统计数据如下:
{'00': 967, '01': 373, '02': 177, '03': 79, '04': 65, '05': 163, '06': 514, '07': 1143, '08': 3550, '09': 9137, '10': 8534, '11': 6415, '12': 3275, '13': 6755, '14': 7911, '15': 6397, '16': 3567, '17': 2839, '18': 2689, '19': 2989, '20': 4034, '21': 5678, '22': 4065, '23': 2451}
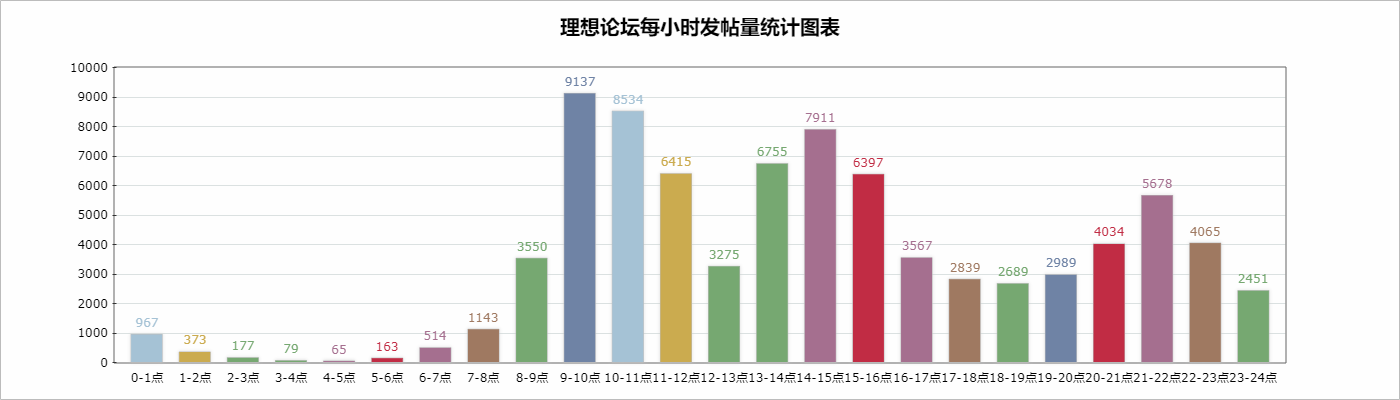
图形化后效果如下:

源码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <script src="ichart.1.2.min.js"></script> <body> <div id='canvasDiv'></div> </body> </html> <script type="text/javascript"> <!-- //定义数据 var data = [ {name : '0-1点',value : 967,color:'#a5c2d5'}, {name : '1-2点',value : 373,color:'#cbab4f'}, {name : '2-3点',value : 177,color:'#76a871'}, {name : '3-4点',value : 79,color:'#76a871'}, {name : '4-5点',value : 65,color:'#a56f8f'}, {name : '5-6点',value : 163,color:'#c12c44'}, {name : '6-7点',value : 514,color:'#a56f8f'}, {name : '7-8点',value : 1143,color:'#9f7961'}, {name : '8-9点',value : 3550,color:'#76a871'}, {name : '9-10点',value : 9137,color:'#6f83a5'}, {name : '10-11点',value : 8534,color:'#a5c2d5'}, {name : '11-12点',value : 6415,color:'#cbab4f'}, {name : '12-13点',value : 3275,color:'#76a871'}, {name : '13-14点',value : 6755,color:'#76a871'}, {name : '14-15点',value : 7911,color:'#a56f8f'}, {name : '15-16点',value : 6397,color:'#c12c44'}, {name : '16-17点',value : 3567,color:'#a56f8f'}, {name : '17-18点',value : 2839,color:'#9f7961'}, {name : '18-19点',value : 2689,color:'#76a871'}, {name : '19-20点',value : 2989,color:'#6f83a5'}, {name : '20-21点',value : 4034,color:'#c12c44'}, {name : '21-22点',value : 5678,color:'#a56f8f'}, {name : '22-23点',value : 4065,color:'#9f7961'}, {name : '23-24点',value : 2451,color:'#76a871'} ]; $(function(){ var chart = new iChart.Column2D({ render : 'canvasDiv',//渲染的Dom目标,canvasDiv为Dom的ID data: data,//绑定数据 title : '理想论坛每小时发帖量统计图表',//设置标题 width : 1400,//设置宽度,默认单位为px height : 400,//设置高度,默认单位为px shadow:true,//激活阴影 shadow_color:'#c7c7c7',//设置阴影颜色 coordinate:{//配置自定义坐标轴 scale:[{//配置自定义值轴 position:'left',//配置左值轴 start_scale:0,//设置开始刻度为0 end_scale:10000,//设置结束刻度为26 scale_space:1000,//设置刻度间距 listeners:{//配置事件 parseText:function(t,x,y){//设置解析值轴文本 return {text:t+""} } } }] } }); //调用绘图方法开始绘图 chart.draw(); }); //--> </script>
下载:
https://files.cnblogs.com/files/xiandedanteng/lxsum83767.rar