本文根据笔者经验,介绍一种从位图图像导入ArcGIS称为要素的方法。这种方法适用于从现有出版物图片中获取地理信息的情况。
首先要说明的是,从位图导入要素是非常非常不精确的方式,如果有其它数据来源,那么就不应该采用此方法。
另外,如果位图包含的内容相对简单,区域结构紧凑不零散,则可以考虑ArcMap绘制地图,而不用此方法。
为让表述更直观,笔者从百度卫星地图截取了 辽宁省康*县 西泡子水库附*的区域,作为操作的说明。
00_orign

1. 制作灰度图
为便于在ArcMap中处理,将原始图像的色彩变为单一通道的灰度图,这样可以根据灰度数值对区域进行识别。
笔者使用Photoshop完成这一工作。
1.1 使用容差填充
这个过程包括去除图像中的干扰元素,例如区域的边界线,在之后转换的时候,只需要保留面要素的区域。当然,如果边界线较粗,可能会在区域之间留下较大的空白,这是不可避免的信息损失,因为原始图像本身就没有这部分信息。
采取容差填充,是为了避免压缩图像在色彩边界处的杂色影响。容差值应根据实际情况试探调节,以能够将同一区域包含,又能区别不同区域为基准。在清晰度较低的时候,个别图块会形成过渡色的效果,此时就需要酌情处理。
例如,当有大块相同相*颜色的区域时,可以将容差设置到20左右,如果不同类型区域颜色相*,或者相同类型区域内色差较大,可以设置容差为5,逐个填充相*颜色。
如果同一类型区域(属于同一图例表达)是分散的,那么填充时应取消“连续”勾选框。
局部个别色块(如市区中的零散地表)不宜用填充方法,可以使用画笔涂抹。经过处理后,卫星图片变成了这个样子:
01_fill

1.2 去色
这一步是将图片转换为灰度图片。在执行去色操作之前,可以将灰度级别相*的区域用相差较大的颜色重新填充。这一次由于之前的容差填充,相同类型的区域颜色已经基本一致,因此可将容差设置为0。
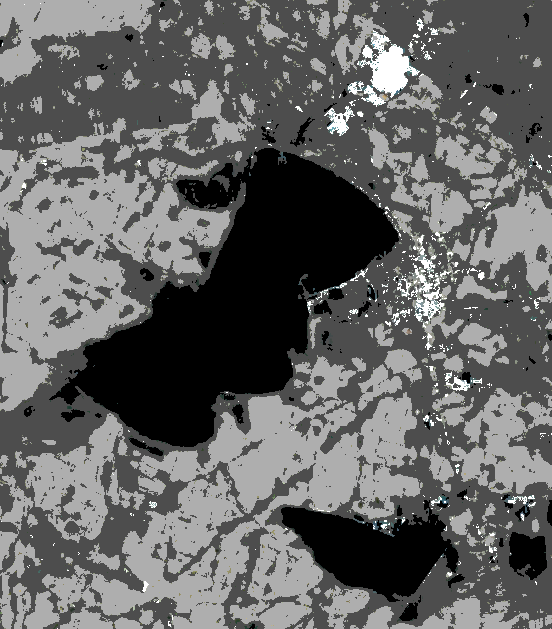
这里,我们假设我们要将整个地图分为 水域、林地、农用地、生活工业用地 4种,采用从黑到白的4个灰度表示,重新填充后图片如下:
02_gray

随后使用“图像 - 调整 - 去色”,去除残留的杂色。
1.3 整理
对原始图像本身的最后处理,包括填充空白(比如边界线、挖掉的水印等等),和裁切(除掉透明边缘、原始图像的边框等)。
2. 坐标定义
为了将图片插入到ArcMap现有地图的相应位置,需要确定图片的坐标。如果你不需要为图片定位,仅仅要对要素的参数进行度量,可略过此节。
笔者使用 ArcGIS online 的 ChinaOnlineCommunity 作为地图底图,需要注意该底图的准确性实际上很低。
2.1 加载图片拖放拾取参数
ArcMap中加入底图后,首先将地图移动/缩放到目标位置附*(康*西泡子水库),使用 Insert - Picture... 将 02_gray 图片插入到底图上。
通过缩放图片(通过鼠标或设置属性),将图片调整到合适比例尺的大小:

注意观察插入的图片(即我们后续要使用的栅格图)与底图相应地标(湖泊)大小相*。这里必须要说明,这种方式的位置精确度不高,但原始图像本身可能就存在变形,而且就像一开始提到的,整个过程本身就是非精确的。
移动缩放图片,不断调整,直到图片和底图的内容基本重合。
此时双击图像对象或右键选择 properties,打开图像对话框,切换到 size and position 选项卡。在 position 分组框中,调整 anchor point,记录下图片 4 个边缘的坐标值。
本例中为
- E 13,738,512.5631 m
- N 5,286,043.8744 m
- W 13,710,444.7021 m
- S 5,254,060.7501 m

2.2 定义坐标&偏移
位图图像的每个像素即为栅格的单元,由于示例图像为 w552 * h629 大小,因此每个像素代表的坐标长度为 50.84757。
由于底图的坐标为 WGS 1984 Web Mercator Auxiliary Sphere 投影坐标系,因此单位为 m。
在得到了坐标信息后,将插入的图像从地图上移除,在 Catalog 中添加图片(即栅格数据)所在文件夹位置,并通过在02_gray上右键->properties... 打开栅格属性对话框。


在对话框的 General 选项卡的 Spatial Reference 处,点击 Edit 进行编辑,选择与底图相同的坐标系,在此例中为:
Projected Coordinate Systems - World - WGS 1984 Web Mercator (auxiliary sphere)
选择之后双击坐标系条目,进入坐标系属性编辑,并根据已经掌握的信息,修改 假东、假北 以及线性单位的值。
对于此例,
- 在线性单位为Meter情况下,设置假东值为 2.1中 W的负值,假北为 N的负值;
- 线性单位从下拉框中选择<custom>,输入像素代表的距离 50.84757 (此时假东假北会自动相应转换)

应用修改并确定。
2.3 加入图层
坐标系和偏移位置定义完毕,将栅格拖到地图上,生成栅格图层。
栅格包含4个通道的值,Band1~Band3 分别为 R G B 通道,由于我们之前的灰度处理,每个像素内这 3 个通道的值相等;Band4 为png的alfa通道,表示透明度(此例无用)。
修改图层的Symbology为Stretched(选择Band1~Band3均可),即可看到灰度显示的图层。

3. 栅格处理
基本的图像处理已经完成,下面对栅格图层进行处理,生成要素。
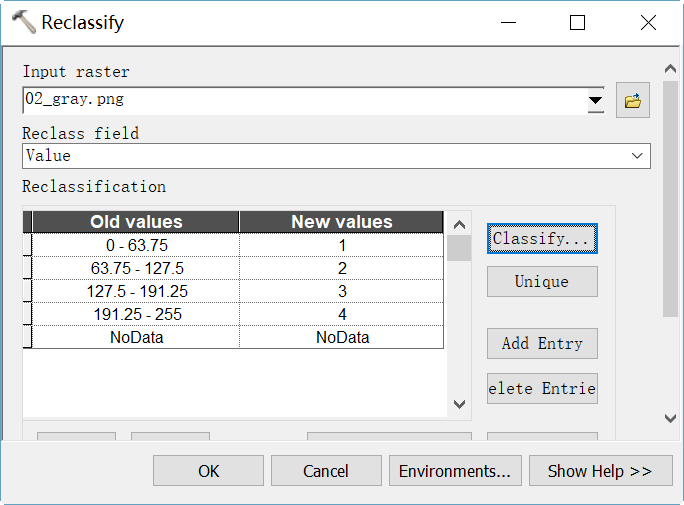
3.1 重分类
栅格的值域是连续的,虽然我们进行过填充和去色,仍然可能包含图例外的灰度值,要转换成要素,需要依据图例数量(本例为 4 ,分别为 水域、林地、农用地、生活工业用地)重分类。
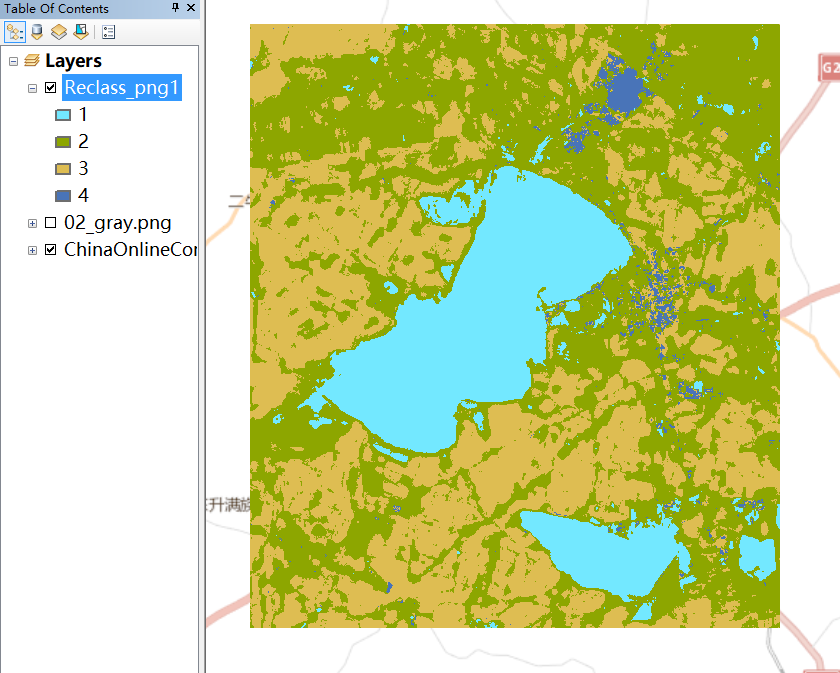
使用 Spatial Analyst Tools - Reclass - Reclassify 工具,按照等分4级方式定义分类。分类后数值从0~255变为1、2、3、4,调整颜色如下。


3.2 转为要素
基于重分类结果图层Reclass_png1,进行要素转换。
使用 Conversion Tools - From Raster - To Polygon 执行转换,生成面要素图层,
设置属性 symbology,采用 categories - unique values 方案,选择 grid_code 作为取值字段,并为每个值设置符号

4. 制图
制图部分仅简要介绍,因为此部分属于常规操作,具体步骤可参考教材或其他在线资料。
4.1 编辑要素,设置grid_code
如果你处理的图例较多,可能还需要手动将一些碎片的grid_code设置为想要的值。使用 (i) 编辑要素即可。
4.2 增加分类字段
要将要素图层作为地图的一部分,应按照需要定义domain(在数据集)并增加保存图例信息的字段(field,在要素类)。
4.3 填充分类字段
使用 DataManagementTools - Fields - Calculate Field 为新的字段赋值。需要使用 Python 脚本。
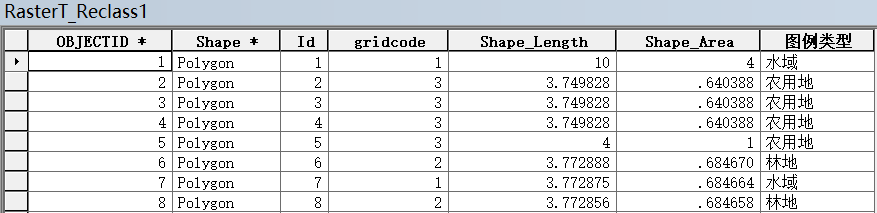
例如,新增了 text 类型的 Type 字段,用来保存 图例类型 信息,则计算是配置如下:

执行后可见赋值成功

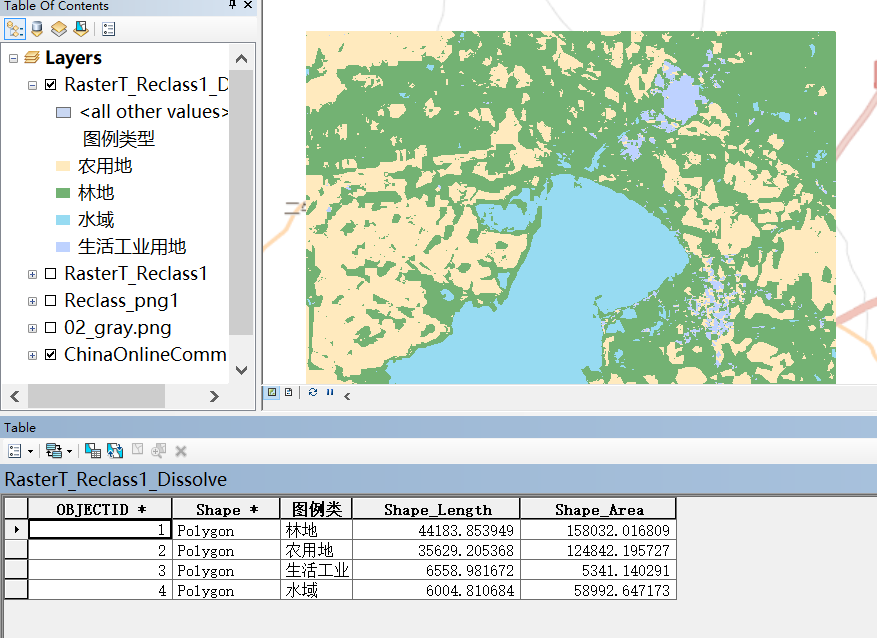
4.4 融合
从上面的表格可以看出,虽然区域一共分为 4 类,但支离破碎,甚至相邻区域类型相同。
可以利用 DataManagementTools - Generalization - Dissolve 将相同类型的区域融合起来,成为单一面要素。