1,图片适配,最早以前是自己命名规范,例如@1x,@2x,@3x等,3套图基本上就够用了
2,在iPhone X之后,需要适配的图就多了,因为分辨率增多了,屏幕尺寸也增多了
3,尺寸 :640*960,640*1136,750*1334,1242*2208,1125*2436
4,方案:
a、判断,代码如下:
#define IS_IPHONE4 ([UIScreen mainScreen].bounds.size.height<568?YES:NO) #define IS_IPHONE5 ([UIScreen mainScreen].bounds.size.height>480?YES:NO) #define IS_IPHONE6 ([UIScreen mainScreen].bounds.size.width>320?YES:NO) #define IS_IPHONE6p ([UIScreen mainScreen].bounds.size.width>375?YES:NO) #define IS_IPHONE_X ([UIScreen mainScreen].bounds.size.height == 812.0f ?YES:NO)
这是宏定义,然后自己if--else,然后分别加载图片就行;
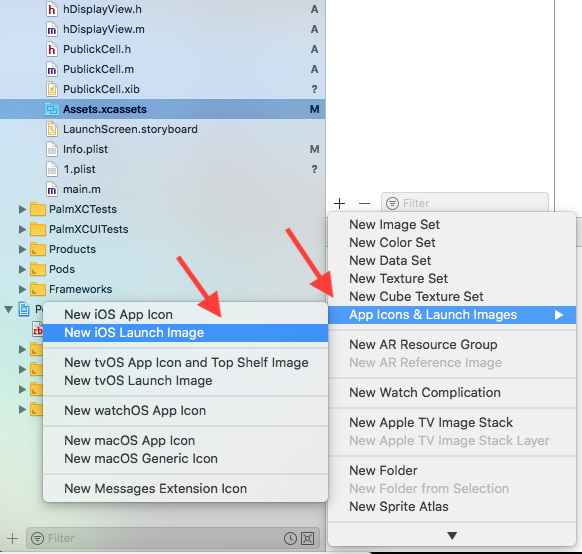
b、在Assets.xcassets文件夹,创建一个图片集合,来管理所有的图片,步骤如下:

然后,如下图:

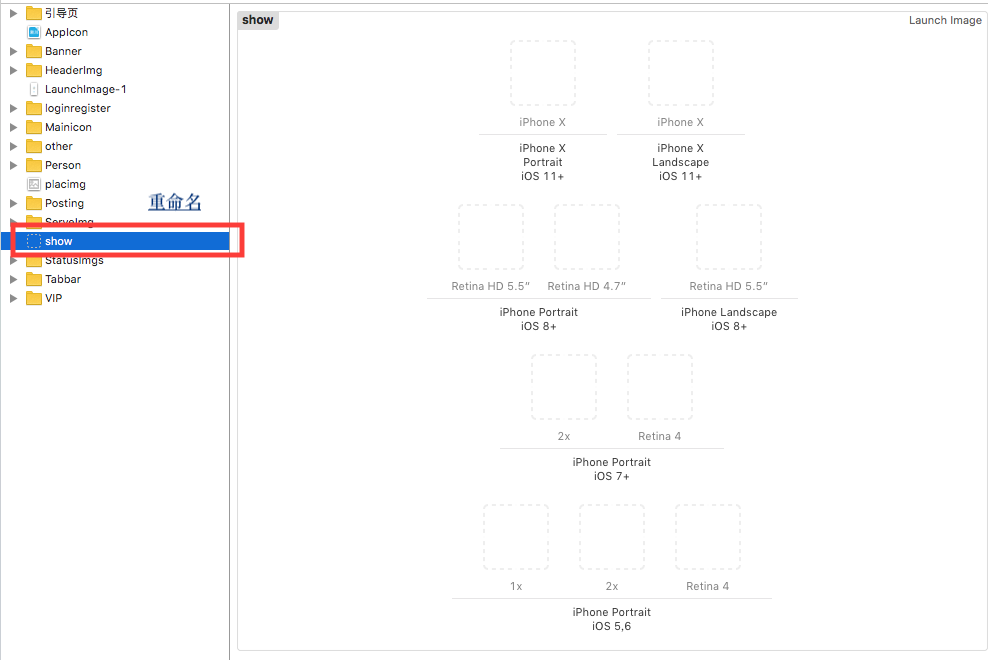
再然后,在右边拉入相对应的图片,这个就不阐述了;
再在然后,如下图:

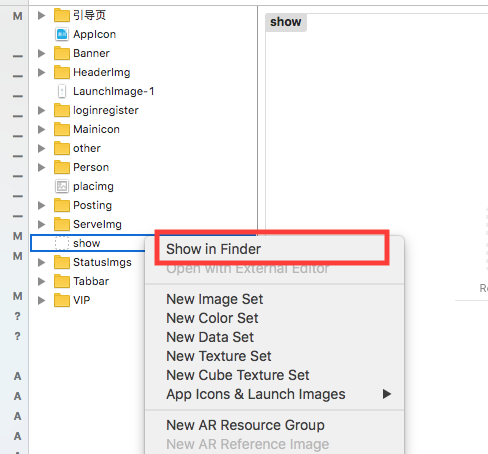
继续:

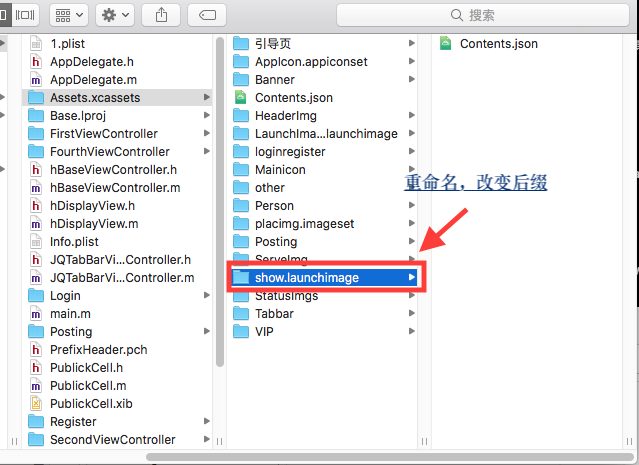
show.launchimage -- > show.imageset;
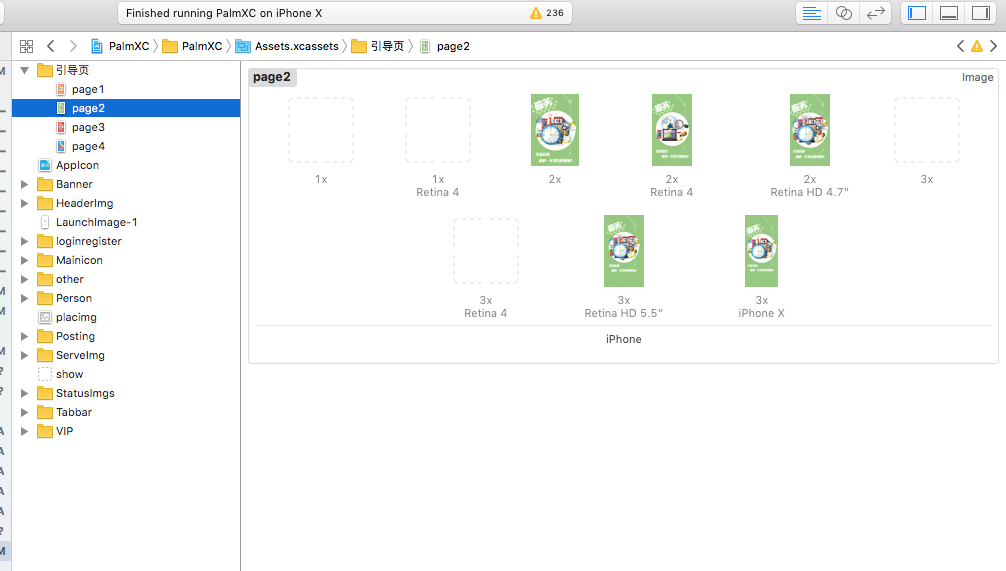
这里就结束了,然后可以依照这个步骤创建所需的引导页的个数,如下图:

使用,正常使用就行,代码如下:
_imageArray = [@[@"page1",@"page2",@"page3",@"page4"]mutableCopy]; for (int i = 0; i < _imageArray.count; i++) { UIImageView *imageView = [[UIImageView alloc]init]; imageView.frame = CGRectMake(i * KscreenW, 0, KscreenW, KscreenH); UIImage *image = [UIImage imageNamed:_imageArray[i]]; imageView.image = image; [scrollView addSubview:imageView]; }
结束!