HTML&CSS面试高频考点(一) ♥
6. W3C盒模型与怪异盒模型
- 标准盒模型(W3C标准)
- 怪异盒模型(IE标准)
怪异盒模型下盒子的大小=width(content + border + padding) + margin,即真实大小。
*参考标准模式与兼容模式的区别,兼容模式下为怪异盒模型。
*注意box-sizing可以改变盒模型(box-sizing:border-box即为怪异盒模型)。
7. 水平垂直居中的方法
(1)定宽居中
1. absolute + 负margin
//父元素
position: relative;
//子元素
position: absolute;
top: 50%;
left: 50%;
//margin设置自身一半的距离
margin-top: -50px;
margin-left: -50px;
2. absolute + margin: auto
//父元素
position: relative;
//子元素
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
3. absolute + calc
//父元素
position: relative;
//子元素
position: absolute;
//减去自身一半的宽高
top: calc(50% - 50px);
left: calc(50% - 50px);
*calc() 函数用于动态计算长度值。
4. min-height: 100vh + flex + margin:auto
main{
min-height: 100vh;
/* vh相对于视窗的高度,视窗高度是100vh */
/* “视区”所指为浏览器内部的可视区域大小,
不包含任务栏标题栏以及底部工具栏的浏览器区域大小。 */
display: flex;
}
div{
margin: auto;
}
(2)不定宽居中
1. absolute + transform
//父元素
position: relative;
//子元素
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
2. line-height
//父元素 .wp { text-align: center; line-height: 300px; }
//子元素
.box { display: inline-block; vertical-align: middle; line-height: inherit; text-align: left; }
3. flex布局
display: flex;//flex布局
justify-content: center;//使子项目水平居中
align-items: center;//使子项目垂直居中
4. table-cell布局
因为table-cell相当与表格的td,无法设置宽和高,所以嵌套一层,嵌套一层必须设置display: inline-block
<div class="box">
<div class="content">
<div class="inner">
</div>
</div>
</div>
.box {
//只有这里可以设置宽高
display: table; //这是嵌套的一层,会被table-cell覆盖
}
.content {
display: table-cell;
vertical-align: middle;//使子元素垂直居中
text-align: center;//使子元素水平居中
}
.inner {
display: inline-block; //子元素
}
8. BFC
前文链接:点击这里
BFC:Block formatting context(块级格式化上下文),是一个独立的渲染区域,只有Block-level box参与,与外部区域毫不相干。
- block-level box:display属性为block, list-item, table的元素。
- inline-level box:display属性为inline, inline-box, inline-table的元素。
(1)BFC的布局规则
- 内部box在垂直方向一个个放置;
- 同一个BFC的两个相邻box的margin会发生重叠;
- 每个盒子的margin左边与包含块的border左边相接触,即使存在浮动也是如此;
- BFC区域不会和float box重叠;
- 计算BFC高度时,浮动元素也参与计算。
(2)开启BFC的方法
- float的值不是none
- position的值不是static或relative
- display的值是inline-block, table-cell, flex, table-caption或inline-flex
- overflow的值不是visible
(3)BFC的作用
1. 避免margin塌陷
根据BFC的布局规则2,我们可以通过设置两个不同的BFC的方式解决margin塌陷的问题。
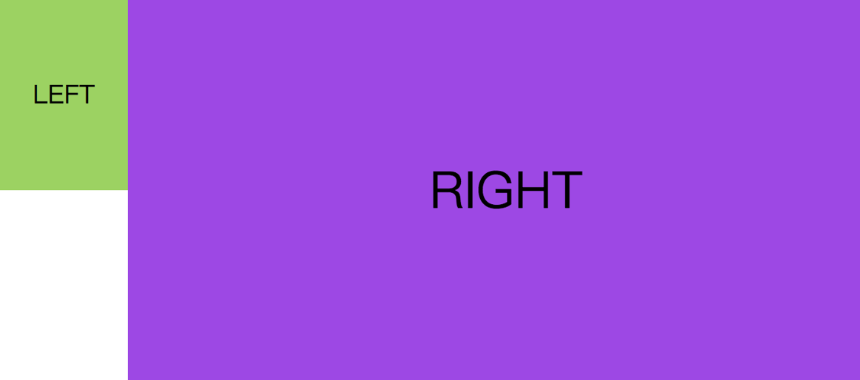
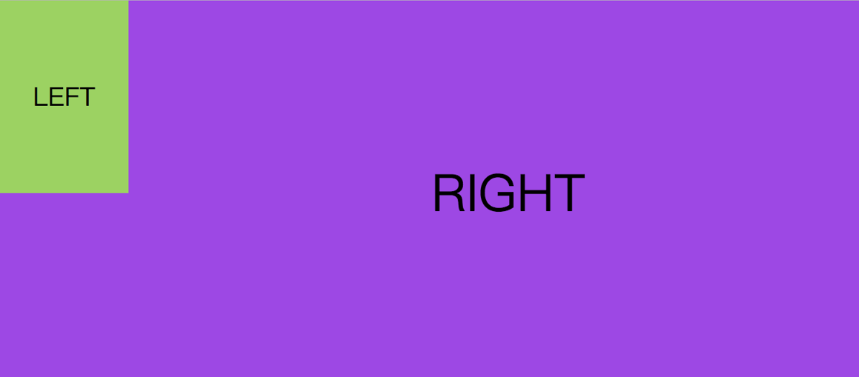
2. 自适应两栏布局
根据BFC的布局规则3和4,我们将右侧div开启BFC就可以形成自适应两栏布局。
.left {
float: left; //左侧浮动
}

.left {
float: left;
}
.right {
overflow: hidden; //开启BFC
}
3. 清除浮动
当不给父节点设置高度的时候,如果子节点设置浮动,父节点会发生高度塌陷。这个时候就要清除浮动。
根据规则5,只需给父元素激活BFC就可以达到目的。
.par {
overflow: hidden; //父元素开启BFC
}
.child {
float: left; //子元素浮动
}
9. 清除浮动
这篇有写:点这里
10. position属性
这篇有写:点这里