1、bind函数返回的是一个function 函数
所以对bind函数扩展可以是:
Function.prototype.mybind = function mybind (context) { var _this = this; var outArg = Array.prototype.slice.call(arguments,1); // 兼容情况下 if('bind' in Function.prototype) { return this.bind.apply(this,[context].concat(outArg)); } // 不兼容情况下 return function () { var inArg = Array.prototype.slice.call(arguments,0); inArg.length === 0?inArg[inArg.length]=window.event:null; var arg = outArg.concat(inArg); _this.apply(context,arg); } } function bbb(){ console.log(this.aaa); } bbb.bind(o)()
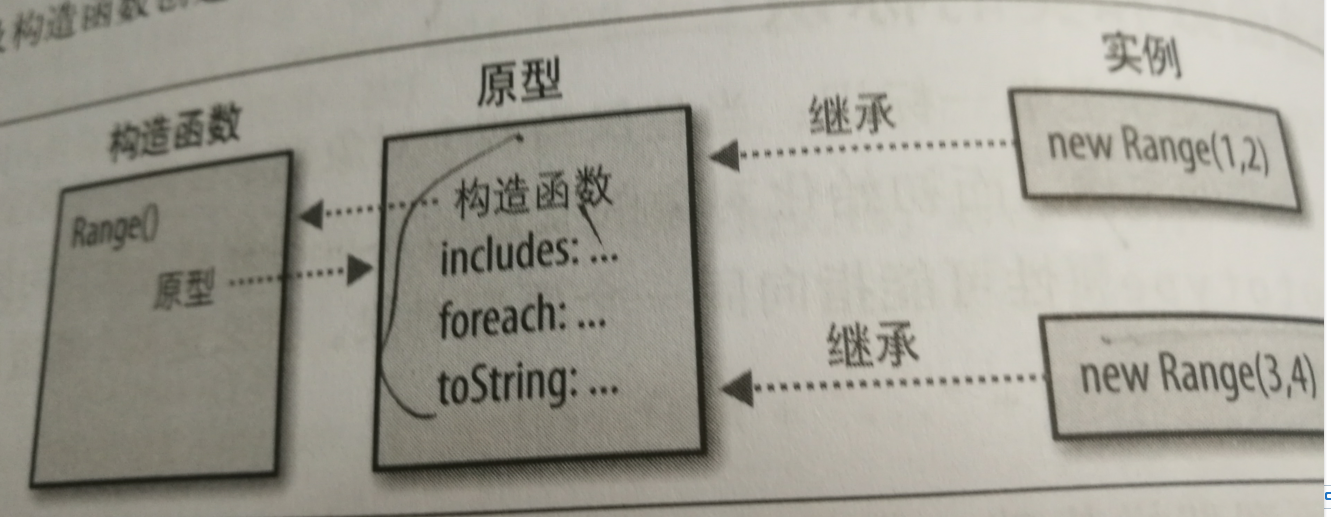
2、理解原型,构造函数,实例
如下图:

Range函数:
//构造函数
function Range(to,from){ this.from=from; this.to=to; console.log(this); }
// Range的原型 Range.prototype={ include:function(x){return this.from<=x&&x<=this.to}, foreach:function(f){ for (var x=Math.ceil(this.from);x<=this.to;x++){ f(x); } }, toString:function(){ return "("+this.from+"..."+this.to+")"; } }
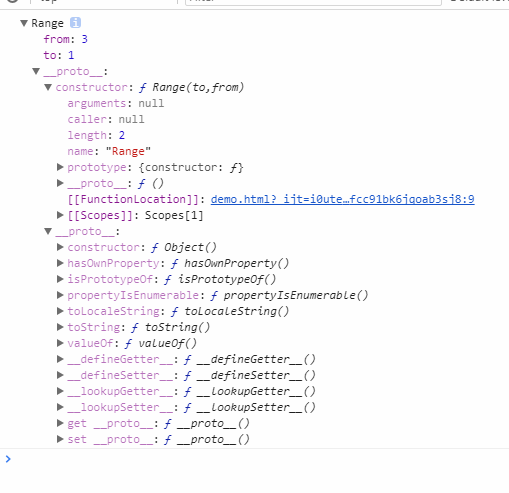
//实例 var b=new Range(1,3);
构造函数的this是 Object


题目是这样的有道笔试题;查找a在b字符串的位置,
例如:'aaa' 'bbbaaa' 返回3
这道题还是挺有意思当时我想到的是使用正则表达式;通过match来的到 结果取到index就可以了;但是注意还要考虑正则的特殊字符的特殊处理;
1px边框的实现:
https://jinlong.github.io/2015/05/24/css-retina-hairlines/ (mark)