JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1、JavaScript代码存在形式
1 2 3 4 5 6 7 | <!-- 方式一 --><script type"text/javascript" src="JS文件"></script> <!-- 方式二 --><script type"text/javascript"> Js代码内容</script> |
2、JavaScript代码存在位置
HTML的head中
HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
3、变量
全局变量
局部变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量
1 2 | var name = "seven" # 局部变量 (一般用这个)age = 18 # 全局变量 |
注:注释 // 或 /* */
4、基本数据类型
数字(Number)
1 2 3 4 5 | var page = 111;var age = Number(18);var a1 = 1,a2 = 2, a3 = 3; #一次声明多个变量parseInt("1.2"); #将字符串变成数字parseFloat("1.2"); #将字符串变成数字(小数) |
字符串(String)
1 2 3 4 5 6 7 8 9 10 | var name = "wupeiqi";var name = String("wupeiqi");var age_str = String(18); 常用方法: obj.trim() #去空格、空白 obj.charAt(index) #返回指定索引位置的字符 obj.substring(start,end) #提取字符串中两个指定的索引号之间的字符 obj.indexOf(char) #返回字符串中检索指定字符第一次出现的位置 obj.length #返回字符串的长度 |
布尔(Boolean)
1 2 3 | var status = true;var status = false;var status = Boolen(1==1) #同样,条件成立为true、不成立为false,1为true、0为false |
数组(Array)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | var names = ['alex', 'tony', 'eric']var names = Array('alex', 'tony', 'eric') 常用方法: 添加 obj.push(ele) 追加 obj.unshift(ele) 最前插入 obj.splice(index,0,'content') 指定索引插入 移除 obj.pop() 数组尾部获取 obj.shift() 数组头部获取 obj.splice(index,count) 数组指定位置后count个字符 切片 obj.slice(start,end) 合并 newArray = obj1.concat(obj2) 翻转 obj.reverse() 字符串化 obj.join('_') 长度 obj.length 字典var items = {'k1': 123, 'k2': 'tony'} |
undefined
1 2 | undefined表示未定义值var name; |
null
1 | null是一个特殊值 |
5、循环语句
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | var names = ["alex", "tony", "rain"]; // 数组:方式一for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]);} // 数组:方式二for(var index in names){ console.log(index); console.log(names[index]);} var names = {"name": "alex", "age": 18}; // 字典:方式一for(var index in names){ console.log(index); console.log(names[index]);} // while循环while(条件){ // break; // continue;} |
6、条件语句
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | //if条件语句 if(条件){ }else if(条件){ }else{ } var name = 'alex';var age = 1; // switch,case语句 switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; } |
7、异常处理
1 2 3 4 5 6 7 | try{ }catch(e) { }finally{ } |
8、函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | 函数的声明 function func(arg){ return true; } 匿名函数 var func = function(arg){ return "tony"; } 自执行函数 (function(arg){ console.log(arg); })('123') |
9、面向对象
1 2 3 4 5 6 7 8 9 10 11 | function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; }} var obj = new Foo('alex', 18);var ret = obj.Func("sb");console.log(ret); |
Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
注:一般说的JS让页面动起来泛指JavaScript和Dom
1、选择器
1 2 3 | document.getElementById('id'); #按id查询document.getElementsByName('name'); #按名字查询document.getElementsByTagName('tagname'); #按标签名字查询 |
2、内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | innerTextinnerHTML var obj = document.getElementById('nid')obj.innerText # 获取文本内容obj.innerText = "hello" # 设置文本内容obj.innerHTML # 获取HTML内容obj.innerHTML = "<h1>asd</h1>" # 设置HTML内容 特殊的: input系列 textarea标签 select标签 value属性操作用户输入和选择的值 |
3、创建标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | 方式一: var obj = document.createElement('a'); obj.innerText = "老男孩"; var container = document.getElementById('container'); //container.appendChild(obj); //container.insertBefore(obj, container.firstChild); //container.insertBefore(obj, document.getElementById('hhh')); 方式二: var container = document.getElementById('container'); var obj = "<input type='text' />"; container.innerHTML = obj; // 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd' //container.insertAdjacentHTML("beforeEnd",obj); |
4、标签属性
1 2 3 4 5 6 7 8 9 10 11 | var obj = document.getElementById('container');固定属性 obj.id obj.id = "nid" obj.className obj.style.fontSize = "88px"; 自定义属性 obj.setAttribute(name,value) obj.getAttribute(name) obj.removeAttribute(name) |
5、提交表单
1 | document.geElementById('form').submit() |
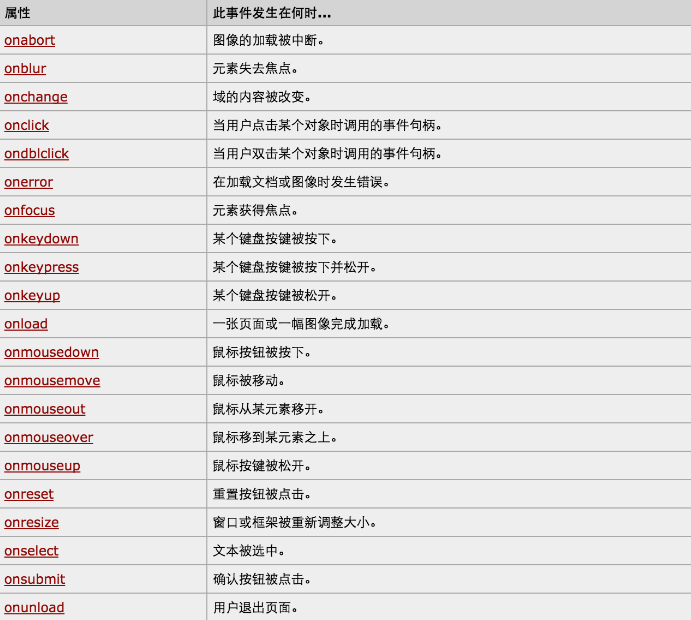
6、事件

特殊的:
1 2 3 | window.onload = function(){} //jQuery:$(document).ready(function(){}) //onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。 |
特殊参数:this,event
7、其他功能
1 2 3 4 5 6 7 8 9 10 11 12 13 | console.log()alert()confirm() // URL和刷新location.hreflocation.href = "url" window.location.reload() // 定时器setInterval("alert()",2000); clearInterval(obj)setTimeout(); clearTimeout(obj) |
实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>欢迎xxx莅临指导</title></head><body> <input type="button" value="stop" onclick="Stop();"/> <input type="button" value="start" onclick="Start();"/> <script>// obj1 = setInterval('Func();',100); obj1 = setTimeout('Func();',5000) function Stop(){ clearInterval(obj1); } function Start(){ obj1 = setInterval('Func();',100); } function Func(){ var title = document.title; var first_char = title.charAt(0); var subchar = title.substring(1,title.length); var newchar = subchar + first_char; document.title = newchar; } </script></body></html> |
搜索框:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html> <head> <meta charset='utf-8' /> <title></title> <style> .gray{ color:gray; } .black{ color:black; } </style> <script type="text/javascript"> function Enter(){ var id= document.getElementById("tip") id.className = 'black'; if(id.value=='请输入关键字'||id.value.trim()==''){ id.value = '' } } function Leave(){ var id= document.getElementById("tip") var val = id.value; if(val.length==0||id.value.trim()==''){ id.value = '请输入关键字' id.className = 'gray'; }else{ id.className = 'black'; } } </script> </head> <body> <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> </body></html> |