1.搭建虚拟环境
virtualenv shopenv
pip install django==1.11
2.创建工程和应用
django-admin startproject myshop
cd myshop
django-admin startapp shop
3.编写setting.py配置项目
INSTALLED_APPS = [ ... #激活应用 'shop' ] #配置mysql数据库,如果"HOST"想填写ip地址,需要在mysql内置数据库中将user表的HOST数据写成% DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':"数据库名", 'USER':'数据库账号', 'PASSWORD':'数据库密码', 'HOST':'localhost', 'PORT':'3306', } }
#配置中文
LANGUAGE_CODE = 'zh-hans'
#配置时区
TIME_ZONE = 'Asia/Shanghai'
# django利用STATIC_URL来让浏览器可以直接访问静态文件,比如:
'''
那么可以在浏览器上输入:
http://192.168.1.2:8000/static/common_static/myapp/photo.png
那么就相当与访问/home/mysite/common_static/myap/photo.png
'''
STATIC_URL = '/static/'
#STATIC_ROOT是在部署静态文件中,会把所有文件放在STATIC_ROOT所对应的目录中
#部署项目时,在终端输入
# python manage.py collectstatic
#django会将所有的static文件都复制到STATIC_ROOT对应文件夹下
# STATIC_ROOT=os.path.join(BASE_DIR,'collect_static')
#django会在激活的应用中搜索static文件夹,来查找静态文件
#如果想把静态文件放在app之外,便于管理,就要使用STATICFILES_DIRS来告诉django你把静态文件放在了什么地方
STATICFILES_DIRS=[os.path.join(BASE_DIR,'static')]
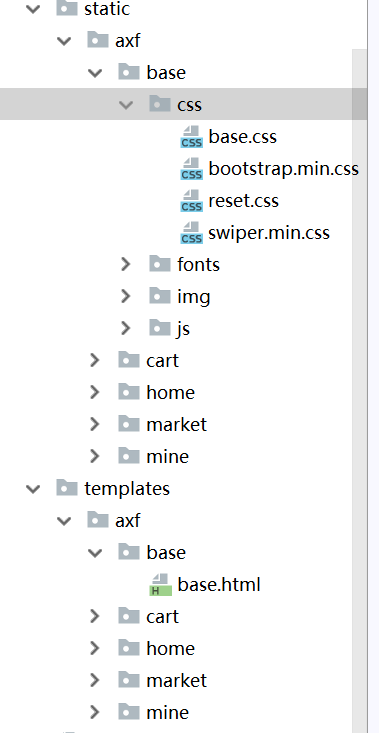
4.配置static和templates的目录结构

5.在static/axf/base/css文件夹下导入bootstrap.min.css,reset.css,swiper.min.css文件,导入fonts,img文件夹
6.书写base.html文件
<!DOCTYPE html> {% load static from staticfiles %} <html lang="en"> <head> <meta charset="UTF-8">
#使界面自适应设备大小 <meta name="viewport" content="width=device-width,initital-scale=1.0,mininum-scale=0.5,maxinum-scale=2.0, user-scalable=no"/> <title>{% block title %}{% endblock title %}</title> <link rel="stylesheet" href="{% static 'axf/base/css/reset.css' %}" type="text/css"> <link rel="stylesheet" href="{% static 'axf/base/css/bootstrap.min.css' %}" type="text/css"> <link rel="stylesheet" href="{% static 'axf/base/css/swiper.min.css' %}" type="text/css"> <link rel="stylesheet" href="{% static 'axf/base/css/base.css' %}" type="text/css"> {# jquery必须放在bootstrap上面,搭建移动端界面不建议使用jquery,使用layout2#} <script type="text/javascript" charset="utf-8" src="{% static 'axf/base/js/jquery-3.1.1.min.js' %}"></script> <script type="text/javascript" charset="utf-8" src="{% static 'axf/base/js/bootstrap.min.js' %}"></script> <script type="text/javascript" charset="utf-8" src="{% static 'axf/base/js/swiper.min.js' %}"></script> <script type="text/javascript" charset="utf-8" src="{% static 'axf/base/js/base.js' %}"></script> {% block linkscript %} {% endblock linkscript %} </head> <body> <header> </header> <div> {% block main %} {% endblock main %} </div> <footer> <a href="/home/" class="al"> <dl> <dt> <span id="home"></span> </dt> <dd>主页</dd> </dl> </a> <a href="/market/" class="a2"> <dl> <dt> <span id="market"></span> </dt> <dd>闪送超市</dd> </dl> </a> <a href="/cart/" class="a3"> <dl> <dt> <span id="cart"></span> </dt> <dd>购物车</dd> </dl> </a> <a href="/mine/" class="a4"> <dl> <dt> <span id="mine"></span> </dt> <dd>我的</dd> </dl> </a> </footer> </body> </html>
7.书写base.css文件
html,body{ 100%; height: 100%; } body{ /*超出设备宽度隐藏*/ overflow-x: hidden; /*超出设备高度滚动*/ overflow-y: auto; background-color: #eee; } header,footer{ 100%; height:1.5rem; position: fixed; font-size: 0.28rem; /*采用Flex布局的元素成为Flex容器,子元素成为容器成员*/ display: flex; } header{ left: 0; top: 0; background-color: yellow; } footer{ left: 0; bottom: 0; background-color: #fff; border-top: 1px solid #f0f0f0; } footer a{ flex-grow: 1; text-align: center; } footer dl dt{ height: 0.78rem; } footer dl dd{ 100%; height: 0.7rem; } footer dl dt span{ 0.55rem; height: 0.55rem; } #home{ display: inline-block; /*背景图禁止平铺*/ background: url("/static/axf/base/img/home.png") no-repeat; background-size: 0.55rem; } footer .a2 span{ display: inline-block; background: url("/static/axf/base/img/market.png") no-repeat; background-size: 0.55rem; } footer .a3 span{ display: inline-block; background: url("/static/axf/base/img/cart.png")no-repeat; background-size: 0.55rem; } footer .a4 span{ display: inline-block; background: url("/static/axf/base/img/mine.png") no-repeat; background-size: 0.55rem; } a{ text-decoration: none; } a:link{ text-decoration: none; } a:hover{ text-decoration: none; } a:visited{ text-decoration: none; } a:active{ text-decoration: none; }
8.书写base.js文件
$(document).ready(function () { // 动态给出rem的单位像素,rem的高度随屏幕的宽度而变化 document.documentElement.style.fontSize = innerWidth / 10 + "px"; // 当url变化时,对应的背景图随之变化 var url = location.href; // http://127.0.0.1:8000/home/ spanId = url.split("/")[3]; var span = $(document.getElementById(spanId)); span.css("background", "url(/static/axf/base/img/"+spanId+"1.png) no-repeat"); span.css("background-size", "0.55rem"); });
9.书写全局url和本地url
from django.conf.urls import url, include from . import views urlpatterns = [ url(r'^', views.index), url(r'^home/$', views.home), url(r'^market/$', views.market), url(r'^mine/$', views.mine), url(r'^cart/$', views.cart), ]
10.书写视图函数
from django.shortcuts import render,redirect
from django.http import HttpResponse
# Create your views here.
#重定向到主页
def index(request):
return redirect("/home/")
#主页
def home(request):
return render(request,'axf/home/home.html')
#快送超市
def market(request):
return render(request,'axf/market/market.html')
#购物车
def cart(request):
return render(request,'axf/cart/cart.html')
#我的
def mine(request):
return render(request,'axf/mine/mine.html')
到此,商城的架构和父模板已经搭建完成.