/* Time: 2017.01.02 —— 2017.01.04
* Author: WJ
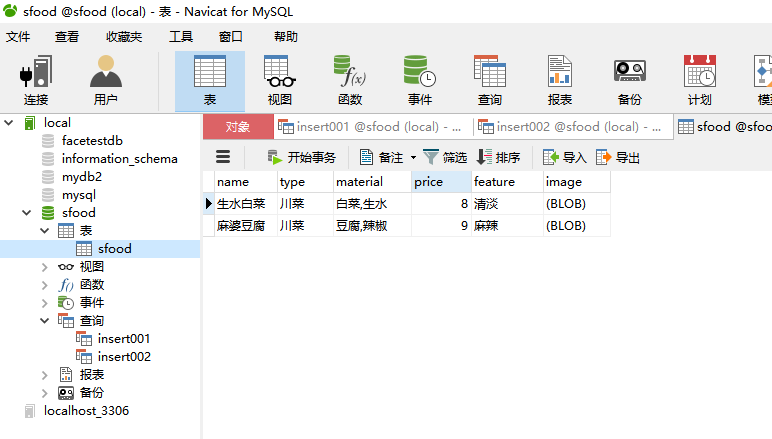
* Function:连接数据库,从数据库中读取图片并显示(已成功)
*/
【参考链接】
MySQL存入图片+Qt读入读出数据库中的图片 - lpdpzc的专栏 - 博客频道 - CSDN.NET http://blog.csdn.net/lpdpzc/article/details/41915835
【主要代码】
void MainWindow::on_ShowImage_clicked()
{
QSqlDatabase db ;
// 连接数据库
if(QSqlDatabase::contains("qt_sql_default_connection"))
db = QSqlDatabase::database("qt_sql_default_connection");
else
{
db = QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("localhost");
db.setDatabaseName("sfood");
db.setUserName("root");
db.setPassword("123456");
}
if(! db.open())
{
qDebug()<<"Fail to Opened!";
}
else
{
qDebug()<<"DataBase Opened!";
//建立查询
QSqlQuery query;
query.exec("SELECT * FROM sfood"); //查询未成功
if (! query.exec("SELECT * FROM sfood"))
{
qDebug()<<" Fail to Selecte !";
}
else
{
qDebug()<<" Selected Success!";
QPixmap photo;
qDebug()<<"显示图片";
if(query.first())
{
photo.loadFromData(query.value(5).toByteArray(), "JPG"); //从数据库中读出图片为二进制数据,图片格式为JPG,然后显示到QLabel里
}
ui->label->setPixmap(photo);
ui->label->setScaledContents(true);
}
}
}
【结果】


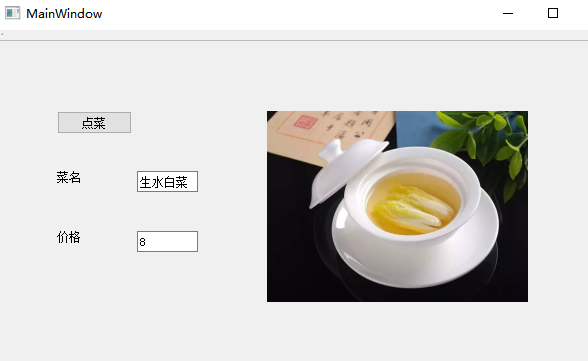
从数据库中读取其他信息:菜名、价格
【代码】
if(query.first())
{
QString str1 = query.value(1).toString();
ui->lineEdit->setText(str1); // 菜名
price = query.value(4).toInt();
ui->lineEdit_2->setText(QString::number(price)); // 价格
photo.loadFromData(query.value(6).toByteArray(), "JPG");
//从数据库中读出图片为二进制数据,图片格式为JPG,然后显示到QLabel里
}
【结果】

【思考】 query.first() 与 query.next() 的区别?
query.first() 图片显示正常
query.next() 图片无法显示