***import:
html文件中,通过script标签引入js文件。
而vue中,通过import xxx from xxx路径的方式导入文件,不光可以导入js文件。
“xxx”指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。
“xxx路径”指的是文件的相对路径.
例如:

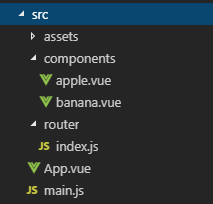
在路由index.js中,导入apple.vue和banana.vue
import banana from '@/components/banana'
import apple from '../components/apple'
以上例子,通过两种方式定义相对路径,并且省略了文件的后缀名。
***.方式
以父子目录的方式定义相对路径
. /指当前目录
. ./指当前目录的上一层目录
***@方式
以根目录的方式定义相对路径
vue在webpack.base.conf.js文件中有如下配置
// 连接路径并返回
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
resolve: {
// 在导入语句没带文件后缀时,webpack会自动按照顺序添加后缀名查找
extensions: ['.js', '.vue', '.json'],
// 配置别名
alias: {
'vue$': 'vue/dist/vue.esm.js',
// 将项目根目录中,src的路径配置为别名@
'@': resolve('src'),
}
}
}