每次面试,必问原型。
那么原型到底是个啥?
简单明了的说,只要是个函数(称为fn),都会有一个叫做prototype的原型属性,他的值就叫做原型对象(即fn.prototype)。
//(原型属性) prototype:{ }//(fn.prototype原型对象);
原型对象里又包含一个属性constructor,他的值是唯一的,且指向这个函数。
//(原型属性) prototype:{ //(fn.prototype原型对象); //constructor的唯一值为fn constructor:fn }
现在我们可以简单的写一个构造函数,然后把原型对象打印出来看看长啥样
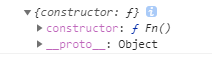
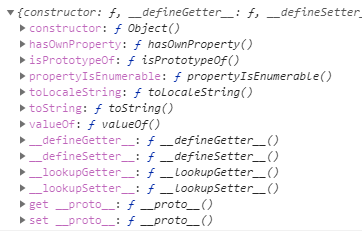
function Fn(){} //打印一下原型对象 console.log(Fn.prototype);

给原型对象加点东西试试
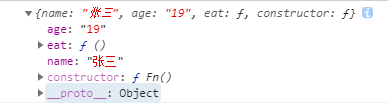
function Fn(){ } Fn.prototype.name = '张三'; Fn.prototype.age = '19'; Fn.prototype.eat = function(){ return '米饭' } console.log(Fn.prototype);

从打印结果来看呢,基本跟上述的描述是相符的,但多出来的_proto_是什么鬼,我们继续往下看。
现在我们new一个Fn的实例对象,打印看一下,是个啥
//Fn的实例对象f1 var f1 = new Fn();
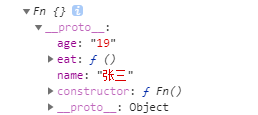
console.log(f1);

也有一个_proto_属性。而且发现,f1._proto_ === Fn.prototype。
现在我们做一个有意思的事情,定义一个对象,定义一个数组,打印一下
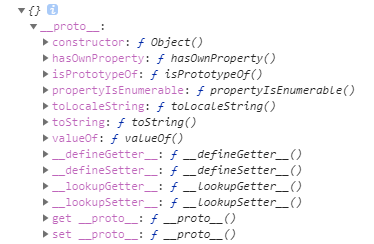
//var obj = new Object(); var obj = {}; console.log(obj); console.log(Object.prototype); //var arr = new Array(); var arr = []; console.log(arr); console.log(Array.prototype);


发现数组、对象都有一个_proto_属性。而且obj._proto_ === Object.prototype、arr._proto_=== Array.prototype。(数组的也是一样的,这里就不占空间了)
由此,我们基本可以得出,每个对象都有一个_proto_属性,且指向创造该对象的函数的prototype。
那基本就可以得到原型链及继承
f1._proto_ === Fn.prototype ——》》 Fn.prototype._proto_ === Object.prototype ——》》 Object.prototype._proto_(打印发现返回nudefined)
如果看到这里还是不懂,我推荐看深入理解javascript原型系列以及阮一峰的javascript面向对象编程。