先放问题和结果:


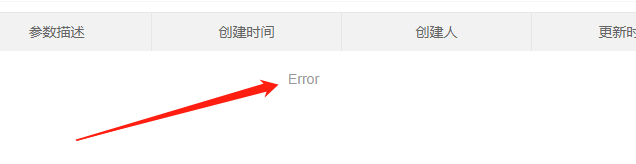
layui table无数据时显示Error而不是显示无数据,是因为接口返回状态码的问题,

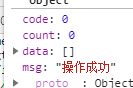
当无数据时code返回了0,就会导致出现Error
第一种解决方案(后端接口处理):
后端接口把无数据返回的code改成201
第二种解决方案(前端处理):
加载数据的时候做处理:
table.render({
elem: '#demo' //指定原始表格元素选择器(推荐id选择器)
,height: 315 //容器高度
,cols: [{}] //设置表头
,parseData: function (res) {
if(res.count == 0)
{
return {
'code': 201, //接口状态
'msg': '无数据', //提示文本
'count': 0, //数据长度
'data': [] //数据列表,是直接填充进表格中的数组
}
}
},
});