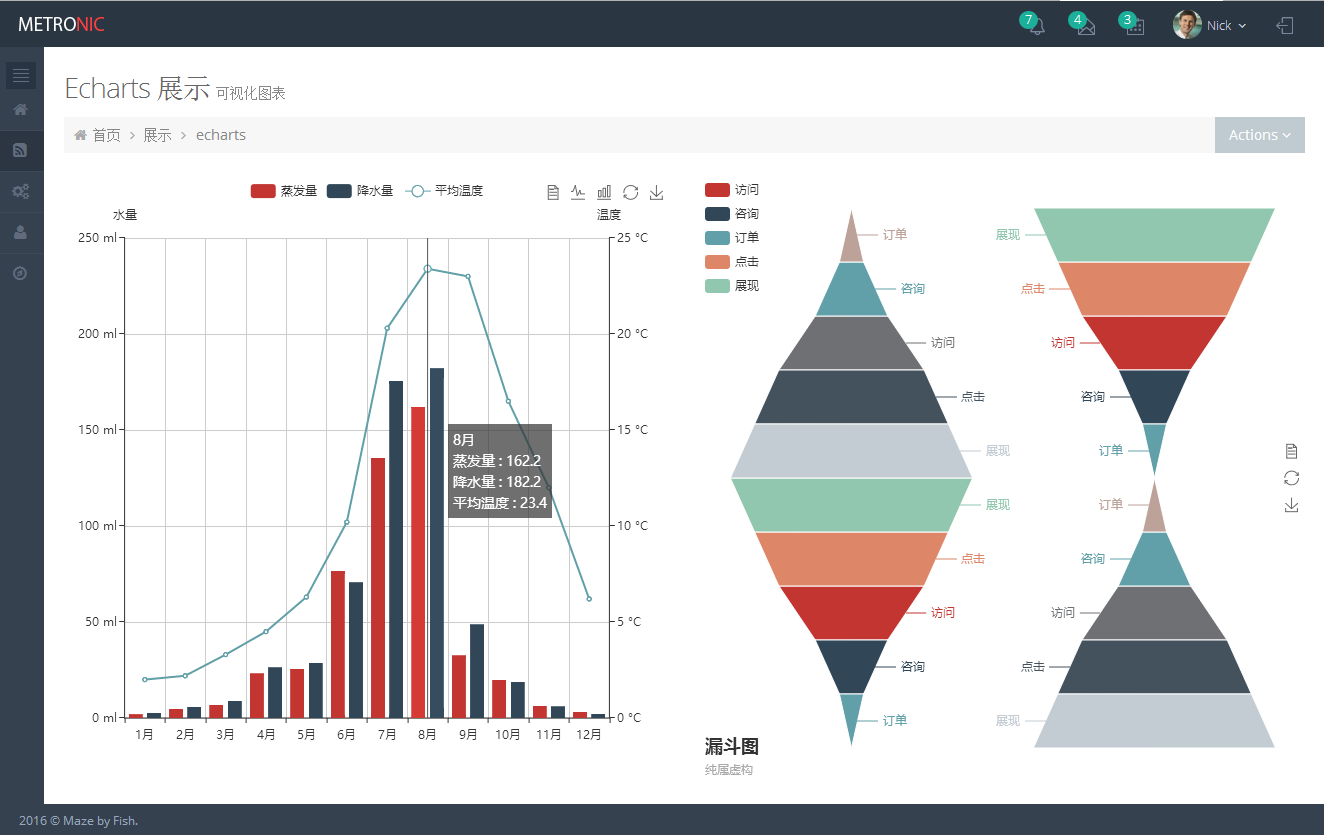
这里仅抽取部分配置介绍实现Echarts图表展示的功能,其中数据均取自数据库,先看效果↓

【本着学习交流的心态,如果你发现错误或者有更好的实现方式,欢迎留言交流。】
1、部分配置
在pom.xml中加载json数据依赖
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.17</version> </dependency>
在Spring-mvc中如下配置

1 <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/> 2 <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> 3 <property name="webBindingInitializer" ref="webBindingInitializer"/> 4 <property name="messageConverters"> 5 <list> 6 <ref bean="stringConverter" /> 7 <ref bean="fastjsonConverter" /> 8 </list> 9 </property> 10 </bean> 11 <!-- 解析String请求数据 --> 12 <bean id="stringConverter" 13 class="org.springframework.http.converter.StringHttpMessageConverter"> 14 <property name="supportedMediaTypes"> 15 <list> 16 <value>text/plain;charset=UTF-8</value> 17 </list> 18 </property> 19 </bean> 20 21 22 <!-- 解析json请求数据,将json转换为java对象 --> 23 <bean id="fastjsonConverter" 24 class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"> 25 <property name="supportedMediaTypes"> 26 <list> 27 <!-- 这里顺序不能反,一定先写text/html,不然ie下出现下载提示 --> 28 <value>text/html;charset=UTF-8</value> 29 <value>application/json;charset=UTF-8</value> 30 </list> 31 </property> 32 <property name="features"> 33 <array value-type="com.alibaba.fastjson.serializer.SerializerFeature"> 34 <!-- 空值继续输出 --> 35 <value>WriteMapNullValue</value> 36 <!-- 防止循环引用 --> 37 <value>DisableCircularReferenceDetect</value> 38 <!-- 格式化日期,默认格式为:yyyy-MM-dd HH:mm:ss --> 39 <value>WriteDateUseDateFormat</value> 40 </array> 41 </property> 42 </bean> 43 <!-- 防止循环引用 --> 44 <bean id="DisableCircularReferenceDetect" class="org.springframework.beans.factory.config.FieldRetrievingFactoryBean"> 45 <property name="staticField" value="com.alibaba.fastjson.serializer.SerializerFeature.DisableCircularReferenceDetect"></property> 46 </bean> 47 48 <!-- ContentNegotiatingViewResolver视图解析器,返回多视图 --> 49 <bean class="org.springframework.web.servlet.view.ContentNegotiatingViewResolver"> 50 <property name="order" value="1"/> 51 <!-- 这里是否忽略掉accept header,默认就是false --> 52 <property name="ignoreAcceptHeader" value="true" /> 53 <!-- 启用参数支持 --> 54 <property name="favorParameter" value="false"/> 55 <!-- 启用扩展名支持 --> 56 <property name="favorPathExtension" value="true"/> 57 <!-- 如果所有的mediaType都没匹配上,就会使用defaultContentType --> 58 <property name="defaultContentType" value="text/html" /> 59 60 <property name="mediaTypes"> 61 <map> 62 <entry key="json" value="application/json" /> 63 <entry key="xml" value="application/xml" /> 64 </map> 65 </property> 66 67 <property name="defaultViews"> 68 <list> 69 <!-- json视图 --> 70 <bean class="com.alibaba.fastjson.support.spring.FastJsonJsonView"> 71 <property name="extractValueFromSingleKeyModel" value="true" /> 72 <property name="features"> 73 <array value-type="com.alibaba.fastjson.serializer.SerializerFeature"> 74 <!-- 空值继续输出 --> 75 <value>WriteMapNullValue</value> 76 <!-- 防止循环引用 --> 77 <value>DisableCircularReferenceDetect</value> 78 <!-- 格式化日期,默认格式为:yyyy-MM-dd HH:mm:ss --> 79 <value>WriteDateUseDateFormat</value> 80 </array> 81 </property> 82 </bean> 83 </list> 84 </property> 85 </bean>
2、Controller
1 @Controller 2 @RequestMapping(value = "/view") 3 public class EchartsController { 4 @Resource 5 private EchartService echartService; 6 7 @RequestMapping(value = "/rain.html",method = RequestMethod.GET) 8 @ResponseBody 9 public Object showChart(){ 10 Map<String, Object> map = new HashMap<String, Object>(); 11 List<Float> clist1 = new ArrayList<Float>(); 12 List<Float> clist2 = new ArrayList<Float>(); 13 List<Float> clist3 = new ArrayList<Float>(); 14 15 List<EcBar> chartList = echartService.listBar(); 16 17 for(EcBar cl : chartList){ 18 clist1.add(cl.getEvaporation()); 19 clist2.add(cl.getRainfall()); 20 clist3.add(cl.getAvgtemp()); 21 } 22 map.put("c_eva",clist1); 23 map.put("c_rain",clist2); 24 map.put("c_avgt",clist3); 25 map.put("success1",true); 26 return map; 27 } 28 }
3、Ajax动态获取数据
showChart.js
1 var chartOutChar = null; 2 3 var option1 = { 4 tooltip: { 5 trigger: 'axis' 6 }, 7 toolbox: { 8 feature: { 9 dataView: {show: true, readOnly: false}, 10 magicType: {show: true, type: ['line', 'bar']}, 11 restore: {show: true}, 12 saveAsImage: {show: true} 13 } 14 }, 15 legend: { 16 data:['蒸发量','降水量','平均温度'] 17 }, 18 xAxis: [ 19 { 20 type: 'category', 21 data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] 22 } 23 ], 24 yAxis: [ 25 { 26 type: 'value', 27 name: '水量', 28 min: 0, 29 max: 250, 30 interval: 50, 31 axisLabel: { 32 formatter: '{value} ml' 33 } 34 }, 35 { 36 type: 'value', 37 name: '温度', 38 min: 0, 39 max: 25, 40 interval: 5, 41 axisLabel: { 42 formatter: '{value} °C' 43 } 44 } 45 ], 46 series: [ 47 { 48 name:'蒸发量', 49 type:'bar', 50 data:[] 51 }, 52 { 53 name:'降水量', 54 type:'bar', 55 data:[] 56 }, 57 { 58 name:'平均温度', 59 type:'line', 60 yAxisIndex: 1, 61 data:[] 62 } 63 ] 64 }; 65 66 function loadChartOut() { 67 $.getJSON('/maze/rest/view/rain.html', function (data) { 68 //上面这个url是重点,组成为:项目名/过滤前缀/Controller中mapping值,当页面加载此js时,它会向后台取数据 69 if (data.success1) { 70 chartOutChar.showLoading({text: '正在努力的读取数据中...'}); 71 chartOutChar.setOption({ 72 series: [ 73 { 74 name:'蒸发量', 75 data:data.c_eva 76 }, 77 { 78 name:'降水量', 79 data:data.c_rain 80 }, 81 { 82 name:'平均温度', 83 data:data.c_avgt 84 } 85 ] 86 }); 87 chartOutChar.hideLoading(); 88 }else { 89 alert('提示', data.msg); 90 } 91 }); 92 } 93 94 95 //载入图表 96 $(function () { 97 chartOutChar = echarts.init(document.getElementById('showChart')); 98 chartOutChar.setOption(option1); 99 loadChartOut(); 100 window.addEventListener('resize', function () { 101 chartOutChar.resize(); 102 mychart.resize(); 103 }); 104 });
4、Jsp页面
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <script type="text/javascript" src="hemi/js/echarts.js"></script> 3 <script type="text/javascript" src="hemi/js/showChart.js"></script> 4 <script type="text/javascript" src="hemi/js/funnelView.js"></script> 5 6 <h3 class="page-title"> 7 Echarts 展示 <small>可视化图表</small> 8 </h3> 9 </div> 10 11 <div class="row"> 12 <div class="col-lg-6 col-sm-12 col-xs-12 col-sm-12"> 13 <div id="showChart" style="100%;height:600px;margin-left:0px;margin-right:6px;margin-bottom:8px;float:left;overflow:hidden;"></div> 14 </div> 15 16 <div class="col-lg-6 col-sm-12 col-xs-12 col-sm-12"> 17 <div id="showFunnelChart" style="100%;height:600px;margin-left:0px;margin-right:6px;margin-bottom:8px;float:left;overflow:hidden;"></div> 18 </div> 19 </div>
THE END.
