前段时间在面试的过程中被问到for in 和 for of 的区别,当时只记得for in 遍时取得值的key和index,for of 遍时取得值的value,面试结束回来就认真研究了一下异同,顺带学习了javaScript中遍历的其他方法,在讲for in 和 for of 的区别之前先跟大家说说javaScript中其他的方法。在Javascript中遍历数组的方法通常使用的是for i 循环,但ES5增加了forEach方法,同时ES5具有遍历数组的方法还有map、filter、some、every、reduce、reduceRight等,只不过他们的返回结果不同;但是使用forEach遍历数组的时候,break不能中断循环,return不能返回到外层函数。
let arr = ['d', 's', 'r', 'c'];
arr.forEach(item => {
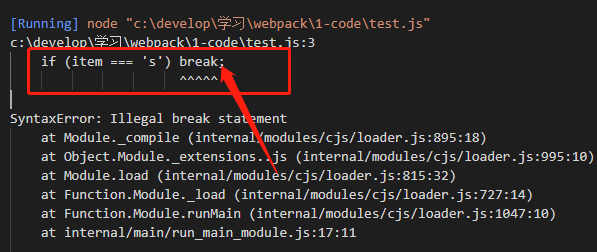
if (item === 's') break;
console.log(item);
})
使用break就会报错,非法语句。

一、map
map()方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值。
let arr = ['d', 's', 'r', 'c']; let arr2 = arr.map(item => item === 's') console.log(arr2);
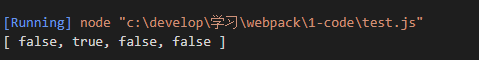
结果:

map会对数组的每一项进行处理,返回新数组,返回的新数组包含对之前每一项处理结果;
二、filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
let arr = ['d', 's', 'r', 'c']; let arr2 = arr.filter(item => item === 's') console.log(arr2);
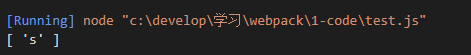
结果:

filter只会把符合条件的数值返回,形成一个新数组;
三、some
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
let arr = ['d', 's', 'r', 'c']; let arr2 = arr.some(item => item === 's') console.log(arr2);
结果:

some()会一直运行直到回调函数返回true;
四、every
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。如果所有元素都满足条件,则返回 true。
let arr = ['d', 's', 'r', 'c']; let arr2 = arr.every(item => item === 's') console.log(arr2);
结果:

every()会一直运行直到回调函数返回false;
五、reduce
educe() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduce() 可以作为一个高阶函数,用于函数的 compose。
let arr = ['d', 's', 'r', 'c'];
let arr2 = arr.reduce((total, item) => {
return total + item
}, '')
console.log(arr2);
结果:

因为是字符串,reduce就直接拼接了;
六、reduceRight
reduceRight() 方法的功能和 reduce()功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
七、for in 和for of的遍历异同
在讲解完javaScript中其他几种遍历数组的方法后,我们来看一下for in 和for of的遍历异同
for in 循环阔以用来遍历对象的可枚举属性列表(包括[[Prototype]]链)。使用for in遍历对象无法直接获取到值,但是for of能取到值(前提对象本身定义了迭代器)
console.log('for...in');
let arr = ['d', 's', 'r', 'c'];
for (const key in arr) {
if (arr.hasOwnProperty(key)) {
console.log(key);
}
}
console.log('for...of');
for (const iterator of arr) {
console.log(iterator);
}
结果:

简单总结就是,for in遍历的是数组的索引(即键名),而for of遍历的是数组元素值。
for-in总是得到对象的key或数组、字符串的下标。
for-of总是得到对象的value或数组、字符串的值,另外还可以用于遍历Map和Set。