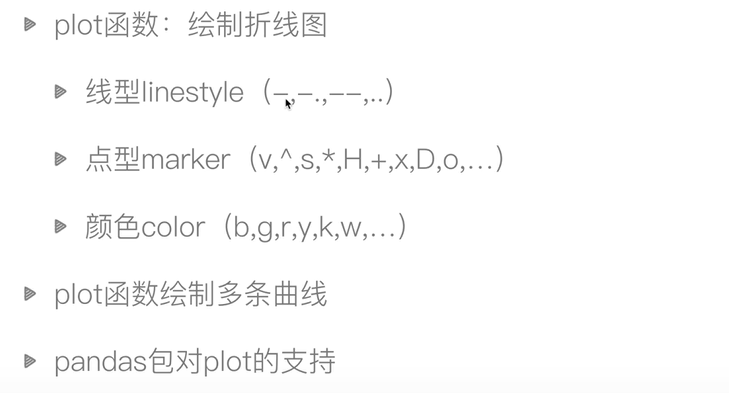
1、plot常用函数和简单应用


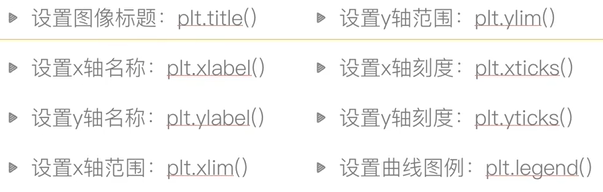
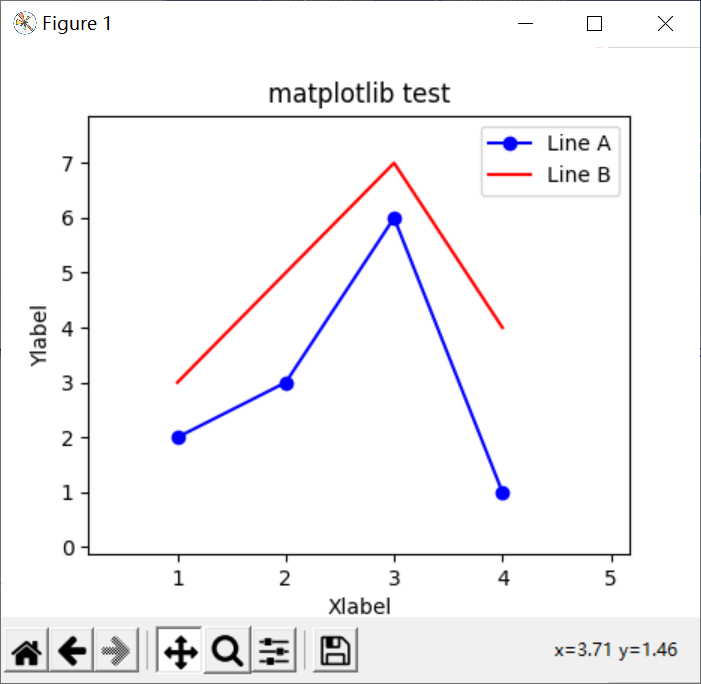
import matplotlib.pyplot as plt import numpy as np plt.plot([1,2,3,4],[2,3,6,1],color='blue',marker='o',label='Line A')#画折线图A,marker表示线的类型,label表示对线的标签说明 plt.plot([1,2,3,4],[3,5,7,4],color='red',label='Line B')#画折线图B plt.title("matplotlib test")#添加图的标题 plt.xlabel("Xlabel")#横坐标表示 plt.ylabel("Ylabel")#纵坐标表示 plt.xlim(0,5)#0-10表示范围 plt.ylim(0,8) #plt.xticks(np.arange(0,10,2))#用数组的方式显示横坐标的值为0,2,4....8,10 #plt.yticks(np.arange(0,10,2))#用数组的方式显示纵坐标的值为0,2,4....8,10 plt.legend()#显示解释标签label plt.show()#显示整体图像

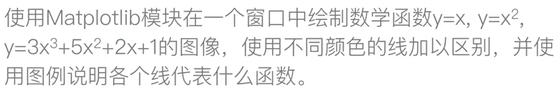
2、数学函数例题图像

import matplotlib.pyplot as plt import numpy as np x=np.linspace(-100,100,10000) y1=x.copy() y2=x**2 y3=3*x**3+5*x**2+2*x+1 plt.plot(x,y1,color="blue",label="y1=x") plt.plot(x,y2,color="red",label="y2=x^2") plt.plot(x,y3,color="green",label="y3=3x^3+5x^2+2x+1") plt.ylim(-1000,1000) plt.legend() plt.show()

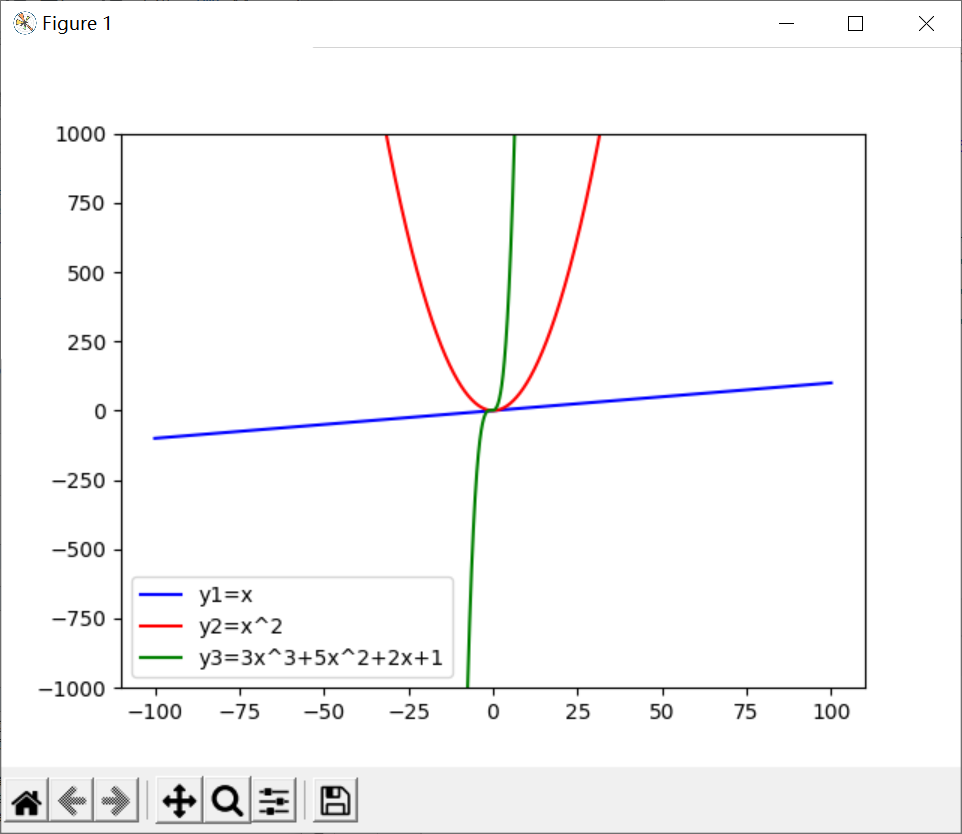
3、画布与子图
import matplotlib.pyplot as plt fig=plt.figure()#创建画布 ax1=fig.add_subplot(2,2,1)#创建子图,将画布分成两行两列,此子图占据1号位 ax1.plot([1,2,3,4],[2,3,4,5]) ax2=fig.add_subplot(2,2,2) ax2.plot([2,5,7],[4,5,2]) ax3=fig.add_subplot(2,2,3) ax4=fig.add_subplot(2,2,4) plt.show() fig.show()

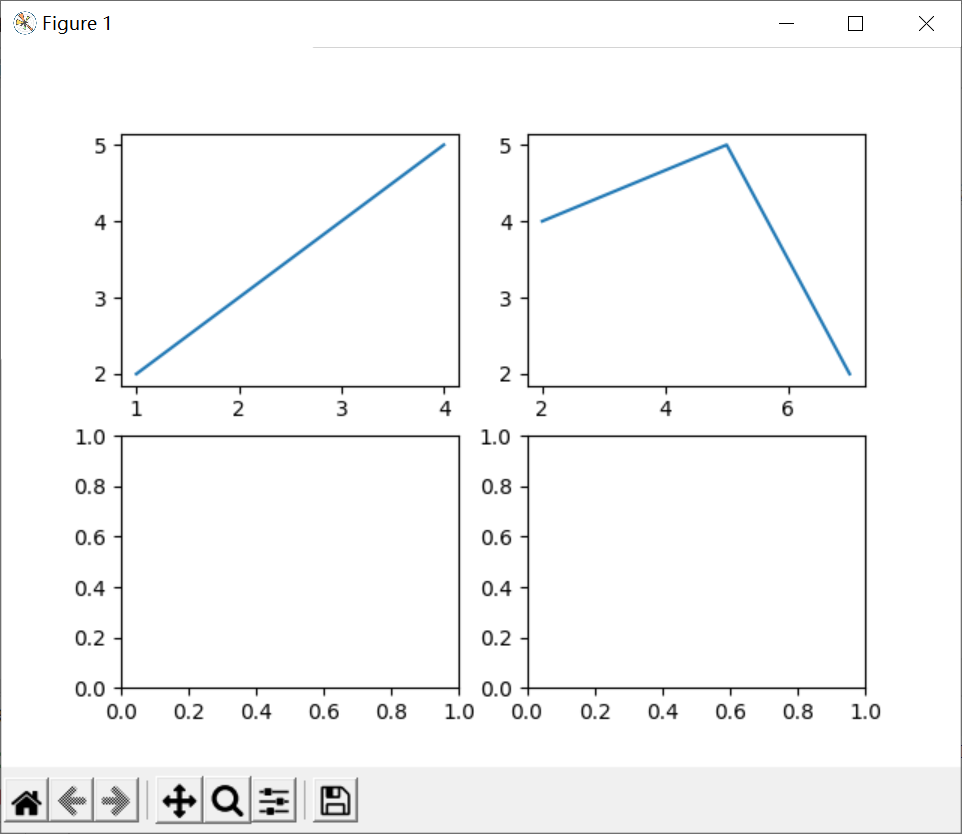
4、matplotlib支持的其他图


import matplotlib.pyplot as plt import numpy as np data=[22,53,12,67] labels=['Jan','Feb','Mar','Apr'] plt.bar(np.arange(len(data)),data,width=0.4) #第一个数值表示每个条形图的位置,data表示各个数值大小,width表示条形宽度 plt.xticks(np.arange(len(data)),labels)#横坐标显示数值 plt.show()

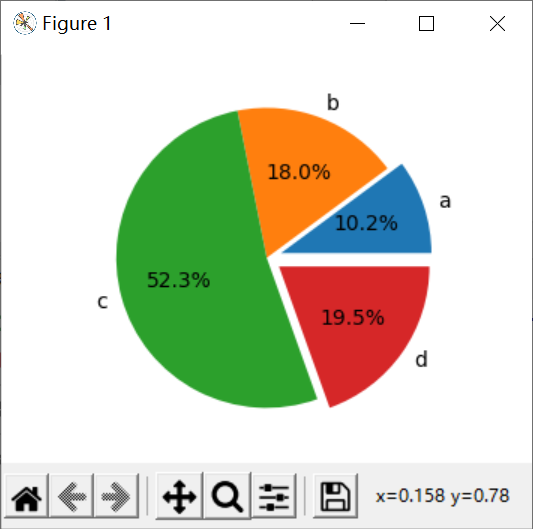
import matplotlib.pyplot as plt import numpy as np plt.pie([13,23,67,25],labels=['a','b','c','d'],autopct="%.1f%%",explode=[0.1,0,0,0.1])#autopct显示百分比,explode将某一个部分突出 plt.axis('equal')#将饼图树立 plt.show()