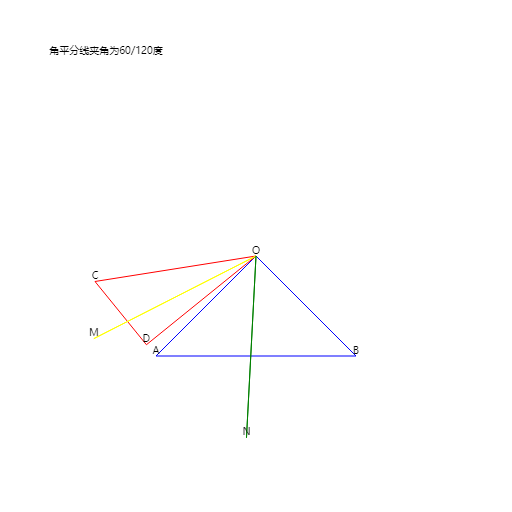
题目:三角形AOB为等腰直角三角板,COD为30度之三角板,OD从OA开始顺时针旋转,OM为AOC角平分线,ON为BOD角平分线,求MON度数。
图示:


代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>30度三角板绕45度三角板旋转,求角平分线夹角的问题</title> <style type="text/css"> .centerlize{ margin:0 auto; border:0px solid red; width:512px;height:512px; } </style> </head> <body onload="draw();"> <div class="centerlize"> <canvas id="myCanvas" width="512px" height="512px" style="border:1px dashed black;"> 出现文字表示您的浏览器尚不支持HTML5 Canvas </canvas> </div> </body> </html> <script type="text/javascript"> <!-- // 画布宽度 const WIDTH=512; // 画布高度 const HEIGHT=512; // 旋转角 var alpha=0; //------------------------------- // 开始绘制 //------------------------------- function draw(){ var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换,原点移动到画布中央,右方为X正向,上方为Y的正向 context.translate(WIDTH/2,HEIGHT/2); context.rotate(getRad(180)); context.scale(-1,1); slot=new Slot(); animate(); }; //------------------------------- // 有条件执行动画 //------------------------------- function animate(){ slot.update(alpha); slot.paintBg(context); slot.paint(context); alpha+=0.5; if(alpha<1800){ window.requestAnimationFrame(animate); } } //------------------------------- // 光阑对象 //------------------------------- function Slot(){ var obj=new Object; obj.alpha=0; // 更新内部变量alpha obj.update=function(alpha){ this.alpha=alpha; }; // 画固定件 obj.paintBg=function(ctx){ // 清屏 ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); drawText(ctx,'角平分线夹角为60/120度',-150,200); }; // 画活动件 obj.paint=function(ctx){ // 固定的等腰直角三角形 let ox=0,oy=0; let ax=-100,ay=-100; let bx=100,by=-100; ctx.lineWidth=1; ctx.strokeStyle='blue'; ctx.beginPath(); ctx.moveTo(ox,oy); ctx.lineTo(ax,ay); ctx.lineTo(bx,by); ctx.closePath(); ctx.stroke(); ctx.stokeStyle='black'; ctx.font = '10px "微软雅黑"'; ctx.textBaseline = "bottom"; ctx.textAlign = "center"; drawText(ctx,'O',ox,oy); drawText(ctx,'A',ax,ay); drawText(ctx,'B',bx,by); // 旋转的30度三角形 let rd=141; let dx=rd*Math.cos(getRad(225-this.alpha)); let dy=rd*Math.sin(getRad(225-this.alpha)); let rc=163; let cx=rc*Math.cos(getRad(195-this.alpha)); let cy=rc*Math.sin(getRad(195-this.alpha)); ctx.lineWidth=1; ctx.strokeStyle='red'; ctx.beginPath(); ctx.moveTo(ox,oy); ctx.lineTo(dx,dy); ctx.lineTo(cx,cy); ctx.closePath(); ctx.stroke(); ctx.stokeStyle='black'; ctx.font = '10px "微软雅黑"'; ctx.textBaseline = "bottom"; ctx.textAlign = "center"; drawText(ctx,'D',dx,dy); drawText(ctx,'C',cx,cy); // 画角平分线 let rm=182; let mx=rm*Math.cos(getRad(210-this.alpha/2)); let my=rm*Math.sin(getRad(210-this.alpha/2)); // 角平分线不该在优角一侧 let macx=(ax+cx)/2; mx=Math.abs(mx)*(macx/Math.abs(macx)) let macy=(ay+cy)/2; my=Math.abs(my)*(macy/Math.abs(macy)) ctx.strokeStyle='yellow'; ctx.beginPath(); ctx.moveTo(ox,oy); ctx.lineTo(mx,my); ctx.closePath(); ctx.stroke(); let rn=182; let nx=rn*Math.cos(getRad(-90-this.alpha/2)); let ny=rn*Math.sin(getRad(-90-this.alpha/2)); // 角平分线不该在优角一侧 let mbdx=(bx+dx)/2; nx=Math.abs(nx)*(mbdx/Math.abs(mbdx)) let mbdy=(by+dy)/2; ny=Math.abs(ny)*(mbdy/Math.abs(mbdy)) ctx.strokeStyle='green'; ctx.beginPath(); ctx.moveTo(ox,oy); ctx.lineTo(nx,ny); ctx.closePath(); ctx.stroke(); ctx.stokeStyle='black'; ctx.font = '10px "微软雅黑"'; ctx.textBaseline = "bottom"; ctx.textAlign = "center"; drawText(ctx,'M',mx,my); drawText(ctx,'N',nx,ny); }; return obj; } //------------------------------- // 角度得到弧度 //------------------------------- function getRad(degree){ return degree/180*Math.PI; } //------------------------------- // 得到颜色 //------------------------------- function getColor(index){ var arr=["green","skyblue","purple","#aa0000", "orange","yellow","maroon","navy", "red","blue","lime","teal","fuchsia", "aqua","black"]; if(index>arr.length){ index=index % arr.length; } return arr[index]; } //------------------------------- // 在笛卡尔坐标系中绘制文字 // 此函数是为防止屏幕坐标系变成笛卡尔坐标系后文字出现倒置 // 原作者为博客园的秋离,出处为https://www.cnblogs.com/ScottQee/p/13359713.html //------------------------------- function drawText(ctx,text,x,y){ ctx.save(); ctx.translate(x,y) ctx.rotate(getRad(180)) ctx.scale(-1,1) ctx.fillText(text,0,0); ctx.restore(); } //--> </script>
END
PS: 我的Canvas技能一直没用在工作上,只能在自编游戏和辅导孩子教学上牛刀小试,有点大材小用的感觉。
END