Description
On Planet MM-21, after their Olympic games this year, curling is getting popular. But the rules are somewhat different from ours. The game is played on an ice game board on which a square mesh is marked. They use only a single stone. The purpose of the game is to lead the stone from the start to the goal with the minimum number of moves.
Fig. 1 shows an example of a game board. Some squares may be occupied with blocks. There are two special squares namely the start and the goal, which are not occupied with blocks. (These two squares are distinct.) Once the stone begins to move, it will proceed until it hits a block. In order to bring the stone to the goal, you may have to stop the stone by hitting it against a block, and throw again.

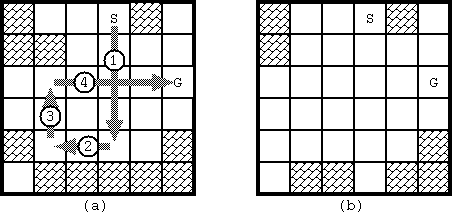
Fig. 1: Example of board (S: start, G: goal)
The movement of the stone obeys the following rules:
- At the beginning, the stone stands still at the start square.
- The movements of the stone are restricted to x and y directions. Diagonal moves are prohibited.
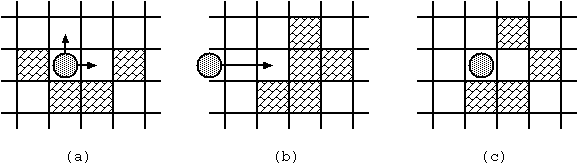
- When the stone stands still, you can make it moving by throwing it. You may throw it to any direction unless it is blocked immediately(Fig. 2(a)).
- Once thrown, the stone keeps moving to the same direction until one of the following occurs:
- The stone hits a block (Fig. 2(b), (c)).
- The stone stops at the square next to the block it hit.
- The block disappears.
- The stone gets out of the board.
- The game ends in failure.
- The stone reaches the goal square.
- The stone stops there and the game ends in success.
- The stone hits a block (Fig. 2(b), (c)).
- You cannot throw the stone more than 10 times in a game. If the stone does not reach the goal in 10 moves, the game ends in failure.

Fig. 2: Stone movements
Under the rules, we would like to know whether the stone at the start can reach the goal and, if yes, the minimum number of moves required.
With the initial configuration shown in Fig. 1, 4 moves are required to bring the stone from the start to the goal. The route is shown in Fig. 3(a). Notice when the stone reaches the goal, the board configuration has changed as in Fig. 3(b).

Fig. 3: The solution for Fig. D-1 and the final board configuration
Input
The input is a sequence of datasets. The end of the input is indicated by a line containing two zeros separated by a space. The number of datasets never exceeds 100.
Each dataset is formatted as follows.
the width(=w) and the height(=h) of the board
First row of the board
...
h-th row of the board
The width and the height of the board satisfy: 2 <= w <= 20, 1 <= h <= 20.
Each line consists of w decimal numbers delimited by a space. The number describes the status of the corresponding square.
0 vacant square 1 block 2 start position 3 goal position
The dataset for Fig. D-1 is as follows:
6 6
1 0 0 2 1 0
1 1 0 0 0 0
0 0 0 0 0 3
0 0 0 0 0 0
1 0 0 0 0 1
0 1 1 1 1 1
Output
For each dataset, print a line having a decimal integer indicating the minimum number of moves along a route from the start to the goal. If there are no such routes, print -1 instead. Each line should not have any character other than this number.
Sample Input
2 1 3 2 6 6 1 0 0 2 1 0 1 1 0 0 0 0 0 0 0 0 0 3 0 0 0 0 0 0 1 0 0 0 0 1 0 1 1 1 1 1 6 1 1 1 2 1 1 3 6 1 1 0 2 1 1 3 12 1 2 0 1 1 1 1 1 1 1 1 1 3 13 1 2 0 1 1 1 1 1 1 1 1 1 1 3 0 0
Sample Output
1 4 -1 4 10
-1
这题可以用深搜做,广搜想了想很难实现。主要要注意一个方向走到尽头的实现,这里需要不少判断,其他的就是基础的深搜写法了,注意剪枝。
#include<iostream>
#include<stdio.h>
#include<string.h>
#include<math.h>
#include<vector>
#include<queue>
#include<stack>
#include<string>
#include<algorithm>
using namespace std;
int map[30][30],t;
int tab[10][2]={0,0,0,1,-1,0,0,-1,1,0};
int x2,y2,x3,y3,n,m;
void dfs(int x,int y,int time)
{
int i,j,xx,yy,flag1;
if(time>10)return;
if(time==10 && (x!=x3 && y!=y3))return;
if(x==x3 && y==y3){
if(t>time)t=time;
return;
}
if(time>=t)return;
for(i=1;i<=4;i++){
flag1=1;xx=x;yy=y;
if(map[x+tab[i][0]][y+tab[i][1]]==1)continue;
while(1)
{
xx=xx+tab[i][0];yy=yy+tab[i][1];
if(xx==x3 && yy==y3)break;
if(xx<1 || xx>n || yy<1 || yy>m){
flag1=0;break;
}
if(map[xx][yy]==0)continue;
if(map[xx][yy]==1){
flag1=2;xx=xx-tab[i][0];yy=yy-tab[i][1];break;
}
}
if(flag1==0 )continue;
//printf("%d %d
",xx,yy);
if(flag1==2){
map[xx+tab[i][0]][yy+tab[i][1]]=0;
dfs(xx,yy,time+1);
map[xx+tab[i][0]][yy+tab[i][1]]=1;
}
else{
dfs(xx,yy,time+1);
}
}
}
int main()
{
int i,j;
while(scanf("%d%d",&m,&n)!=EOF)
{
if(n==0 && m==0)break;
memset(map,0,sizeof(map));
for(i=1;i<=n;i++){
for(j=1;j<=m;j++){
scanf("%d",&map[i][j]);
if(map[i][j]==2){
x2=i;y2=j;
}
else if(map[i][j]==3){
x3=i;y3=j;
}
}
}
t=12;
dfs(x2,y2,0);
if(t==12){
printf("-1
");
}
else printf("%d
",t);
}
return 0;
}