基于SUI前端框架



前台HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<!--sui-->
<link rel="stylesheet" type="text/css" href="../../static/lib/sui/css/sui.css" th:href="@{/lib/sui/css/sui.css}">
<style type="text/css" th:inline="text">
body {
background-color: #F5F6F7;
font-size: 14px;
}
#topbanner {
border-top: 5px solid #0075CF;
margin-bottom: 0;
}
.sui-navbar .sui-nav {
margin: 16px 10px 0 0px;
}
.footer {
padding: 30px;
text-align: center;
color: #ffffff;
font-size: 13px;
margin: 0;
}
#fmj {
/*background-color: red;*/
background-image: url([[@{/img/banner_buttom.jpg}]]);
}
.sui-steps .finished {
background-color: #88cdf8;
}
.sui-steps .finished .triangle-right {
border-color: transparent transparent transparent #88cdf8;
}
.sui-steps .finished .round i {
color: #88cdf8;
}
.sui-steps .current {
background-color: #0096f3;
}
.sui-steps .current .triangle-right {
border-color: transparent transparent transparent #0096f3;
}
#formcontent {
padding-top: 15px;
background-color: #fff;
border: 1px solid #EEEEEE;
box-shadow: 5px 5px 5px #EEEEEE;
margin-bottom: 13px;
padding-bottom: 30px;
}
.requird{
color: red;
}
</style>
</head>
<body>
<div>
<div>
<img id="topbanner" th:src="@{/img/banner_top2.jpg}" style=" 100%; height: 100px;" alt="">
</div>
<div class="sui-navbar">
<!--<div class="sui-navbar">-->
<div class="navbar-inner">
<div class="sui-container">
<div>
<a href="#" class="sui-brand">
<img th:src="@{/img/fah.png}" alt="">
</a>
</div>
<div>
<ul class="sui-nav">
<li><a href="#">首页</a></li>
<li class="sui-dropdown"><a href="javascript:void(0);" data-toggle="dropdown"
class="dropdown-toggle">中心概况 <i class="caret"></i></a>
<ul role="menu" class="sui-dropdown-menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">中心简介</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">法官名录</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">审判庭分布</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">来院路线</a></li>
</ul>
</li>
<li class="sui-dropdown"><a href="javascript:void(0);" data-toggle="dropdown"
class="dropdown-toggle">诉讼指导 <i class="caret"></i></a>
<ul role="menu" class="sui-dropdown-menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼指南</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">立案指南</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼流程</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼常识</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼文书</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼费用</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">风险提示</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">诉讼指南动画</a></li>
</ul>
</li>
<li class="sui-dropdown"><a href="javascript:void(0);" data-toggle="dropdown"
class="dropdown-toggle">信息公开 <i class="caret"></i></a>
<ul role="menu" class="sui-dropdown-menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">审判流程公开</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">裁判文书公开</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">执行信息公开</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">破产信息公开</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">名录名册公开</a></li>
</ul>
</li>
</ul>
</div>
<div>
<ul class="sui-nav pull-right">
<li><a href="#">12306服务</a></li>
<li><a href="#">司法数据服务</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="sui-container">
<!--<div class="sui-row">-->
<!--1test<br/>2test<br/>3test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>-->
<!--test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>-->
<!--test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>-->
<!--test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>-->
<!--test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>test<br/>3test<br/>2test<br/>1test<br/>-->
<!--</div>-->
<div class="sui-row">
<div class="tab-content">
<div id="demo1" class="tab-pane active">
<div class="bs-docs-example">
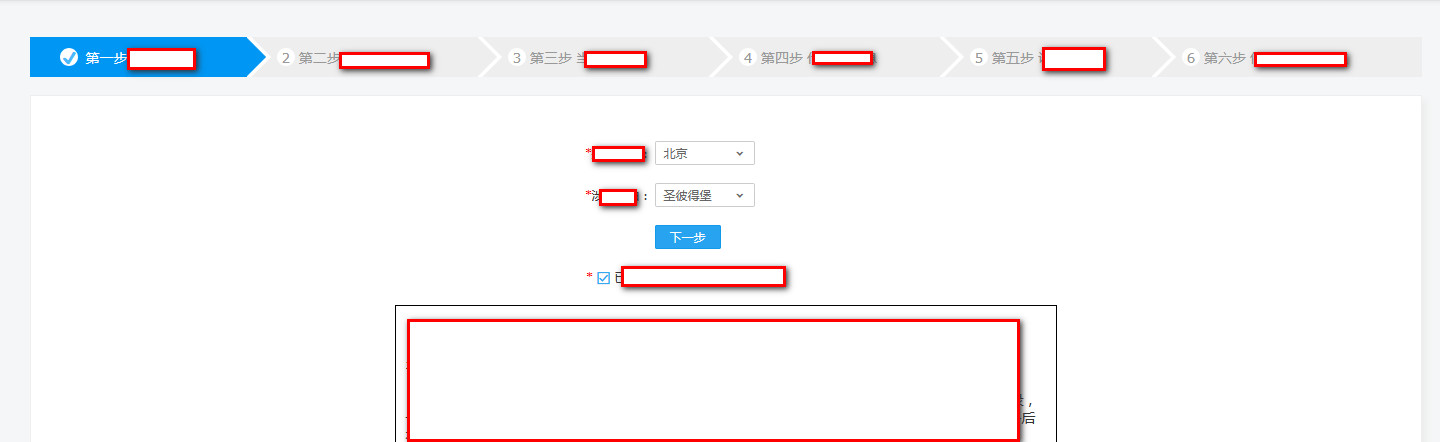
<div class="sui-steps steps-large steps-auto">
<div class="wrap" id="sign1">
<div class="current">
<label>
<span class="round">
1 <!--<i class="sui-icon icon-pc-right"></i>-->
</span>
<span>第一步 受理法院</span>
</label>
<i class="triangle-right-bg"></i>
<i class="triangle-right"></i>
</div>
</div>
<div class="wrap" id="sign2">
<div class="todo">
<label>
<span class="round">2
</span><span>第二步 申请人信息</span></label>
<i class="triangle-right-bg"></i><i class="triangle-right"></i>
</div>
</div>
<div class="wrap" id="sign3">
<div class="todo">
<label><span class="round">3</span><span>第三步 当事人信息</span></label><i
class="triangle-right-bg"></i><i class="triangle-right"></i>
</div>
</div>
<div class="wrap" id="sign4">
<div class="todo">
<label><span class="round">4</span><span>第四步 代理人信息</span></label><i
class="triangle-right-bg"></i><i class="triangle-right"></i>
</div>
</div>
<div class="wrap" id="sign5">
<div class="todo">
<label><span class="round">5</span><span>第五步 诉讼材料</span></label><i
class="triangle-right-bg"></i><i class="triangle-right"></i>
</div>
</div>
<div class="wrap" id="sign6">
<div class="todo">
<label><span class="round">6</span><span>第六步 信息确认并提交</span></label><i
class="triangle-right-bg"></i><i class="triangle-right"></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="sui-row" style="">
<div class="tab-content" id="formcontent">
<div id="demo" class="tab-pane active">
<!--<form id="form5" class="sui-form form-horizontal" novalidate="novalidate" style=" 400px; margin:0 auto;">-->
<!--<div class="control-group">-->
<!--<label for="inputEmail" class="control-label">邮箱:</label>-->
<!--<div class="controls">-->
<!--<input id="inputEmail" name="email" placeholder="邮箱" type="text">-->
<!--</div>-->
<!--</div>-->
<!--<div class="control-group">-->
<!--<label for="inputPassword" class="control-label">密码:</label>-->
<!--<div class="controls">-->
<!--<input id="inputPassword" name="password" placeholder="密码" title="密码"-->
<!--type="password">-->
<!--</div>-->
<!--</div>-->
<!--<div class="control-group">-->
<!--<label for="inputRepassword" class="control-label">重复密码:</label>-->
<!--<div class="controls">-->
<!--<input id="inputRepassword" name="repassword" placeholder="重复密码" type="password">-->
<!--</div>-->
<!--</div>-->
<!--<div class="control-group">-->
<!--<label for="inputGender" class="control-label">性别:</label>-->
<!--<div class="controls">-->
<!--<label data-toggle="radio" class="radio-pretty inline">-->
<!--<input name="gender" value="1" type="radio"><span>男</span>-->
<!--</label>-->
<!--<label data-toggle="radio" class="radio-pretty inline">-->
<!--<input name="gender" value="2" type="radio"><span>女</span>-->
<!--</label>-->
<!--</div>-->
<!--</div>-->
<!--<div class="control-group">-->
<!--<label for="sanwei" class="control-label">三维:</label>-->
<!--<div class="controls">-->
<!--<input id="sanwei" name="sanwei" placeholder="三维" type="text">-->
<!--<div class="sui-msg msg-tips msg-naked">-->
<!--<div class="msg-con">女生必填</div>-->
<!--<s class="msg-icon"></s>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<!--<div class="control-group">-->
<!--<label for="sanwei" class="control-label"></label>-->
<!--<div class="controls">-->
<!--<button type="submit" class="sui-btn btn-primary">立即注册</button>-->
<!--</div>-->
<!--</div>-->
<!--</form>-->
<form id="submitform" action="newindex" method="post">
<div id="nextstep1div">
<div id="nextstep1" class="sui-form form-horizontal" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label"><span class="requird">*</span>提交法院:</label>
<div class="controls"><span class="sui-dropdown dropdown-bordered select"><span class="dropdown-inner">
<a role="button" data-toggle="dropdown" href="#" class="dropdown-toggle">
<input name="tjfy" type="hidden"><i class="caret"></i><span>请选择</span></a>
<ul role="menu" aria-labelledby="drop4" class="sui-dropdown-menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="javascript:void(0);" value="bj">北京</a></li>
<li role="presentati on"><a role="menuitem" tabindex="-1" href="javascript:void(0);" value="sb">圣彼得堡</a></li>
</ul></span></span></div>
</div>
<div class="control-group">
<label class="control-label"><span class="requird">*</span>涉及案由:</label>
<div class="controls"><span class="sui-dropdown dropdown-bordered select"><span class="dropdown-inner"><a role="button" data-toggle="dropdown" href="#" class="dropdown-toggle">
<input name="sjay" type="hidden"><i class="caret"></i><span>请选择</span></a>
<ul role="menu" aria-labelledby="drop4" class="sui-dropdown-menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="javascript:void(0);" value="bj">北京</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="javascript:void(0);" value="sb">圣彼得堡</a></li>
</ul></span></span></div>
</div>
<div class="control-group">
<label class="control-label"></label>
<div class="controls">
<button id="nextstep1btn" type="submit" class="sui-btn btn-primary">下一步</button>
</div>
</div>
<div class="control-group" style="margin-left: 30px;">
<span class="requird">*</span>
<label class="checkbox-pretty inline">
<input name="sfydfxts" type="checkbox"><span>已阅读诚信诉讼及信用风险提示</span>
</label>
</div>
</div>
<div>
<div style=" 640px;text-align: left; margin: 0 auto; border: 1px solid #000; padding: 10px;">
<p style="text-align: center; font-weight: bold; font-size: 21px; margin: 6px 0px;">诚信诉讼及信用风险提示</p>
<p style="color: black;">当事人及其他诉讼参与人:</p>
<p class="info2"> 凡经法院立案、调解、审理、执行的案件,当事人及其他诉讼参与人的行为将被进行信用跟踪记录,一旦出现下列不诚信诉讼行为,法院将记录在案并报送当地征信中心及行政主管部门备查,行为人今后在生产生活过程中所从事的民事活动将会因社会信用缺失而受到影响。</p>
<p class="info2">郑重提示:请在诉讼活动中杜绝以下行为:</p>
<p class="info2">1. 伪造、变造虚假诉讼材料,进行虚假诉讼,不如实陈述案件事实;</p>
<p class="info2">2. 故意躲避、拒绝签收法院传票、判决书等法律文书;</p>
<p class="info2">3. 故意拖延诉讼或滥用诉讼权利阻挠、妨碍对方当事人进行正当诉讼;</p>
<p class="info2">4. 不遵守法庭纪律,扰乱法庭秩序;</p>
<p class="info2">5. 不在法定期限内如实申报财产;</p>
<p class="info2">6. 隐藏转移财产,有履行能力拒不履行法院生效判决,或者不按期履行已达成的调解、和解协议;</p>
<p class="info2">7. 捏造、散布虚假事实,诋毁法院、法官声誉;</p>
<p class="info2">8. 不服法院判决但不按照法律途径寻求救济,而是通过扰乱社会秩序等方式主张权利,影响社会稳定;</p>
<p class="info2">9. 诉讼代理人引诱或者帮助当事人毁灭、伪造证据;</p>
<p class="info2">10. 有协助执行义务的单位消极协助执行,或者妨碍、阻挠法院调查取证,帮助当事人规避法律责任;</p>
<p class="info2">11. 中介机构违反执业规程,出具虚假评估报告、审计报告或者其他鉴定结论、证明文件;</p>
<p class="info2">12. 其他违反法律或信用缺失行为。</p>
<p class="info2">本人(单位)已阅知,充分认识到诚信诉讼的重要意义和失信行为的严重危害,本人(单位)郑重承诺杜绝出现以上列举的以及其他的不诚信诉讼行为。</p>
</div>
</div>
</div>
<div id="nextstep2div" style="display: none;">
<div id="nextstep2" class="sui-form form-horizontal" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email1" type="text">
</div>
</div>
<div class="control-group" style="padding-left: 50px;">
<div class="controls">
<button id="previoustep1btn" type="submit" class="sui-btn btn-primary">上一步</button>
<button id="nextstep3btn" type="submit" class="sui-btn btn-primary">下一步</button>
</div>
</div>
</div>
</div>
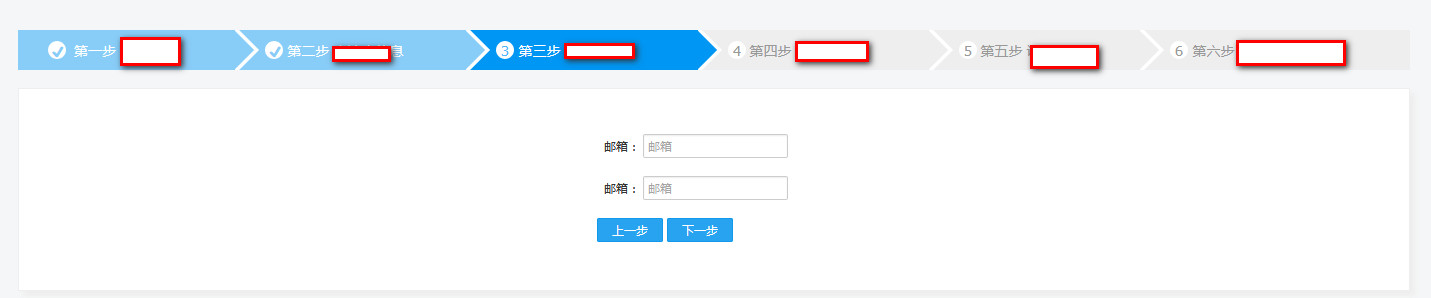
<div id="nextstep3div" style="display: none;">
<div id="nextstep3" class="sui-form form-horizontal sui-validate" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group" style="padding-left: 50px;">
<div class="controls">
<button id="previoustep2btn" type="submit" class="sui-btn btn-primary">上一步</button>
<button id="nextstep4btn" type="submit" class="sui-btn btn-primary">下一步</button>
</div>
</div>
</div>
</div>
<div id="nextstep4div" style="display: none;">
<div id="nextstep4" class="sui-form form-horizontal sui-validate" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email3" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group" style="padding-left: 50px;">
<div class="controls">
<button id="previoustep3btn" type="submit" class="sui-btn btn-primary">上一步</button>
<button id="nextstep5btn" type="submit" class="sui-btn btn-primary">下一步</button>
</div>
</div>
</div>
</div>
<div id="nextstep5div" style="display: none;">
<div id="nextstep5" class="sui-form form-horizontal sui-validate" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email4" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group" style="padding-left: 50px;">
<div class="controls">
<button id="previoustep4btn" type="submit" class="sui-btn btn-primary">上一步</button>
<button id="nextstep6btn" type="submit" class="sui-btn btn-primary">下一步</button>
</div>
</div>
</div>
</div>
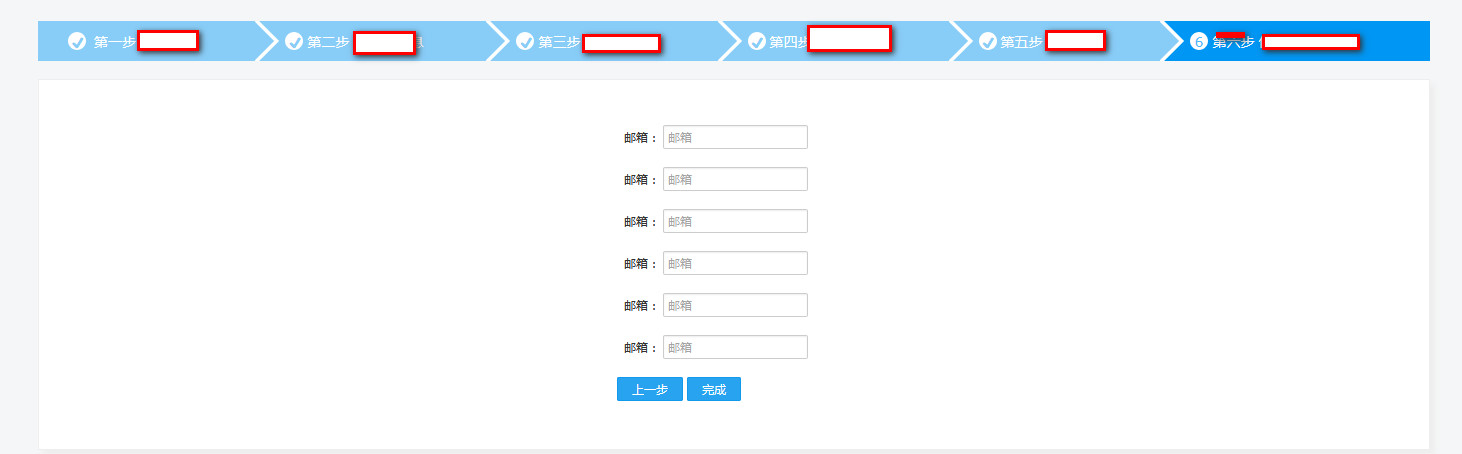
<div id="nextstep6div" style="display: none;">
<div id="nextstep6" class="sui-form form-horizontal sui-validate" style=" 340px; margin:0 auto; padding-top: 30px;">
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email5" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input name="email2" placeholder="邮箱" type="text">
</div>
</div>
<div class="control-group" style="padding-left: 50px;">
<div class="controls">
<button id="previoustep5btn" type="submit" class="sui-btn btn-primary">上一步</button>
<button id="finishedbtn" type="submit" class="sui-btn btn-primary">完成</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="sui-navbar" style="margin-bottom: 0; border: 0;">
<!--<div class="sui-navbar">-->
<div class="navbar-inner" id="fmj">
<!--<img th:src="@{/img/banner_buttom.jpg}" alt="">-->
<div class="footer">
<ul class="unstyled">
<li>@ time 2018.04.17</li>
<li>@ :020-83211032</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--jquery-->
<script type="text/javascript" src="../../static/lib/jquery/jquery.min.js" th:src="@{/lib/jquery/jquery.min.js}"></script>
<script type="text/javascript" src="../../static/lib/sui/js/sui.js" th:src="@{/lib/sui/js/sui.js}"></script>
<script type="text/javascript" src="../../static/lib/jquery-validate/jquery.validate.min.js" th:src="@{/lib/jquery-validate/jquery.validate.min.js}"></script>
<script type="text/javascript" src="../../js/setup.js" th:src="@{/js/setup.js}"></script>
</body>
</html>
JS:
$(function () {
// 进入页面时重置表单
$("#submitform")[0].reset();
/**
* 每个步骤面板
*/
var nextstep1div = $("#nextstep1div");
var nextstep2div = $("#nextstep2div");
var nextstep3div = $("#nextstep3div");
var nextstep4div = $("#nextstep4div");
var nextstep5div = $("#nextstep5div");
var nextstep6div = $("#nextstep6div");
///////////////////////// start. 1 to 2 //////////////////////////
// 步骤一到步骤二
$("#nextstep1btn").click(function () {
var tjfy = $("input[name='tjfy']").val();
var sjay = $("input[name='sjay']").val();
var isreadprotocol = $("[name='sfydfxts']")[0].checked;
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
if (tjfy != null && tjfy !== ""
&& sjay != null && sjay !== ""
&& isreadprotocol !== false) {
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
hideAndShowPanel(nextstep1div, nextstep2div);
steupSign(1, 2, "next");
} else {
alert(" * 标注为必选项!");
}
return false;
});
// 步骤二到步骤三
$("#previoustep1btn").click(function () {
hideAndShowPanel(nextstep2div, nextstep1div);
steupSign(2, 1, "previou");
return false;
});
///////////////////////// end. 1 to 2 //////////////////////////
///////////////////////// start. 2 to 3 //////////////////////////
// 步骤二到步骤三
$("#nextstep3btn").click(function () {
// var tjfy = $("input[name='tjfy']").val();
// var sjay = $("input[name='sjay']").val();
// var isreadprotocol = $("[name='sfydfxts']")[0].checked;
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
// if (tjfy != null && tjfy !== ""
// && sjay != null && sjay !== ""
// && isreadprotocol !== false) {
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
if (true) {
hideAndShowPanel(nextstep2div, nextstep3div);
steupSign(2, 3, "next");
}
return false;
});
// 步骤三到步骤二
$("#previoustep2btn").click(function () {
hideAndShowPanel(nextstep3div, nextstep2div);
steupSign(3, 2, "previou");
return false;
});
///////////////////////// end. 2 to 3 //////////////////////////
///////////////////////// start. 3 to 4 //////////////////////////
// 步骤二到步骤三
$("#nextstep4btn").click(function () {
// var tjfy = $("input[name='tjfy']").val();
// var sjay = $("input[name='sjay']").val();
// var isreadprotocol = $("[name='sfydfxts']")[0].checked;
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
// if (tjfy != null && tjfy !== ""
// && sjay != null && sjay !== ""
// && isreadprotocol !== false) {
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
if (true) {
hideAndShowPanel(nextstep3div, nextstep4div);
steupSign(3, 4, "next");
}
return false;
});
// 步骤三到步骤二
$("#previoustep3btn").click(function () {
hideAndShowPanel(nextstep4div, nextstep3div);
steupSign(4, 3, "previou");
return false;
});
///////////////////////// end. 3 to 4 //////////////////////////
///////////////////////// start. 4 to 5 //////////////////////////
// 步骤二到步骤三
$("#nextstep5btn").click(function () {
// var tjfy = $("input[name='tjfy']").val();
// var sjay = $("input[name='sjay']").val();
// var isreadprotocol = $("[name='sfydfxts']")[0].checked;
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
// if (tjfy != null && tjfy !== ""
// && sjay != null && sjay !== ""
// && isreadprotocol !== false) {
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
if (true) {
hideAndShowPanel(nextstep4div, nextstep5div);
steupSign(4, 5, "next");
}
return false;
});
// 步骤三到步骤二
$("#previoustep4btn").click(function () {
hideAndShowPanel(nextstep5div, nextstep4div);
steupSign(5, 4, "previou");
return false;
});
///////////////////////// end. 4 to 5 //////////////////////////
///////////////////////// start. 5 to 6 //////////////////////////
// 步骤二到步骤三
$("#nextstep6btn").click(function () {
// var tjfy = $("input[name='tjfy']").val();
// var sjay = $("input[name='sjay']").val();
// var isreadprotocol = $("[name='sfydfxts']")[0].checked;
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
// if (tjfy != null && tjfy !== ""
// && sjay != null && sjay !== ""
// && isreadprotocol !== false) {
// console.log(tjfy + ", " + sjay + ", " +isreadprotocol);
if (true) {
hideAndShowPanel(nextstep5div, nextstep6div);
steupSign(5, 6, "next");
}
return false;
});
// 步骤三到步骤二
$("#previoustep5btn").click(function () {
hideAndShowPanel(nextstep6div, nextstep5div);
steupSign(6, 5, "previou");
return false;
});
///////////////////////// end. 5 to 6 //////////////////////////
/**
* 显示隐藏面板
*
* @param panel1 面板1
* @param panel2 面板2
* @param direction 方向 1->2 next; 2->1 previou
*/
function hideAndShowPanel(panel1, panel2) {
panel1.hide();
panel2.show();
return false;
}
/**
* 跳转到下一个/上一节点标记
*
* @param from
* @param to
* @param direction form -> to next; to -> from previou
* @returns {boolean}
*/
function steupSign(from, to, direction) {
if (direction === "next") {
var signpreviou = $("#sign" + from).children();
signpreviou.removeClass("current").addClass("finished");
signpreviou.children().children(":first").empty().html("<i class="sui-icon icon-pc-right"></i>");
var signnext = $("#sign" + to).children();
signnext.removeClass("todo").addClass("current");
} else if (direction === "previou") {
var signpreviou = $("#sign" + from).children();
signpreviou.removeClass("current").addClass("todo");
signpreviou.children().children(":first").empty().html("<i class="sui-icon icon-pc-right"></i>");
var signnext = $("#sign" + to).children();
signnext.removeClass("finished").addClass("current");
signpreviou.children().children(":first").empty().html(from);
} else {
}
return false;
}
});