场景
fiddler作为调试代理工具,可以捕获电脑与互联网之间所有http通讯。
通过可视化操作或命令行可以按某些规则截获特定请求并修改,但当我们需要批量对请求进行更复杂的逻辑操作时,则不是很方便。
此时就可以考虑使用fiddler script了~
fiddler script
简单讲,fiddler script提供了请求/响应过程中的事件接口,通过这些接口,我们可以编写代码,注册自定义逻辑。
如:OnBeforeRequest、OnBeforeResponse定义了请求发送前及响应前的事件接口,在此函数中添加的逻辑,可以在每个http请求前和响应前执行,十分灵活。
配置
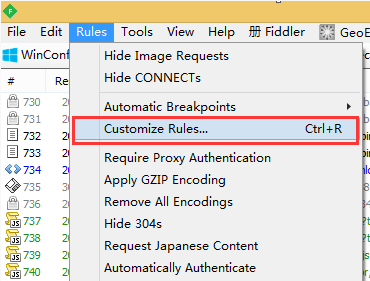
1、打开fiddler,工具栏选择Rules->Customize Rules,此时fiddler会创建Customize Rules.js

2、打开Customize Rules.js,我们就可以在此编写自定义规则了

举个栗子
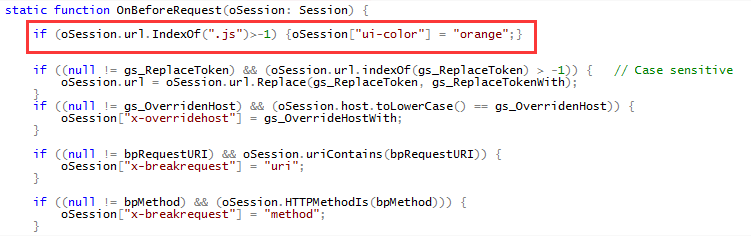
1、Customize Rules.js中找到函数OnBeforeRequest,添加以下逻辑:当请求的资源为js时,高亮为橙色

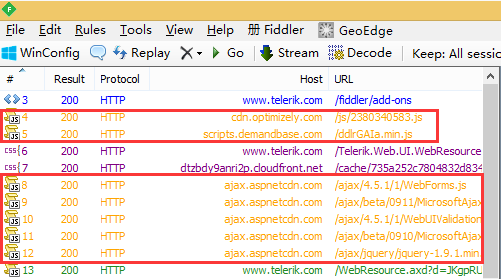
2、保存后浏览器刷新,查看fiddler请求列表

以上只是一个简单的功能,此外还可以自定义修改请求头及请求内容,截获响应修改返回值等等等等
FiddlerScript Editor
fiddler script基于JScript.NET编写,如果不熟悉API可能会在使用时造成困惑,为此fiddler官方提供了配套的编辑器:FiddlerScript Editor
此编辑器提供了语法高亮、智能感知等功能,帮助开发者编写代码。
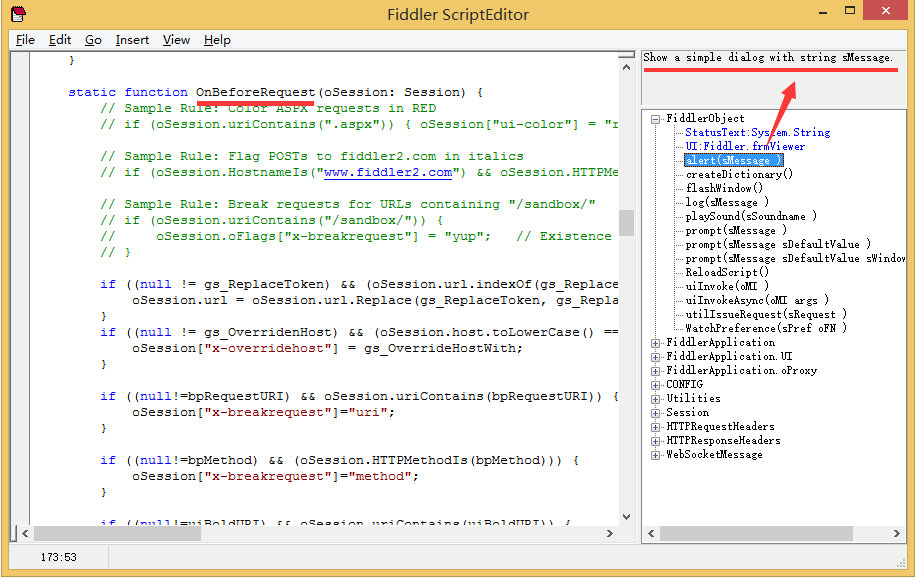
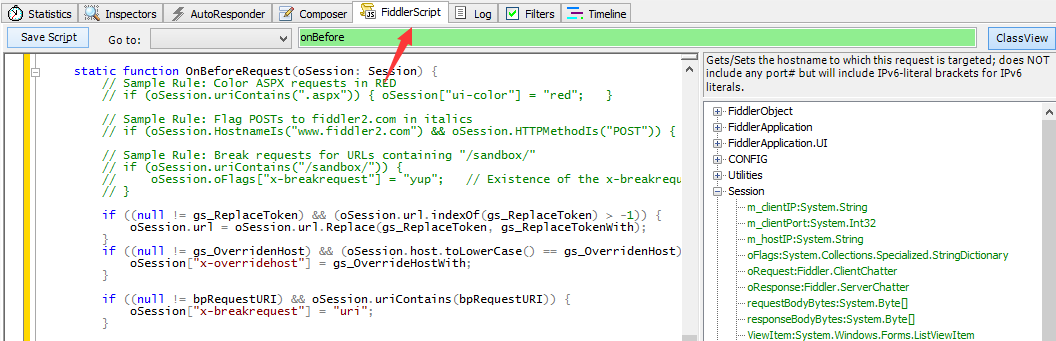
下载安装后,FiddlerScript Editor可以通过独立窗口打开,如图:

- 左侧面板可以添加自定义逻辑
- 右侧面板可查询API接口含义及使用方法
- 工具栏中包含快速定向、查询及一些常规操作
在fiddler内添加FiddlerScript Tab
有时需要一边在Editor中编写script,一边在fiddler中观察请求信息,两个窗口不断切换,着实麻烦;这时可以使用懒癌福利:Syntax-Highlighting Add-Ons
安装后重启fiddler,发现右侧面板多了一个FiddlerScript选项卡,点击进入,看到FiddlerScript Editor已经被内置进来了

上面提到的Syntax-Highlighting Add-Ons是一个fiddler扩展插件,更多扩展请戳这里
结语
本篇简单介绍了下fiddler script配置及使用方法,之后会总结一些场景下使用fiddler script如何解决具体问题。