一、JavaScript-简介
Web前端有三层:
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript历史背景介绍
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
开始JavaScript叫做LiveScript,后改名为JavaScript
JavaScript和ECMAScript的关系
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。
ECMAScript不是一门语言,而是一个标准
JavaScript的发展:
2004年,JavaScript命运开始改变,那一年,谷歌公司开始带头使用Ajax技术,Ajax技术就是JavaScript的一个应用。
JavaScript在移动页面中,也是不可或缺的。
HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
2011年,Node.js诞生,使JavaScript能够开发服务器程序了。
JavaScript入门易学性
JavaScript是有界面效果的,是弱变量类型的语言,变量只需要用var来声明
JavaScript是前台语言,而不是后台语言。JavaScript运行在用户的终端网页上
JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二、JavaScript基础
1.JS的引入方式
1 直接编写 <script> alert('abc') </script> 2 导入文件 <script src="index.js"></script>
2.JS的变量
1.声明使用var关键字
var a; a=3;
2.一行可以声明多个变量.并且可以是不同类型
var name="alex", age=20, job="teacher";
3.变量命名:
- 首字符只能是 字母,下划线,$美元符 三选一
- 余下的字符可以是 下划线/美元符字母/数字/ 且区分大小写,常用
- 常见用法Camel 标记法,首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi";
4.“直接量”即常量,也称为“字面量”。
简单的直接量有2种:数字、字符串。例如:alert(886);
3.语法规则
(1)JavaScript对换行、缩进、空格不敏感。备注:每一条语句末尾要加上分号
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
// 我是单行注释 /* 我是多行注释 我是多行注释 */
4.JavaScript在网页中输出信息的写法
弹出警告框:alert("")
控制台输出:console.log("")
用户输入:prompt()
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
5.JS的数据类型
数据类型有:
number ----- 数值 boolean ----- 布尔值 string ----- 字符串 undefined ----- undefined null ----- null
typeof()表示“获取变量的类型”
数值型:number
- 不区分整型数值和浮点型数值。只要是数,就是数值型
字符串类型(string):
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起
var a = "abcde"; var b = "路飞"; var c = "123123"; var d = "哈哈哈哈哈"; var e = ""; //空字符串
布尔类型(bolean):
Boolean类型仅有两个值:true和false
Boolean值主要用于JavaScript的控制语句
if (x==1){ y=y+1; }else{ y=y-1; }
Undefined类型
1.Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
2.当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
不同:undefined 是声明了变量但未初始化时赋值,null 则用于表示尚不存在的对象。
6.变量值的传递(赋值)
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
7.变量格式转换
prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
将number转化为string类型:用函数 String() toString()
将字符串转换成number类型,可用number。
parseInt()可以将字符串转数字。取整,只保留数字部分
parseFloat()可以将字符串转数字。保留小数部分的数值
8、运算符
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
算术运算符:自增,自减
++i:先计算后赋值
i++:先赋值后计算
比较运算符:
> >= < <= != == === !==
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
== 比较的是值的相同 console.log(x==y);//返回true === 比较的是值和数据类型(内存地址) console.log(x===y);//返回false
逻辑运算符
&&表示与 两个条件都成立的时候 才成立
||表示或有一个条件成立的时候 就成立
9、流程控制
if语句
var age = 20; if(age>18){ //{}相当于作用域 console.log('成年'); } alert('alex'); //下面的代码照样执行
if-else语句
var age = 20; if(age>18){ //{}相当于作用域 console.log('成年'); }else{ console.log('好好学习'); } alert('alex'); //下面的代码照样执行
if-else if -else
var age = 18; if(age==18){ //{}相当于作用域 console.log('成年); }else if(age==30){ console.log('而立'); }else{ console.log('11') } alert('alex'); //下面的代码照样执行
逻辑与&&、 逻辑或|| 与if语句结合
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if(sum>400 && math>90){ console.log('清华大学录入成功') }else{ alert('高考失利') }
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert('被复旦大学录入') }else{ alert('高考又失利了')
switch 语句
case 表示一个条件,满足这个条件就会输出,直到遇到break跳出
如果不写break,程序会遇到下一个break停止。这个就是 'case穿透'
var gameSore = 'n'; switch(gameSore){ case 'good': console.log('玩的很好'); break; case 'better': console.log('玩的更好'); break; case 'best': console.log('玩的最好'); break; default: console.log('很遗憾,淘汰'); break; }
while循环
- 初始化循环变量
- 判断循环条件
- 更新循环变量
// 例子:打印 1~9之间的数 var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
练习:将1~100所有是2的倍数在控制台打印。使用while循环
var i = 1; while(i <= 100){ if(i%2==0){ console.log(i); } i +=1; }
do-while循环
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
for循环
for循环遍历列表是最常用的对数据的操作
//输出1~10之间的数 for(var i = 1;i<=10;i++){ console.log(i) }
练习:输入1~100之间所有数之和
var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum);
for循环嵌套练习
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write('*')//document.write(''); 往浏览器文档中写 } document.write('<br>') }
10、常用内置对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量。
String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的
数组Array
字面量方式创建
var colors = ['red','green','yellow'];
使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象,构造函数与后面的面向对象有关系
var colors = new Array(); //通过下标进行赋值 colors[0] = 'red'; colors[1] = 'green'; colors[2] = 'yellow'; console.log(colors);
数组的常用方法

- 数组的合并 concat()
var north = ['北京','山东','天津']; var south = ['东莞','深圳','上海']; var newCity = north.concat(south); console.log(newCity)
- join() 将数组中元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str);//"98|78|76|100|0"
- slice(start,end); 返回数组的一段记录,顾头不顾尾
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
- pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六']; arr.pop(); console.log(arr);//["张三", "李四","王文"]
- push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六']; arr.push('小马哥'); console.log(arr);//["张三", "李四","王文","赵六","小马哥"]
- reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组 names.reverse(); console.log(names);
- sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
- 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
字符串string

- chartAt() 返回指定索引的位置的字符
var str = 'alex'; var charset = str.charAt(1); console.log(charset);//l
- concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al'; var str2 = 'ex'; console.log(str1.concat(str2,str2));//alexex
- replace(a,b) 将字符串a替换成字符串b
var a = '1234567755'; var newStr = a.replace("4567","****");//旧的,新的 console.log(newStr);//123****755
- indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex'; console.log(str.indexOf('e'));//2 console.log(str.indexOf('p'));//-1
- slice(start,end) 左闭右开 分割字符串
var str = '小马哥'; console.log(str.slice(1,2));//马
- split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str3 = 'SAKDjlaakljfadfhajdk'; console.log(str3.split('a',3));
- toLowerCase()转小写
var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
- toUpperCase()转大写
var str = 'xiaomage'; console.log(str.toUpperCase());//XIAOMAGE
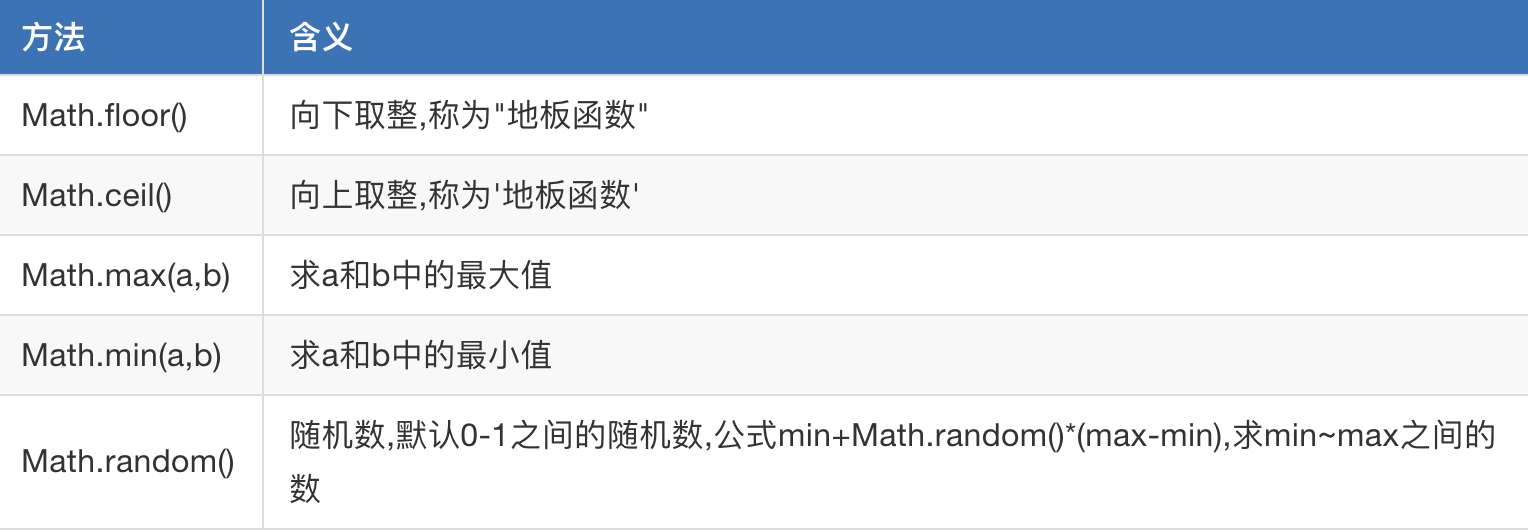
Math内置对象

// Math内置对象 //1.向上取整(小数点向上加1),天花板函数 var x = 1.3142; var a = Math.ceil(x); console.log(a);//2 //可以用于分页 var pageNum = 12345/6; console.log(Math.ceil(pageNum));//2058 console.log(pageNum);//2057.5 //2.地板函数(即小数点前面的数值,保持不变) console.log(x);//1.3142; console.log(Math.floor(x));//1 //3.求两个数的最大值与最小值 console.log(Math.max(2,5));//最大值 5 console.log(Math.min(2,5));//最小值 2 //4.取随机数Math.random() [0-1),初始值是0 console.log(Math.random()); //取200-500之间的随机数 公式:min+Math.random()*(max-min) console.log(200+Math.random()*(500-200));
函数
函数:就是把将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
- 解决大量的重复性的语句
- 简化编程,让编程模块化
//1.普通函数,声明函数 function add(x,y) { return x+y; } alert(add(1,2));//可以在任何地方调用函数 //2.函数对象 var add = function(x,y){ return x+y; }//函数类型的 console.log(add(3,4));
- function:是一个关键字。中文是“函数”、“功能”。
- 函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
- 参数:后面有一对小括号,里面是放参数用的。
- 大括号里面,是这个函数的语句。
js中创建对象的方式
//1.使用Object或者对象字面量创建对象 var person = Object(); console.log(person); console.log(typeof person); //给对象赋值 person.name='alex'; person.age=20; console.log(person); var favfn = function () { //this 指的是当前的对象 跟python中的self类似 console.log(this.name); } var person2={ name:'wusir', age:26, fav:favfn } console.log(person2); person2.fav();
//4.原型模型式创建对象 propotype 它是当前对象的父类 function Person(name,age){ this.name=name; this.age=age; } Person.prototype.alertName = function () { alert(this.name); }; var p1 = new Person('alex',20); var p2 = new Person('alex1',23); //内存地址与值 console.log(p1===p2); p1.alertName(); p2.alertName();
伪数组 arguments
arguments代表的是实参,只在函数中使用。
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
arguments可以修改元素,但不能改变数组的长短
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//返回本地时间 console.log(myDate().toLocalString());
//内置函数 var myDate = new Date(); console.log(myDate); //获取月份中的第几天,1-31 console.log(myDate.getDate()); //getMonth() 获取指定日期对象的月份(0-11),需要加一 console.log(myDate.getMonth()+1); //返回四位数的年 2019 console.log(myDate.getFullYear()); //getDay 返回一星期的周几,0代指的是星期日 console.log(myDate.getDay()); //getMinutes()获取分钟数,getSecond() 获取秒数 console.log(myDate.getMinutes()); console.log(myDate.getSeconds()); //常用:返回本地时间,2019/2/24 上午8:45:53 console.log(myDate.toLocaleString())
json
//json 是个轻量级的数据交换格式,json有两种结构:对象与数组 //1.对象: var person={ name:'zhangsan' }; var packJSON={ "name":"alex",//字符串键值对需要加上引号 "pwd":123 }; console.log(packJSON);//是个对象 //2.数组 是值的有序的集合 var packJSON=[{ "name":"alex","pwd":123},{ "name":"wu","pwd":123}]; console.log(packJSON); //json对象和json字符串转换,在数据传输中,JSON通常是字符串形式传递的 //js常见操作json对象,所有json对象和json字符串转换非常重要的,用parse内置函数 var jsonStr = '{"name":"alex","pwd":123}'; var jsonobject = JSON.parse(jsonStr);//json要大写 console.log(jsonobject); //(2).将json对象 转为 json字符串 var jsonStr2 = JSON.stringify(jsonobject); console.log(jsonStr2);//{"name":"alex","pwd":123} //3.遍历JSON对象与JSON数组 //(1).遍历json对象,使用for in var packJson = {"name":"alex","pwd":123}; for (var k in packJson){ //k指的是键值对的key值 console.log( k + ' ' +packJson[k]) } //(2).遍历JSON数组 var packJson = [{"name":"alex","pwd":123},{"name":"wusir","pwd":123}]; for (var i in packJson){ console.log(i + ' '+ packJson[i].name+' '+packJson[i].pwd); }
正则表达式:
对象 RegExp 正则表达式:检索字符串 用来规定文本检索的内容
//1.-----------创建正则表达式--- //1.1构造函数 new RegExp(检测文本,修饰符) i 不区分大小写 g:全局匹配 var str = "luffy 2018"; var reg = new RegExp("l","ig"); //1.2 字面量方式创建 var reg1 = /y/ig; //不区分大小写,全局匹配 //2.检索方式: //2.1 test() 检索字符串中是否包含定义字符模式,返回布尔 // 要检索的字符在不在str中存在 在 返回true 不在 返回flase console.log(reg1.test(str)); //2.2 exec() 是检测字符串中正则表达式 的匹配 //如果匹配到了 那么就返回一个存放有结果的数组,如果没有匹配就返回一个null console.log(reg1.lastIndex);//0 保存一次匹配时开始的下标 console.log(reg1.exec(str)); // 返回个数组结果,若无,则返回null console.log(reg1.lastIndex);// 5 //常用方法: //1.match 字符串.match(正则) var str = "hello world"; var reg = /o/g; //使用 正则表达式模式对字符串执行查找,并将包含查找的的结果作为数组返回 console.log(str.match(reg)); //["o","o"] //2.replace 替换 replace(被替换的,替换的) console.log(str.replace(reg,"*")); //3.search() console.log(str.search(reg));//查询字符串 在字符串中出现的下标 //4. split 以匹配的规则分割 console.log(str.split(reg));
元字符:一些匹配的规则
//1 . 匹配除换行符以外的任意字符 window.onload=function(){ var str = "luffyCity 2018"; var reg = /./g; //默认检索第一个字符 console.log(reg.exec(str));//l }; //如果不想让字符有其他意义 转移 .代表匹配 str = "www.baidu.com"; var reg = /www.......com/g; console.log(reg.exec(str));//www.baidu.com //2. []:匹配[]里面的任意一个字符 var str1 = "hello"; var reg1 = /[a-zA-z0-9]/g;//a-z 小写,A-Z大写,0-9数字 console.log(reg1.exec(str1));//h var str2= 'a1343'; var reg2 = /[0-9][0-9][0-9]/g; console.log(reg2.exec(str2));//134 //3. [^] 所有不在这个范围的字符 var str3 = "abd123"; var reg3 = /[^a-z][^A-Z]/g; //匹配条件 以外的字符,两个字符两个字符的匹配 console.log(reg3.exec(str3));//12 //4.d:匹配数字 对立 d:匹配非数字 var str4="web"; var reg4 = /d/g; //匹配数字 var reg5 = /D/g; //非数字 console.log(reg4.exec(str4));//null console.log(reg5.exec(str4));//w //5.w:匹配数字 字母 下划线 w:匹配除数字、字母,下划线以外的任意字符 var reg6 = /w/g; //匹配数字 字母 下划线 var reg7 = /W/g; //匹配 w 以外的任意字符(非w) console.log(reg6.exec(str4));//w console.log(reg7.exec(str4));//null //6.s:匹配空格 trim() var str5 = ' luffy'; var reg8 = /s/g;//空格 var reg9 = /S/g; //非空白字符 console.log(reg8.exec(str5)); // ' ' console.log(reg9.exec(str5));// l //7.^:以什么开头 $:是以什么结尾 var str6 = "www.luffy.com"; var reg10 = /^www/g; //^字符 console.log(reg10.exec(str6));//www var reg11 = /^www.......com$/g; //字符$ console.log(reg11.exec(str6));//www.luffy.com //------------------------------------------------------------------- //重复的字符 //7. ?:匹配字符第一个字符 结果返回:空或'1'; var str7 = "webr44546ere"; var reg12 = /[0-9]?/g; console.log(reg12.exec(str7));//"1" //8.*:首位是否符合条件,不符合返回空;符合,则看首位一直向后符合的位数 var reg13 = /[a-z]*/g; //匹配小写字母,0个或者多个 console.log(reg13.exec(str7));//' ', //9.+:匹配数字,至少匹配一次 var reg14 = /d+/g; console.log(reg14.exec(str7));//123 //10.匹配连续的10个字符 //11.{min,max} 至少min个最多max个