1 安装
已安装npm前提下,先全局后在使用的文件夹下安装局部,npm init 初始化package.json
npm install webpack --save-dev
2 测试


运行后生成b.js
运行除了直接webpack命令,还可以修改package.json里面,在scripts里添加 "start":"webpack",然后npm start就可以了,npm run start一样,跟vue-cli全家桶的npm run dev一样的
报错详细,可以用webpack --display-error-details
3 配置webpack.config.js
更详细参见:http://webpack.github.io/docs/configuration.html
当入口不直接写根目录下文件时,报错,报入口模块未找到


其实是路径问题,用上 __dirname就可以了
3-1 多个js文件编译
json,前是名称
3-1-1

3-1-2

文件合并编译了
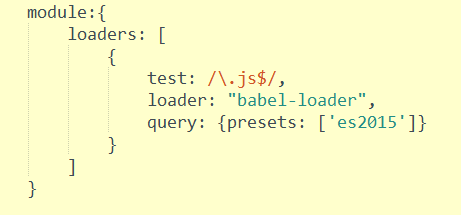
4 编译es6 ==> es5
npm install babel-core
babel-loader
babel-preset-es2015 --save-dev

配置下文件,然后就可以编译es6了
5 本地服务器
查看有无webpack-dev-server,可能是我之前全局安装过或还是这个版本就有的,然后之前的webpack改成webpack-dev-server (--progress --colors)括号里面的我不知道是啥意思,没发现作用
启动服务器跟编译没关系的??!