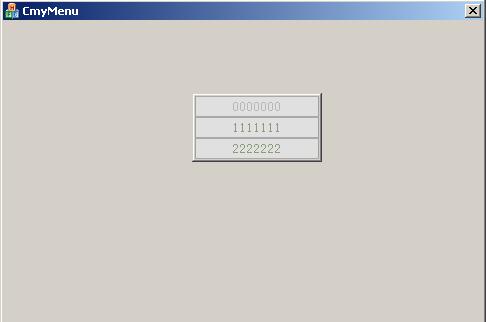
菜单自绘分为两类,一类为无边框,一类为有边框,无边框是通过hook实现的,有边框菜单:
无边框菜单:
实现菜单自绘原理很简单:
1.给每一项都加上MF_OWNERDRAW属性
实现代码:
这里如果有二级菜单,就要把new出来的menu最后释放掉,我用了个pstd::vector<CMyMenu*> m_pMenuList ;来存储,最后在析构函数中统一释放掉
2.重载MeasureItem确定菜单项的宽度和高度
实现代码:
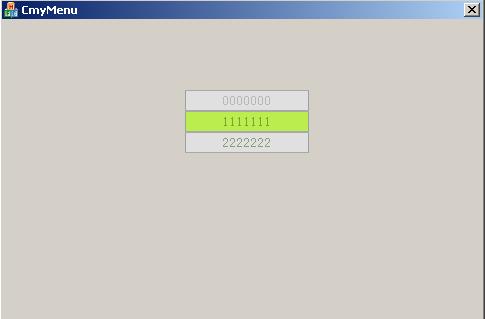
3.重载DrawItem自绘菜单
实现代码:
注意:如果你不想调用ChangeToOwnerDraw来统一添加MF_OWNERDRAW,你可以直接在AppendMenu时就直接加入这一属性,
如:m_pMenu->AppendMenu( MF_STRING|MF_OWNERDRAW,IDM_PHONE_PUP0,_T("0000000"));
如果你发现不能显示字体,请把DrawItem中的GetMenuString(lpDIS->itemID,str,MF_BYCOMMAND);用str = (LPCTSTR)lpDIS->itemData;代替.
下面说说怎么去掉边框,
在App中加入类IntMenu,在应用程序创建前调用
IntMenu menu ;
menu.UnInstallHook();
menu.InstallHook();
menu.Lapha=0;
即可
本人小菜,随手写的,很多不周,别拍砖,3Q。
====〉源代码下载