<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>按钮动效</title> <style> a{ text-decoration: none; } .span_a{ display: block; height: 38px; width: 130px; line-height: 38px; text-align: center; background: #ff545f; color: #ffffff; font-family:微软雅黑; font-size: 14px; text-decoration: none; margin: 0 auto; border-radius: 20px; } .span_a:hover{ color:#fff; } .over_a{ border-bottom: 4px solid #ff545f; padding-bottom: 10px; } /*三个按钮动画的添加*/ .overlay-figure { position: relative; display: table; } .overlay-figure .separator { margin-left: -80px; margin-right: 0; height: 5px;/*线的高度*/ width:104%;/*线的宽度*/ /* background-color: white;*/ /*鼠标放上去后显示的颜色*/ background-color: yellow;/*鼠标放上去后显示的颜色*/ margin-top:3px; -webkit-transform: scaleX(0) translateZ(0); -moz-transform: scaleX(0) translateZ(0); transform: scaleX(0) translateZ(0); -webkit-transition: -webkit-transform 0.25s ease 0.25s; -moz-transition: -moz-transform 0.25s ease 0.25s; transition: transform 0.25s ease 0.25s; } .overlay-figure:hover .separator { -webkit-transform: scaleX(1) translateZ(0); -moz-transform: scaleX(1) translateZ(0); transform: scaleX(1) translateZ(0); } </style> </head> <body> 效果一: <div class="overlay-figure" style="display: inline;margin-right: 32px;"> <div class="over_a" style="display: inline;"> <a href="javascript:void(0)" style="font-size:18px;font-family:微软雅黑;color:#666">了解更多</a> </div> <div class="separator" style="display: inline-block;position: absolute;top:22px"></div> </div> <br/> <br/> <br/> <br/> 效果二: <span style="font-family: 微软雅黑;font-size:14px;color:#fff"> <a href="javascript:void(0)" style="display: inline-block;font-size:18px;font-family:微软雅黑;border:1px solid #ff545f;" class="span_a" target="__black">立即购买</a> </span> </body> </html> <script src="http://files.cnblogs.com/files/heyiming/jquery-2.1.4.min.js"></script> </body> </html> <script> /*立即购买的样式*/ $(function () { var span_a = $(".span_a"); span_a.mouseover(function () { $(this).css("background-color", "#e14a54");//鼠标放上去后显示的背景色 $(this).css({background: 'rgba(255, 255, 255, 0)'});/*放上去后背景色的透明度*/ $(this).css("color","#ff545f"); }).mouseout(function () { $(this).css("background-color", "#ff545f"); $(this).css("border", "1px solid #ff545f");/*鼠标离开后字边框颜色依然存在*/ $(this).css("color","#fff");/*鼠标离开后字体变回原来的颜色*/ }); }); </script>
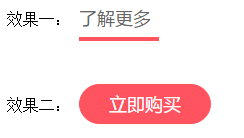
效果图:
1.鼠标未放上去时的效果

2.鼠标放上去后的效果

