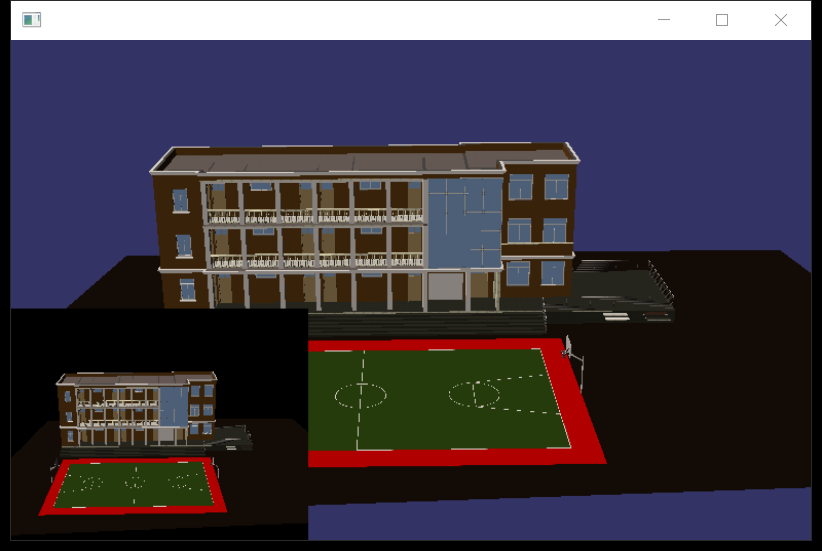
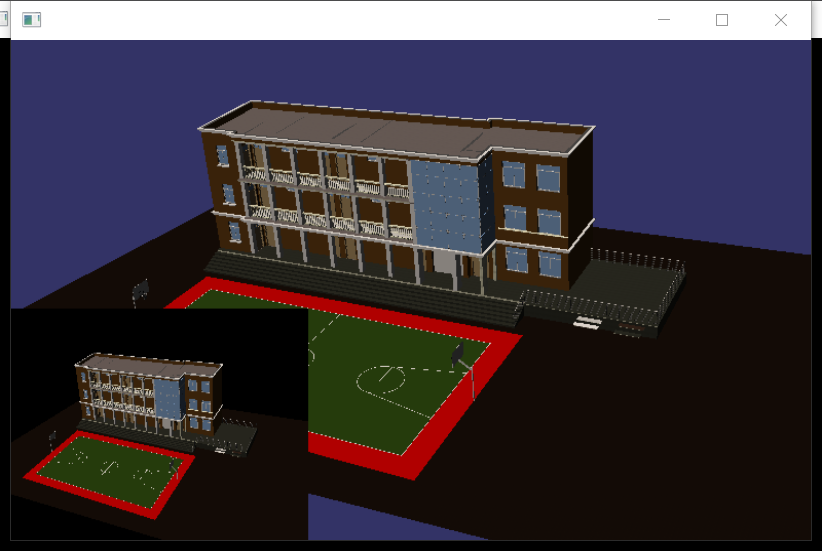
#ifdef _WIN32 #include <Windows.h> #endif // _WIN32 #include<iostream> #include <osgViewer/Viewer> #include <osgViewer/ViewerEventHandlers> #include <osgViewer/CompositeViewer> #include <osgDB/ReadFile> #include <osg/Geode> #include <osg/Node> #include <osg/Geometry> #include <osg/GraphicsContext> #include <osg/ShapeDrawable> #include <osg/Material> #include <osg/Image> #include <osg/Texture2D> #include <osg/TexEnv> #include <osg/TexGen> #include <osg/NodeVisitor> #include <osg/MatrixTransform> #include <osg/PositionAttitudeTransform> #include <osg/AnimationPath> #include <osg/Matrixd> #include <osg/PagedLOD> #include <osg/Camera> #include <osgGA/TrackballManipulator> #include <osgGA/GUIEventHandler> #include <osgGA/CameraManipulator> #include <osgGA/StandardManipulator> #include <osgGA/OrbitManipulator> #include <osgGA/TrackballManipulator> #include <osgUtil/IntersectionVisitor> #include <osgUtil/LineSegmentIntersector> int main() { osg::ref_ptr<osgViewer::Viewer> viewer1 = new osgViewer::Viewer; osg::ref_ptr<osg::Group> group1 = new osg::Group; osg::ref_ptr<osg::Camera> camera1 = new osg::Camera; osg::ref_ptr<osg::Node> node1 = osgDB::readNodeFile("D:\参考手册\BIM\osg\build20190628.osgb"); camera1->addChild(node1); camera1->setViewport(0, 0, 300, 220); camera1->setClearColor(osg::Vec4(0.0,0.0,0.0,0.0)); group1->addChild(node1.get()); group1->addChild(camera1.get()); viewer1->setSceneData(group1.get()); viewer1->setUpViewInWindow(200, 200, 800, 500, 0); viewer1->run(); }