



代码:
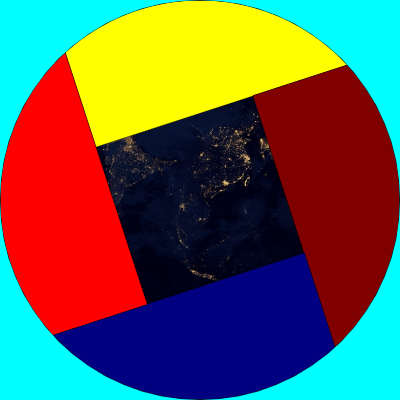
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>四角光阑 2018年4月7日</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById('myCanvus'); canvas.width=400; canvas.height=400; context=canvas.getContext('2d'); context.translate(200,200); slot=new Slot(); animate(); }; var delta=0;// 旋转角 var radius=0;// 旋转半径 var outerRad=200;// 外径 var context; var slot; var angleCount=4; function animate(){ context.clearRect(-200,-200,400,400);// 清屏 slot.update(radius,delta,outerRad); slot.paintBg(context); slot.paint(context); slot.paintBase(context); delta+=1; radius+=1; if(radius<outerRad){ // 让浏览器自行决定帧速率 window.requestAnimationFrame(animate); } } function Slot(){ var obj=new Object; obj.bx=0; obj.by=0; obj.cx=0; obj.cy=0; obj.dx=0; obj.dy=0; obj.angleC=0; obj.angleD=0; obj.radius=0; obj.outerRad=0; obj.img; // 计算 obj.update=function(radius,theta,outerRad){ this.img=new Image(); this.img.src="earth.jpg"; this.radius=radius; this.outerRad=outerRad; this.bx=radius*Math.cos(getRad(theta+360/angleCount)); this.by=radius*Math.sin(getRad(theta+360/angleCount)); var ra=Math.PI/angleCount; var x=Math.sqrt(outerRad*outerRad-radius*radius*Math.sin(ra)*Math.sin(ra))-radius*Math.cos(ra); var alpha=Math.asin(x*Math.sin(ra)/this.outerRad); this.angleD=getRad(theta+360/angleCount)+alpha; this.dx=outerRad*Math.cos(this.angleD); this.dy=outerRad*Math.sin(this.angleD); this.angleC=this.angleD+2*Math.PI/angleCount; this.cx=outerRad*Math.cos(this.angleC); this.cy=outerRad*Math.sin(this.angleC); }; // 画背景 obj.paintBg=function(ctx){ context.drawImage(this.img,0,0,800,800,-200,-200,400,400); }; // 描光阑 obj.paint=function(ctx){ ctx.strokeStyle = "black"; for(var i=0;i<angleCount;i++){ ctx.save(); ctx.fillStyle = getColor(i+5); ctx.rotate(2*Math.PI/angleCount*i); ctx.beginPath(); ctx.lineTo(this.bx,this.by); ctx.lineTo(this.dx,this.dy); ctx.arc(0,0,this.outerRad,this.angleD,this.angleC,false); ctx.lineTo(this.bx,this.by); ctx.closePath(); ctx.stroke(); ctx.fill(); ctx.restore(); } }; // 描基座 obj.paintBase=function(ctx){ ctx.strokeStyle = "black"; for(var i=0;i<4;i++){ ctx.save(); ctx.fillStyle = getColor(13); ctx.rotate(Math.PI/2*i); ctx.beginPath(); ctx.arc(0,0,this.outerRad,0,Math.PI/2,false); ctx.lineTo(this.outerRad,this.outerRad); ctx.lineTo(this.outerRad,0); ctx.closePath(); ctx.stroke(); ctx.fill(); ctx.restore(); } }; return obj; } // 角度得到弧度 function getRad(degree){ return degree/180*Math.PI; } // 得到颜色 function getColor(index){ if(index==0){ return "green"; }else if(index==1){ return "silver"; }else if(index==2){ return "lime"; }else if(index==3){ return "gray"; }else if(index==4){ return "white"; }else if(index==5){ return "yellow"; }else if(index==6){ return "maroon"; }else if(index==7){ return "navy"; }else if(index==8){ return "red"; }else if(index==9){ return "blue"; }else if(index==10){ return "purple"; }else if(index==11){ return "teal"; }else if(index==12){ return "fuchsia"; }else if(index==13){ return "aqua"; }else if(index==14){ return "black"; } } //--> </script>