phper转pythoner
在当初使用php做网站开发的时候,前端ajax传递数据的时候,就是直接将一个数组传递过去,后台用$_POST['key']接收即可,没有考虑那么细,想来这不都是理所当然的么,直到最近用python开发网站的时候,才发现没那么简单。
一个二维数组,查看参数传递,如下:
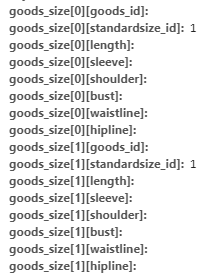
traditional:false //默认为false,不使用传统方式来序列化,即会深度序列化参数对象

在python后端,使用request.POST.getlist('goods_size')来获取参数,发现获取到的是一个空列表,分析原因得知,因为深度序列化了,键不再是“goods_size”了,而分别是“goods_size[0][goods_id]、goods_size[0][standardsize_id]、等等”,python后端通过“goods_size”作为键名来获取值,肯定是获取不到的!
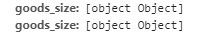
traditional:true //使用传统方式来序列化,不深度序列化参数对象

在python后端,使用request.POST.getlist('goods_size')来获取参数,发现获取到的是一个列表,确实取到列表数据了,但其内容分别是两个“[object Object]”这个字符串,后台也无法做任何处理(可能我技术不够,暂时找不到处理方法)。
苦苦搜寻,终于找到解决方案,如下:
1、先在前端将要传入的数组进行json格式化(后端为php的时候好像不需要),'goods_size' : JSON.stringify(goods_size),http消息体中传递的数据如下:

2、深度序列化与否貌似关系不大
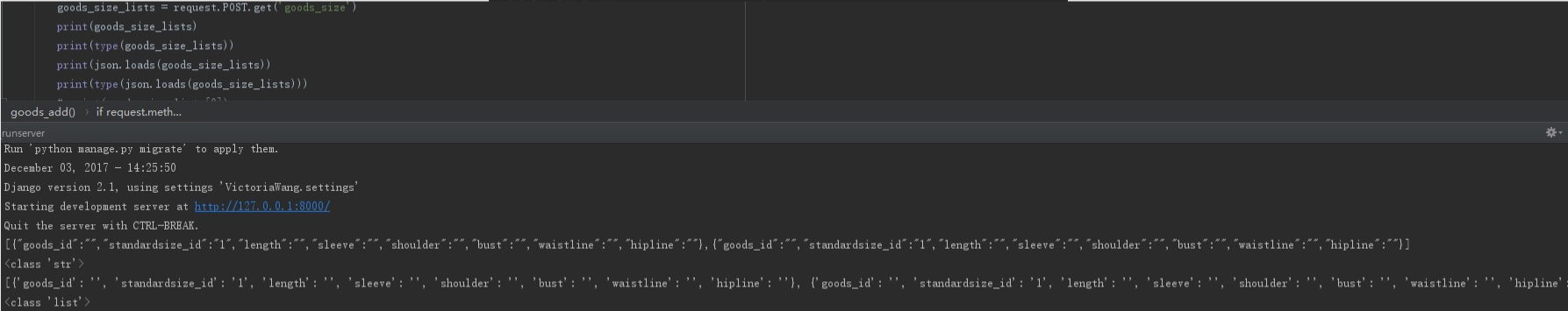
3、在后台通过request.POST.get('goods_size'),获取到一个列表字符串,如下:

4、通过一些转换,将接收到的数据转换成想要的格式