第一步:
安装sass的依赖包
在命令行工具输入: npm install --save-dev sass-loader
如果版本太高导致报错,可以使用:npm install sass-loader@7.3.1 来降低版本,测试过7.3.1版本可以正常使用
第二步:
安装node-sass 因为sass-loader依赖于node-sass,所以要安装node-sass
在命令行工具输入:npm install --save-dev node-sass
第三步:
配置
使用脚手架的项目,vue版本 2.0 以上的不需要做任何配置,只要正确安装了就可以正常使用。再做配置可能会导致报错。
第四步:
使用

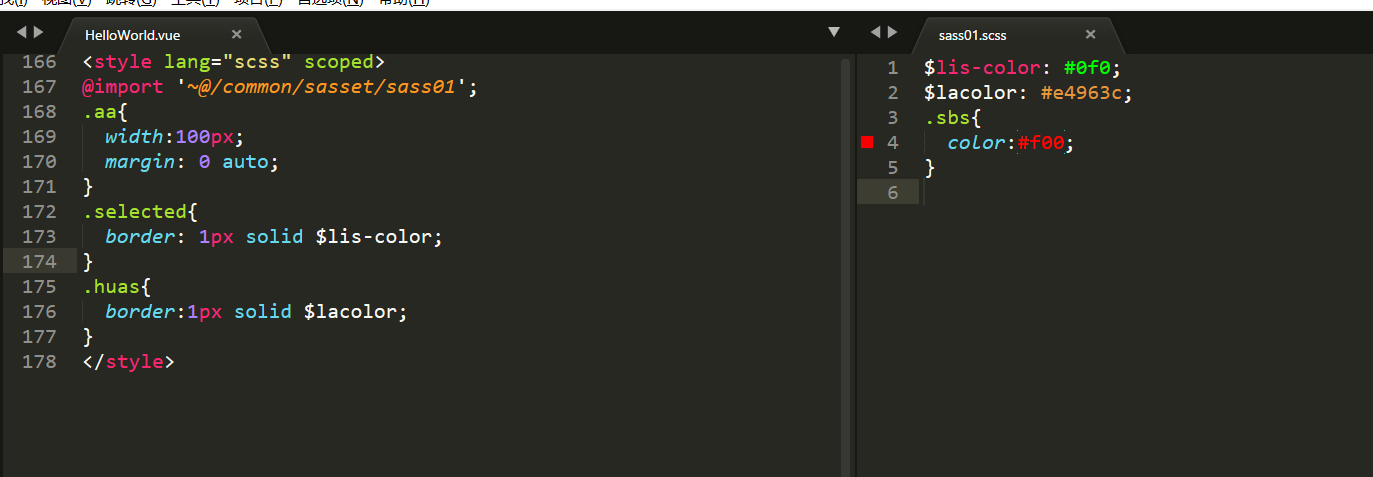
其实使用很简单,先在style 标签里面加上 lang="scss" ,如果你的项目的scss 没有效果就要留意 有没有在标签加上了 lang="scss"
然后你可以直接在style 标签里面写 scss 或者 导入 scss
在style 标签里面写scss 没有什么特别的,至于导入scss 有两种方法,
第一种是普通方法:@import '../common/sasset/sass01';
第二种方法是:@import '~@common/sasset/sass01';
这两种方法的效果都是一样的,只是我个人喜欢使用第二种方法
注意: 在引入的scss语句后面一定要加上 “ ; ” (分号)号,否则会报错。
这样在sass01.scss文件里面声明的变量就可以在引入sass01这个文件的页面里去使用在sass01.scss文件里声明的变量了。