作为一名Web开发者,尤其是采用前后端分离RestFul风格的开发模式,应该知道在前后端联调的时候面临的一个首要问题就是跨域,现在也出现了很多跨域的轮子,比如local-web-serve,这个轮子就是在本地启动代理服务,做转发使用,详细使用说明请点击链接。还有就是vue开发自带的proxy,都阔以解决跨域的问题。之前就给大家介绍过一种chrome浏览器解决跨域的问题的方法,详情请点击传送门。
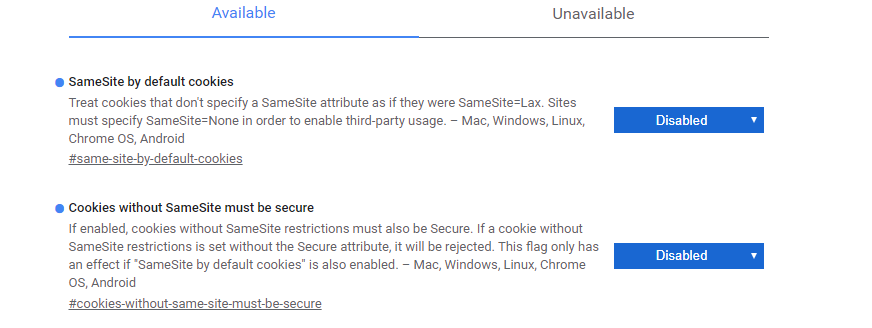
chrome在允许跨域之后,就阔以愉快的玩耍了,请求后端接口就不会再出现什么问题,但是这个跨域只是在低版本中遨游,在高版本中(80以上),你就会发现登陆出现了问题,一直登陆失效,今天给大家介绍一种介绍登陆失效的方法,那就是简单的设置两个chrome的属性,地址栏打开chrome://flags/,设置SameSite by default cookies和Cookies without SameSite must be secure这两个属性为Disabled,如下图

到此,整个跨域完成,开始愉快的玩耍了