JS中的语句要以分号 ; 为结束符.
JS语言基础:
1, JS 的变量名可以使用 下划线, 数字, 字母, $ 组成. 不可以是数字开头
2, 声明变量使用var 变量名. 的格式来进行声明.
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的.
推荐使用驼峰式命名规则.
保留字不能用做变量名.
补充:
ES6新增了let命令, 用于声明变量, 其用法类似于var, 但是所声明的变量只在le't命令所在的代码块内
有效, 例如: for循环的计数器就很适合使用let 命令.
for (let i = 0; i < arr.length;i++){...}
ES6新增const用来声明常量, 一旦声明, 其值就不能改变.
const PI = 3.1415; PT // 3.1415 PI = 3 //TypeError: "PI" is read-only
JS的数据类型:
JS拥有动态类型:
var x; // 此时x是undefined var x=1; //此时x是数字 var x="Alex" // 此时x是字符串
数值(Number)
JS不区分整型和浮点型, 就只有一种数字类型.
var a=12.34; var b=20; var c=123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN, 表示不是一个数字(Not a Number).
数值常用方法:
parseInt("123") // 返回123
parsenInt("ABC") // 返回NaN, NaN属性是代表非数字的特殊值, 是指某个值不是数字.
parsenInt("123.456") // 返回123.456
字符串(string)
var a = "Hello"; var b = "world"; var c = a+b; console.log(c); // 得到Helloworld
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value,...) | 拼接 |
| .indexOf(substring,start) | 子序列位置 |
| .substring(from,to) | 根据索引获取子序列 |
| .slice(start,end) | 切片 |
| .toLowerCase() | 小写 |
| toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
.length lɛŋθ/ 返回长度 .trim() 移除空白 .trimLeft() 移除左边的空白 .trimRight()trim/trɪm/ 移除右边空白 和.trimLeft() 两者一起使用, 只会返回最后一个的操作. .charAt() char/tʃɑr/ 返回第n个字符 .concat(value,...)/kɑn/ 拼接 可以拼接本身, 也可以拼接多个其他字符串. .indexof(substring, start) 子序列位置 ===> b.indexOf("a",2);
表示从字符串b的第3个索引位置开始查找"a", 返回第一个被找到的索引. .substrung(from, to) 根据索引获取子序列 # 第一个是起始位置, 第二个是结束位置 ,
如果第二个数值小于第一个位置的时候, 两个数值会反转后再去取值(左闭右开) .slice(start, end) 切片 # 根据索引位置, 其中可以设置第三个数字, 带三个数字可以代表步长,
和取值方向. 如果第二个参数大于第一个, 返回一个空字符串.(左闭右开) .toLowerCase() 小写 # 将字符串的所有字母转换成小写 .toUpperCase() 大写 # 将字符串中的所有字母转换成大写 .split(delimiter, limit)分割
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔值(Boolean)
区别于python, true和false 都是小写.
var a = ture;
var b = false;
" " , (空字符串) , 0 , null , undefined, NaN 都是false.
null和 undefined
- null 表示为空, 一般在需要制定或清空一个变量时, 才会使用. 如 name=null;
- undefined 表示当生命一个变量但未初始化时, 该变量的默认值是undefined.还有就是函数无明确的返回值, 返回的也是undefined.
null表示变量的值是空, undefined则表示只声明了变量, 但还没有赋值.
对象(Object)
JS 中的所有事物都是对象, 字符串, 数值, 数组, 函数, 此外, JS允许自定义对象.
JS 提供了多个内建对象, 比如String, Dare, Array等等.
对象 只是带有属性和方法的特殊数据类型.
数组:
数组对象的作用是: 使用单独的变量名来存储一些列的值, 类似于python中的列表.
var a = {"ABC", 123}; console.log(a[1]); //输出"ABC"
数组中的常用方法:
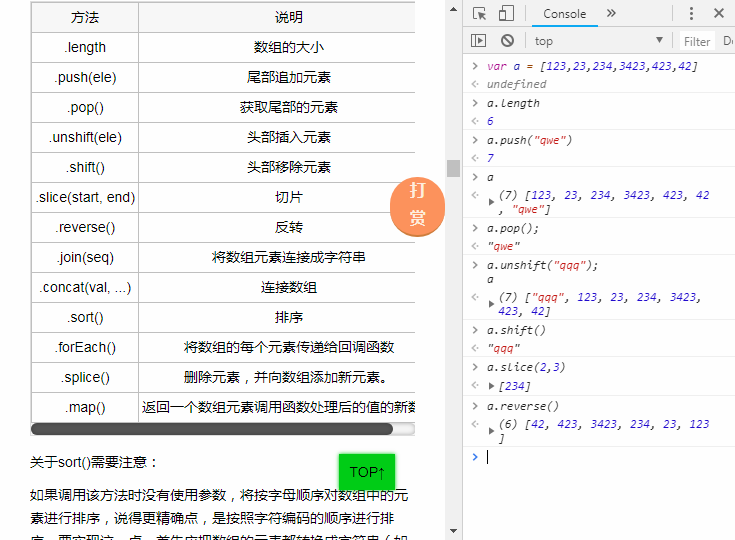
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头插入元素 |
| .shift() | 头部移除元素 |
| .slice(start,end) | 切片 |
| .reverse() | 反转 |
| .concat(val,...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递个回调函数 |
| .splice() | 删除元素, 并向数组添加新元素 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
var a = [123,23,234,3423,423,42] undefined a.length 6

关于sort()需要注意:
如果调用该方法时没有使用参数, 将按字母顺序对数组中的元素进行排序,
就是按照字符编码顺序进行排序, 要实现这一点, 首先把数组的元素都转换成字符串(需要的话), 便可以进行比较.
如果想按照其他标准进行排序, 就需要提供比较函数, 该函数要比较两个值么然后返回一个用于说明两个之顺序的数字.比较函数应该具有两个参数a 和b. 其返回值如下:
若 a小于b 在排序后, 的数组中, a 应该出现在b 之前, 则返回一个小于0的值.
若a 小于b, 则返回0.
若a 等于b, 则返回0
若a 大于 b, 则返回一个大于0的值.
示例:
function sortNumber(a,b){ return a - b } var arrl = [11, 100, 22, 55, 33, 44] arrl.sort(sortNumber)
关于遍历数据中的元素, 可以使用下面的方式:
var a = [10, 20, 30, 40]; for (var i = 0; i<a.length;i++) { console.log(a[i]) }
forEach()
语法:
forEach(function(currentValue,))
参数: