前言:
我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位他们呢?
在学习元素定位之前,我们最好能懂一点html的知识。
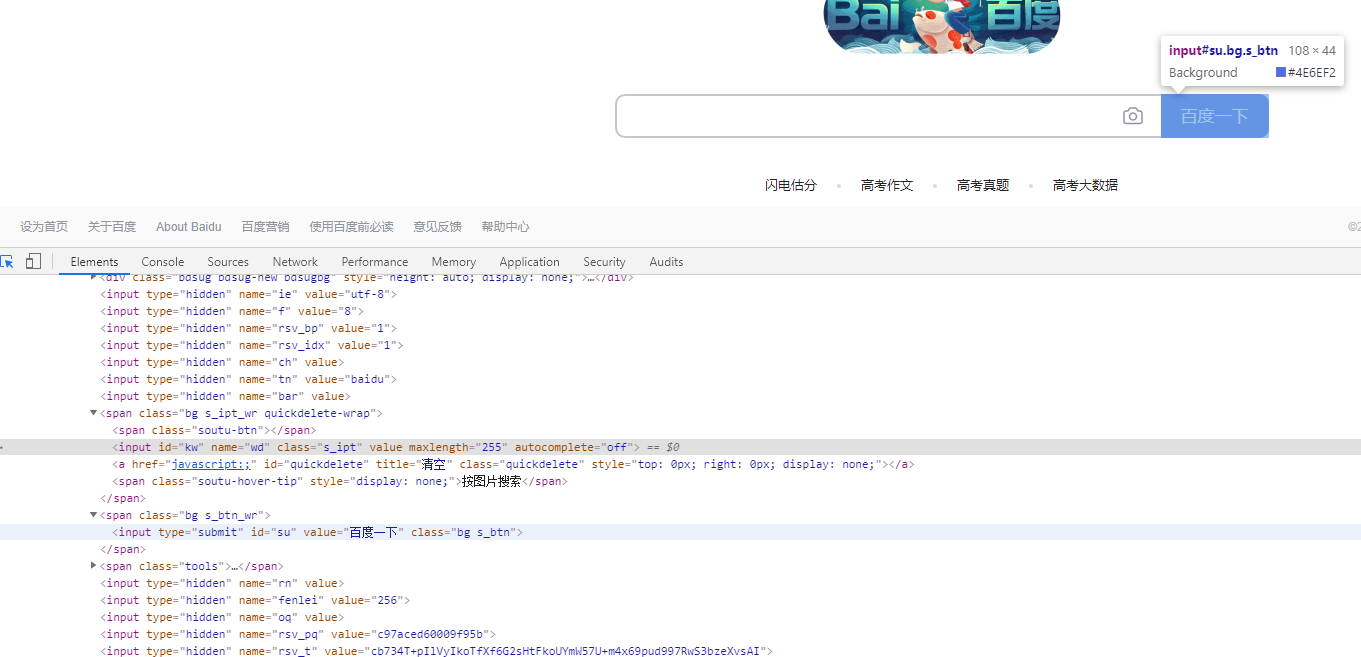
一、查看页面元素
用谷歌浏览器打开百度首页,按F12,就可以看到整个页面的html代码了

二、元素定位
- id定位: find_element_by_id()
from selenium import webdriver
from time import sleep
drive = webdriver.Chrome()
drive.get('http://www.baidu.com')
sleep(3)
drive.find_element_by_id("kw").send_keys("selenium python") # 通过 id 定位到搜索框,发送值 selenium python,find_element_by_id 查找元素通过 id
sleep(3)
drive.find_element_by_id("su").click() # 通过 id 定位到搜索按钮,点击
sleep(3)
drive.quit()
- name定位:find_element_by_name()
from selenium import webdriver
from time import sleep
drive = webdriver.Chrome()
drive.get('http://www.baidu.com')
sleep(3)
drive.find_element_by_name("wd").send_keys("selenium python") # 通过 id 定位到搜索框,发送值 selenium python,find_element_by_id 查找元素通过 id
sleep(3)
drive.find_element_by_id("su").click() # 通过 id 定位到搜索按钮,点击
sleep(3)
drive.quit()
- tag定位:find_element_by_tag_name() ---下面代码仅做参考,运行时必定报错
from selenium import webdriver
from time import sleep
drive = webdriver.Chrome()
drive.get('http://www.baidu.com')
sleep(3)
drive.find_element_by_tag_name("input").send_keys("selenium python") # 通过 id 定位到搜索框,发送值 selenium python,find_element_by_id 查找元素通过 id
sleep(3)
drive.find_element_by_id("su").click() # 通过 id 定位到搜索按钮,点击
sleep(3)
drive.quit()
- link定位:find_element_by_link_text()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_link_text('新闻').click()
sleep(3)
driver.quit()
- partial_link定位:find_element_by_partial_link_text()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_partial_link_text('闻').click()
sleep(3)
driver.quit()
- class_name定位:find_element_by_class_name()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_class_name("s_ipt").click()
sleep(3)
driver.quit()
- CSS定位:find_element_by_css_selector()
Selenium 推荐使用 css 定位,而不是 xpath 来定位元素,原因是 css 定位比 xpath 定位速度快,语法也更加简洁
Css 常用方法定位
(1) find_element_by_css_selector()
(2) #id id 选择器根据 id 属性来定位元素
(3) .class class 选择器,根据 class 属性值来定位元素
(4) [attribute=’value’] 根据属性来定位元素
(5) element>element 根据元素层级来定位 父元素>子元素
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_css_selector('#kw').click()
sleep(3)
driver.quit()
css相对路径定位:
driver.find_element_by_css_selector("input[value='查询']")
- xpath定位:find_element_by_xpath
1.标签+属性定位——xpath = "//标签名[@属性='属性值']"
例如,百度首页的输入框的xpath就可以表示为//[@id="kw"],其中表示所有的标签名
当单一的属性无法确定到一个元素时,可以使用组合属性的方式
例如,百度首页的输入框可以表示为//*[@id="kw" and @name="wd"]
当然,也可以使用其他的逻辑运算,比如or、not
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_xpath('//*[@id="kw"]').click()
sleep(3)
driver.quit()
2.text()方法定位
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_xpath("//*[text()='新闻']").click()
sleep(3)
driver.quit()
3.contains()方法定位,也叫模糊定位
xpath = "//标签名[contains(@属性, '属性值')]"
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_xpath("//a[contains(@name,'news')]").click()
sleep(3)
driver.quit()
4.starts-with ,ends-with方法定位
starts-with -- 匹配以xx开头的属性值;ends-with -- 匹配以xx结尾的属性值
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_xpath("//*[starts-with(@value,'百度一')]").click()
sleep(3)
driver.quit()
5.如果一个元素无法通过自身的属性定位到,那么可以先定位到他的上一级或者上N级,然后再一级一级地找到他
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
driver.find_element_by_xpath("//form[@id='form']/span[contains(@class,'s_ipt_wr')]/input").send_keys("selenium")
sleep(3)
driver.quit()