由于我的项目个人博客网站需要用到在线编辑器,百度的ueditor编辑器就是一个很好的编辑器。开始比较迷茫的使用,各种百度,没有我满意的答案,明明可以很简单的使用。
1.首先进入ueditor官网下载,这个很简单吧!这里可以下载:
https://ueditor.baidu.com/website/download.html 因为我用的javaweb,所以用的jsp

2.添加必要的配置。下载后解压出来的文件夹的名字是 ueditor1_4_3_3-utf8-jsp 这里面有个子文件夹叫 utf8-jsp 。
a.新建一个文件夹名字ueditor,然后把utf8-jsp文件里的所用东西复制到ueditor,然后把ueditor放到你的项目里。(我的是maven项目 )

当然了,要把ueditor > jsp > lib下的jar包复制到WEB-INF > lib里,maven项目直接依赖:
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>
3.页面引入Ueditor,引用两个必须的Js文件:ueditor.config.js,ueditor.all.js,和实例化ueditor。


4.这是最容易报错的一步,请你首先找到 ueditor > jsp > controller.jsp,在controller.jsp添加一句

观察控制台输出了什么,我控制台输出的是:
/Users/mac/work/IdeaProjects/blog-system/blog-admin/target/blog-admin-1.0-SNAPSHOT/
说明了图上保存的路径在这里,再看看 ueditor > jsp > config.json,

imageUrlPrefix这个就是访问你项目的跟路径名,比如我的是:http://localhost:8080/admin/edit-blog.html,那么imageUrlPrefix的值就是admin了,然后找到控制台输出的/Users/mac/work/IdeaProjects/blog-system/blog-admin/target/blog-admin-1.0-SNAPSHOT/里面看看有没有BlogImg文件夹,如果有就找到对应日期下的文件夹, 那么你的图片就插入成功了。但是显示不一定成功

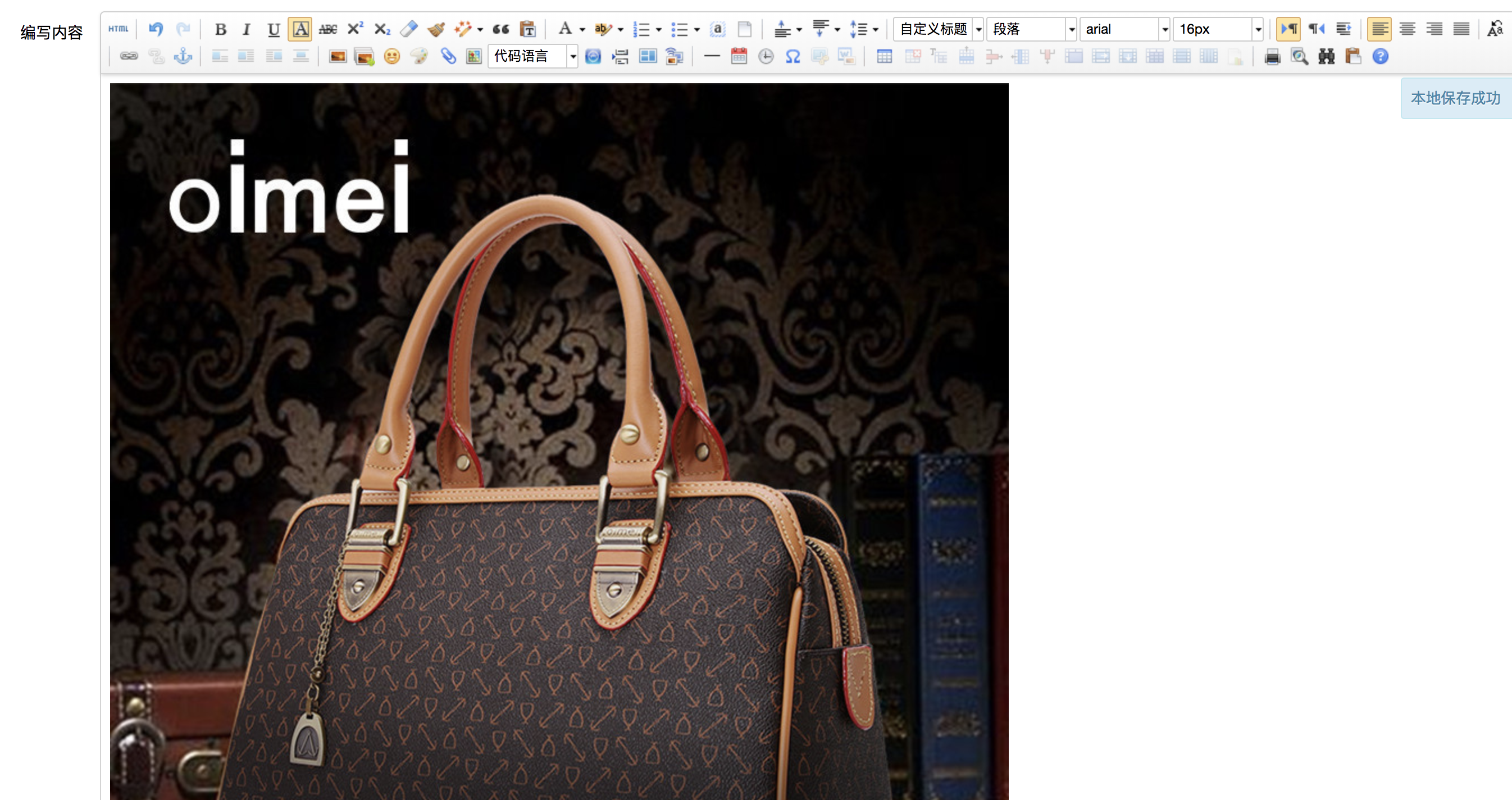
5.做完这些工作,那么恭喜你ueditor就可以正常使用和上传图片了。

图片上传成功!