一、今天开始管理员用户界面的设计,其中包括三大部分主要的内容:需求管理、用户管理和个人中心

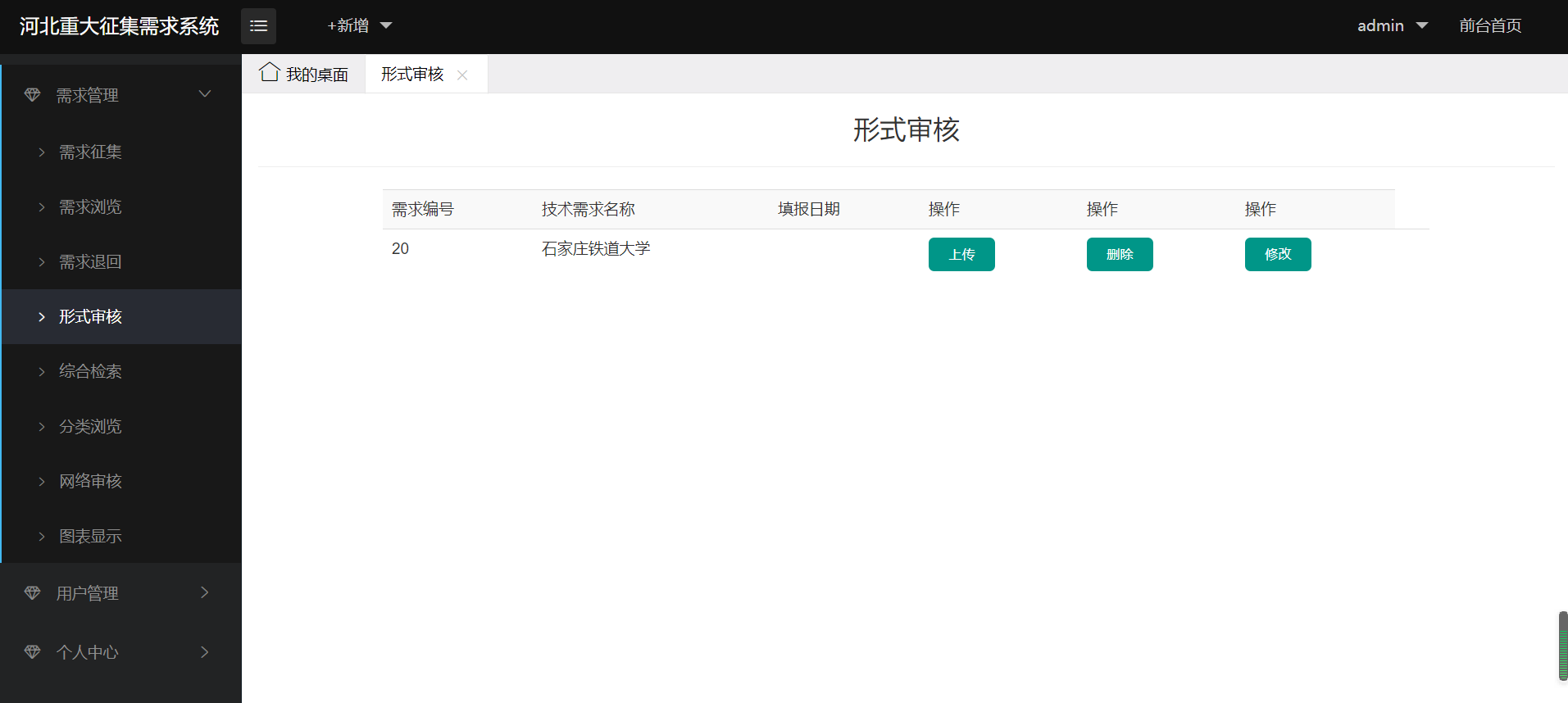
二、其中,暂定需求管理界面包括需求征集,需求浏览,需求退回,需求审核,综合查询等功能;
而用户管理部分,包括对用户信息的操作和管理,包括删除和查看用户个人信息;
用户信息功能部分和用户登录界面中的功能大体相同,操作和实现也大体相同,可以进行查看之前的任务操作博客进行观看
三、解决了前天的用户征集上传失败的问题,并在管理员界面进行浏览和审查


<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Statement"%>
<%@page import="java.sql.Connection"%>
<%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>查看需求信息</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/css/xcConfirm.css"/>
<script src="${pageContext.request.contextPath}/js/js/jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script>
<script src="${pageContext.request.contextPath}/js/js/xcConfirm.js" type="text/javascript" charset="utf-8"></script>
<script
src="${pageContext.request.contextPath}/static/js/jquery-1.12.1.js"type="text/javascript"></script>
<script
src="${pageContext.request.contextPath}/static/bootstrap-3.3.5-dist/js/bootstrap.js"type="text/javascript"></script>
<link rel="stylesheet"type="text/css" href="${pageContext.request.contextPath}/static/bootstrap-3.3.5-dist/css/bootstrap.css"/>
<script type="text/javascript">
function func(){
var name = $("#name").val();
var status2 = $("#status2").val();
window.location.href = "${pageContext.request.contextPath}/admin/xuqiuServlet?method=searchlist&name=" + name + "&status=" + status2;
}
</script>
<style type="text/css">
.button{
60px;
height: 30px;
background-color: #009688;
color: white;
border: none;
border-radius: 5px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12" style="text-align:center">
<h3>形式审核</h3>
</div>
</div>
<hr>
<div class="row-fluid">
<div class="col-md-1 "></div>
<div class="col-md-10 ">
<table class="table table-striped">
<tr>
<td>需求编号</td>
<td>技术需求名称</td>
<td>填报日期</td>
<td>操作</td>
<td>操作</td>
<td>操作</td>
</tr>
<!-- forEach遍历出adminBeans -->
<c:forEach items="${zhengjibeanlist }" var="item" varStatus="status">
<tr>
<td>${item.id }</td>
<td>${item.jiname }</td>
<td>${item.createdate }</td>
<td>
<a href="${pageContext.request.contextPath}/admin/xuqiuServlet?method=needshangchuan&id=${item.id }&userid=${user.id}">
<button type="button" class="button">上传</button></a>
<td>
<a href="${pageContext.request.contextPath}/admin/xuqiuServlet?method=needdelete&id=${item.id }&userid=${user.id}">
<button type="button" class="button">删除</button></a>
<td>
<a href="${pageContext.request.contextPath}/admin/xuqiuServlet?method=needhechadetail&id=${item.id }">
<button type="button" class="button">修改</button></a>
<td>
</tr>
</c:forEach>
</table>
</div>
<div class=" col-md-1"></div>
</div>
<c:if test="${param.status.equals('1')}">
<script type="text/javascript">
function error() {
var txt= "需求上传成功!";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.success);
}
error();
</script>
</c:if>
<c:if test="${param.status.equals('2')}">
<script type="text/javascript">
function error() {
var txt= "需求删除成功!";
window.wxc.xcConfirm(txt, window.wxc.xcConfirm.typeEnum.success);
}
error();
</script>
</c:if>
</div>
</body>
</html>
