jQuery知识重构
目录:
一、入口函数
1 $(document).ready(function(){});
2 $(function(){});
jQuery入口函数与js入口函数的区别:
jQuery的入口函数是在 html所有标签都加载之后,就会去执行。
Js的window.onload事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行
二、jQuery选择器
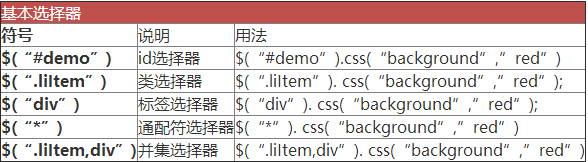
1.基本选择器

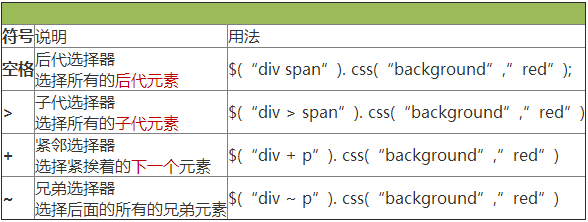
2.层级选择器

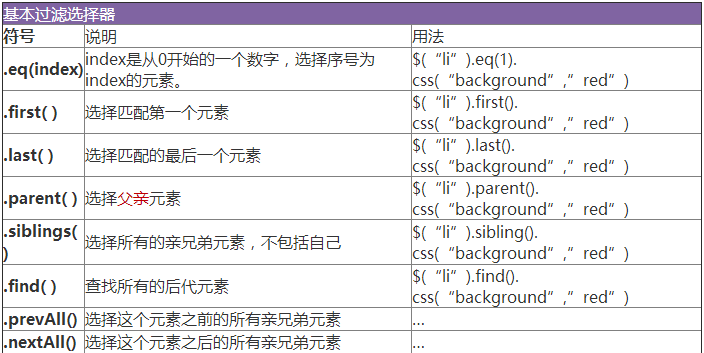
3.过滤选择器

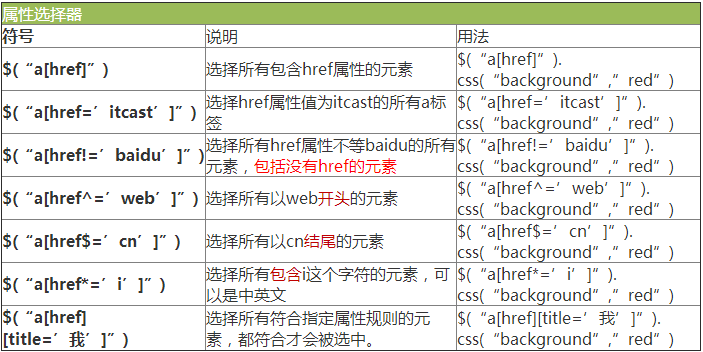
4.属性选择器

5.筛选选择器

三、jQuery动画
显示/隐藏
1 $(selector).show(speed,callback);
2 $(selector).hide(speed,callback);
3 $(selector).toggle(speed,callback);
speed:隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒
callback:隐藏或显示完成后所执行的函数
滑动
1 $(selector).slideDown(speed,callback);
2 $(selector).slideUp(speed,callback);
3 $(selector).slideToggle(speed,callback);
淡入淡出
1 $(selector).fadeIn(speed,callback);
2 $(selector).fadeOut(speed,callback);
3 $(selector).fadeToggle(speed,callback);
4 $(selector).fadeTo(speed,opacity,callback);
opacity:必选参数,将淡入淡出效果设置为给定的不透明度
自定义动画
1 $(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
操作多个属性
停止动画
1 $(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
stop(true) 所有动画不执行
stop(false,true) 动画立即执行完毕,这种用法使用较多
四、jQuery html
操作dom
text() - 设置或获取所选元素的文本内容
html() - 设置或获取所选元素的内容(包括 HTML 标记)
val() - 设置或获取表单字段的值
attr()- 设置或获取属性的值
有一个参数就是设置,没有参数就是获取!
removeAttr ()- 移除属性
操作样式
addClass() 给指定的元素添加样式类名
removeClass() 给指定的元素移除样式类名
toggleClass () 给指定的元素切换样式类名
hasClass () 判断是否有样式类名
操作元素
1.在内部添加
$(“div”).append(node) // 在div内部元素的结尾追加元素node
node.appendTo(“div”) // 把node追加到div内部元素的结尾
$(“div”).prepend(node) // 在div内部元素的开头追加元素node
node.prependTo(“div”) // 把node追加到div内部元素的开头
2.在外部添加
$(“div”).before(node) // 在div后面添加兄弟节点node
$(“div”).after(node) // 在div前面添加兄弟节点node
3.删除
remove() - 删除被选元素及其子元素(自杀)
empty() - 删除被选元素的子元素,不包括被选元素!
删除被选元素的子元素用html(“”)更加高效!
4.复制
clone()- 如果加参数true就是深层复制,会把之前绑定的事件也给复制
replaceWith()-替换节点
五、jQuery 尺寸
1.宽度和高度
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
.height()方法和.css(“height”)的区别:
返回值不同:.height()方法返回的是数字类型(20); .css(“height”)返回的是字符串类型(20px)
2.坐标值
offset() //获取和设置元素在当前窗口的相对偏移,返回的是一个对象,设置值后自动变成相对定位 Object {top: 50, left:8}
position() //只能获取元素相对于父亲的偏移,返回的是一个对象,不能设置值
获取值:offset().left offset().top position() .left position() .top
设置值:$("p").offset({left:txtLeft,top:txtTop});
区别:
使用position()方法时事实上是把该元素当绝对定位来处理,获取的是该元素相当于最近的一个拥有绝对或者相对定位的父元素的偏移位置。使用position()方法时如果其所有的父元素都为默认定位(static)方式,则其处理方式和offset()一样,是当前窗口的相对偏移。
使用offset()方法不管该元素如何定位,也不管其父元素如何定位,都是获取的该元素相对于当前视口的偏移。
3.滚动条
scrollTop() //获取或者设置垂直方向上到页面顶端的距离
scrollLeft() // 获取或者设置水平方向上到页面左端的距离
scroll() // 触发滚动事件:$(selector).scroll(function(){…});
六、jQuery 事件绑定机制
bind方式
语法格式:.bind( eventType, [ eventData ], handler )
参数说明
第一个参数:事件类型
第二个参数:传递给事件响应方法的数据对象,可以省略。
事件响应方法中获取数据方式:e.data
第三个参数:事件响应方法
1 $("p").bind("click",function(e){
2 //事件响应方法
3 });
one方式
语法格式:one( events [, data ], handler )
只绑定一次事件
delegate方式
语法格式:$(selector).delegate( selector, eventType, handler )
语法说明:
第一个参数:selector, 子选择器
第二个参数:事件类型
第三个参数:事件响应方法
1 $(".parentBox").delegate("p","click", function(){
2 //为 .parentBox下面的所有的p标签绑定事件
3 });
on方式
jQuery1.7版本后,jQuery用on统一了所有的事件处理的方法
语法格式:$(selector).on( events, [ selector ],[ data ], handler )
参数介绍:
第一个参数:events,事件名
第二个参数:selector,类似delegate
第三个参数: 传递给事件响应方法的参数
第四个参数:handler,事件处理方法
1 //绑定一个方法
2 $( "#dataTable tbodytr" ).on( "click", function() {
3 console.log( $( this ).text() );
4 });
5
6 //给子元素绑定事件
7 $( "#dataTable tbody").on( "click", "tr", function() {
8 console.log( $( this ).text() );
9 });
10
11 //绑定多个事件的方式
12 $( "div.test" ).on({
13 click: function() {
14 $( this ).toggleClass( "active");
15 },
16 mouseenter: function() {
17 $( this ).addClass( "inside" );
18 },
19 mouseleave: function() {
20 $( this ).removeClass( "inside");
21 }
22 });
解绑事件
- unbind解绑 bind方式绑定的事件( 在jQuery1.7以上被 on和off代替)
- $(selector).unbind(); //解绑所有的事件
- $(selector).unbind("click"); //解绑指定的事件
- undelegate解绑delegate事件
- $( "p" ).undelegate(); //解绑所有的delegate事件
- $( "p" ).undelegate( "click" ); //解绑所有的click事件
- off解绑on方式绑定的事件
- $( "p" ).off();
- $( "p" ).off( "click", "**" ); // 解绑所有的click事件,两个*表示所有
- $( "body" ).off( "click", "p", foo );
1 案例1:
2 var foo = function() {
3 // Code to handle some kind of event
4 };
5
6 // ... Now foo will be called whenparagraphs are clicked ...
7 $( "body" ).on("click", "p", foo );
8
9 // ... Foo will no longer be called.
10 $( "body" ).off("click", "p", foo );
11
12 案例2:(了解)解绑命名空间的方式:
13 var validate = function() {
14 // Code to validate form entries
15 };
16
17 // Delegate events under the".validator" namespace
18 $( "form" ).on("click.validator", "button", validate );
19
20 $( "form" ).on("keypress.validator", "input[type='text']", validate );
21
22 // Remove event handlers in the".validator" namespace
23 $( "form" ).off( ".validator");
触发事件
简单事件触发:$(selector).click();//触发 click事件
trigger方法触发事件:$( "#foo" ).trigger( "click" );
triggerHandler触发事件响应方法,不触发浏览器行为:$("input" ).triggerHandler( "focus" );
event对象的简介
event.data //传递的额外事件响应方法的额外参数
event.currentTarget //在事件响应方法中等同于this,当前Dom对象
event.target //事件触发源,不一定===this
event.pageX
event.pageY
event.stopPropagation() //阻止事件冒泡
e.preventDefault(); //阻止默认行为
event.type //事件类型:click,dbclick...
event.which //鼠标的按键类型:左1 中2 右3
七、数据缓存:data()
获取值:$(“div”).data(“index”);
设置值:$(“div”).data(“index”,3);
& .data()跟.attr() 方法的区别:
1. 获取数据的时候,attr方法需要传入参数,data方法可以不传入参数,这时候获取到的是一个js对象,即使没有任何data属性。
2. 获取到的数据类型不同,attr方法获取到的数据类型是字符串(String),data方法获取到的是相应的类型。
3. data方法获取到数据之后,我们使用一个对象来接收它,那么就可以直接操作(设置值或获取值)这个对象,而attr方法不可以。并且通过这种方式,要比.data(key,value)的方式更高效!
4. data-attribute属性会在页面初始化的时候放到jQuery对象,被缓存起来,而attr方法不会。