请先完成了项目初始化,具体请看我另一篇博文。vue项目初始化
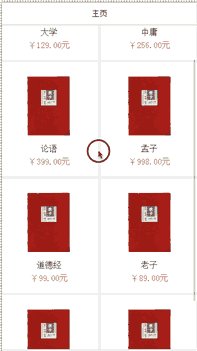
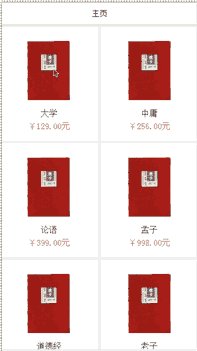
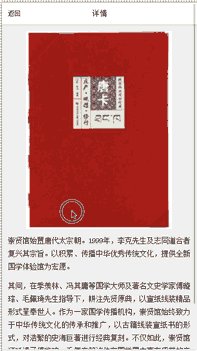
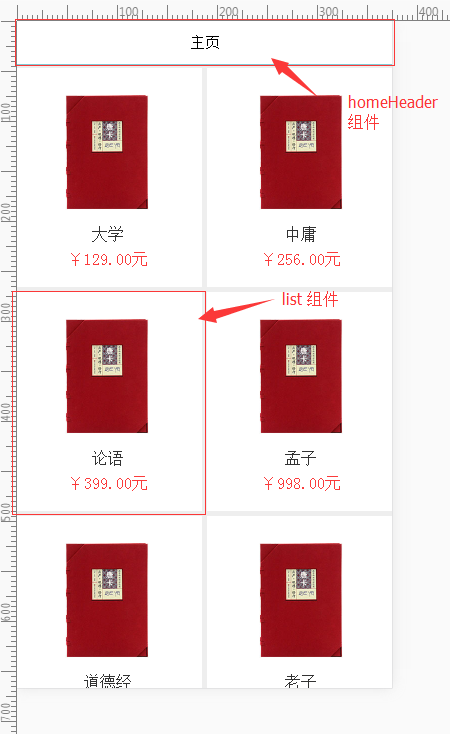
看一下完成的效果图,很典型的单页应用。

.vue后缀名的单文件组件
这里先说一下我对组件的理解。组件,顾名思义就是一组元素组成的一个原件(理解的比较浅显、直白),在Vue.js中,表现为一个自定义元素。开篇展示的图中,首页的的列表中的每一项就可以看成一个组件(事实上,在demo中,我也是这么做的),这个组件由一张图片,一个显示价格的元素,一个显示名称的元素组成,我就可以先把它定义为一个list组件。
首先,我们先来分析一下两个页面中组件,如下图


主页可以看做由两个组件组成,homeHeader和list组件,而详情页则可以看成是有detailHeader跟下边的图文内容组成。
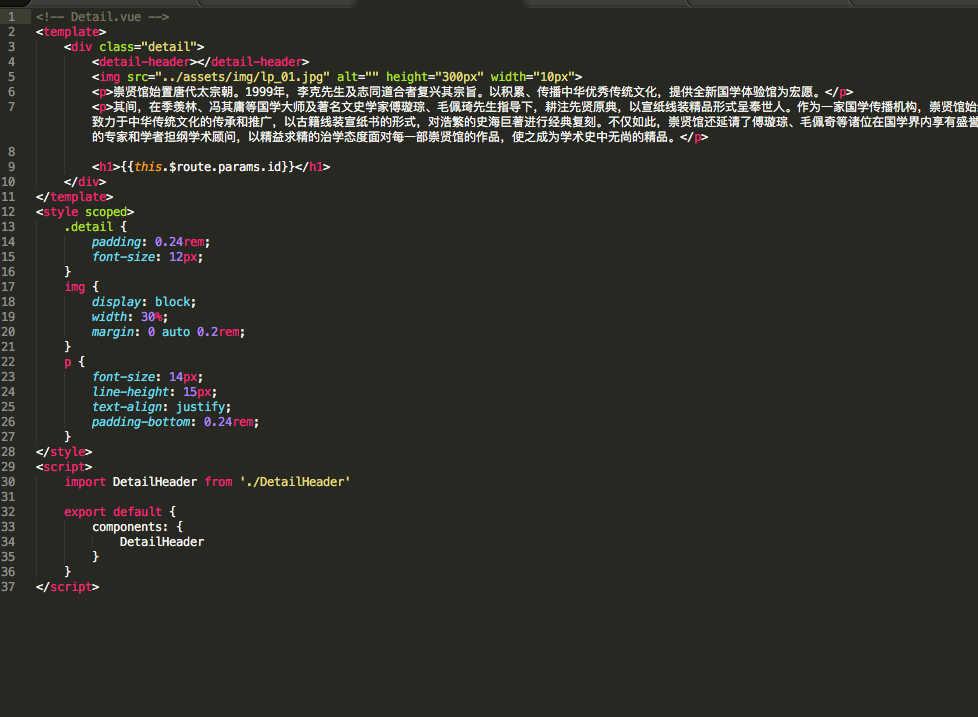
让我们分析一下.vue文件的组成

template
template是放置组件的组成部分——html元素的地方,是整个组件的模板构成,会在另一个引用这个文件的组件中显示出来。
style
style下放置组件的样式,可以用css预处理器less或者sass等,前提是需要安装这些依赖包,和设置lang属性,博主比较懒,直接用css了。这个style里的样式表在项目运行的时候会生成一个style标签,插入到index.html的head标签里,如果组件里的style标签为空,则会在index.html的head里插入一个空的style标签,所以,建议大家,这个组件没有用到css,就不要写一个空的style,直接省略就好。
既然每个组件的样式都会生成一个style插入到index.html中,我们做的又是单页面应用,所有的代码都基于index.html的,那如果我们的项目比较大或者是多人协作开发的,难免会在写组件的时候会命名相同的class,这样的话,具有相同class的不同组件的样式就会收到影响,产生不可预估的样式问题,那岂不是很头疼。其实,vue早就替我想到了这个问题,可以给style设置一个scoped的属性,意思是该style里的样式只对这个组件起作用,不会影响其他组件中含有相同class的元素。
script
script里自然是放的js代码。这里会用到一些ES6的语法,大家可以去 这里 学习ES6的一些新的语法特性。在List.vue的script中,大致意思就是导出一个对象(这个组件),其中设置可以通过属性price和title传递数据。看下边的示意图

vue-router 2.0
由于用vue主要开发单页面应用,没有页面之间的跳转,在vue中,一个所谓的“页面”实则是一个看起来很像“页面”的一个组件(这个组件大部分情况下包含其他子组件)而已。既然没有页面,那怎样实现页面之间的切换呢?那就是我们现在要介绍的主角——vue-router 2.0。
vue-router是在vue中控制路由的。ps:如果你不太理解路由这个概念,可以简单的理解为url重的hash部分,只不过vue做了一些封装和完善。要控制路由,还需要借助两个vue-router自带的两个组件router-view和router-link。
router-view
router-view是现实路由内容的地方,即如果有多个“页面”需要切换,显示当前“页面“的地方。需要注意的是,使用vue-router控制路由则必须router-view作为容器。
router-link
router-link有一个to属性,其属性值是目标路由,在运行项目的时候,router-link表现为a标签,to属性则表现为a标签的href属性。
这一篇是对vue-router的简单介绍,从下篇开始将实际编码。
附上完整项目代码github传送门