之前用的都是xshell来远程连接主机,但是编辑文件必须用 vim 或者 notepad++, 非常不方便,经同学推荐,这个VS code 可以输入命令又可以编辑文件,非常方便,安装配置倒腾了一下午,终于弄好了,记录一下
第一步:
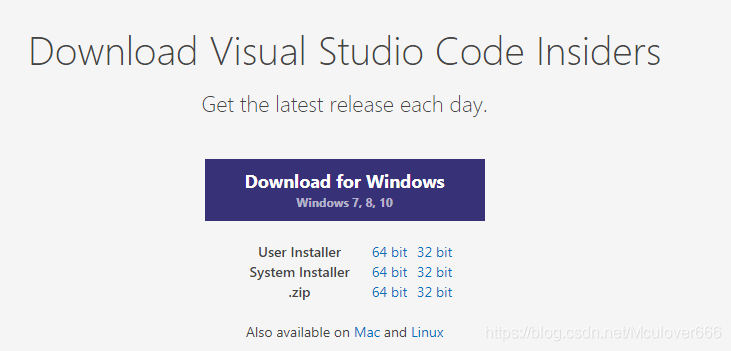
安装 VS Code Insiders
VS Code的远程开发扩展目前还是预览版,所以需要提前下载安装 Visual Studio Code Insiders(下载链接),即VS Code的内部测试版本,然后安装:


第二步:
打开 VS code , 安装extension
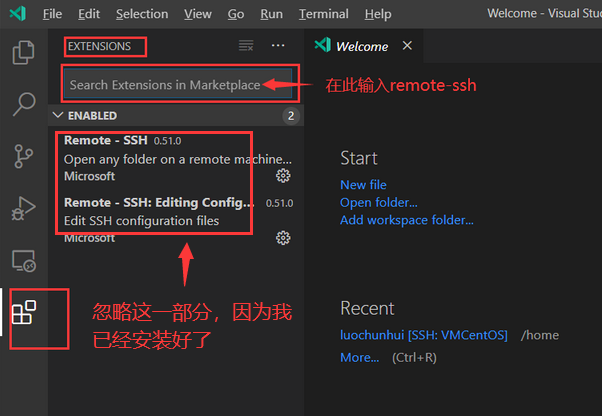
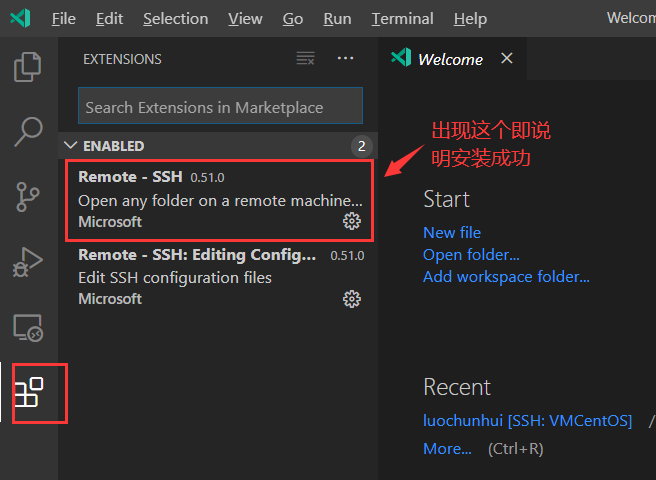
点击应用商店,搜索Remote - SSH安装,如下图:


点击安装按钮

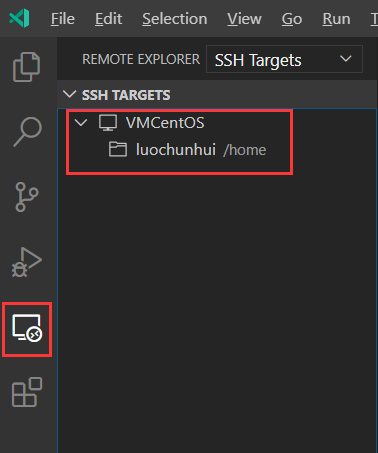
安装完毕之后,再次点击左侧商店图标,如果出现下图标记部分则说明安装成功

第三步
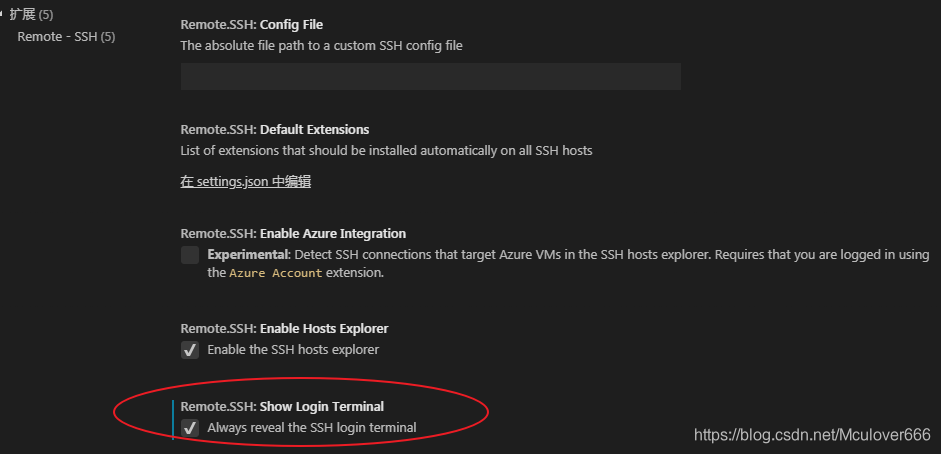
打开使用快捷键 Ctrl + Shift + P 打开命令面板,输入ssh,选择设置 Remote-SSH:Settings 那行


第四步:
ssh-config文件写入主机地址和用户名
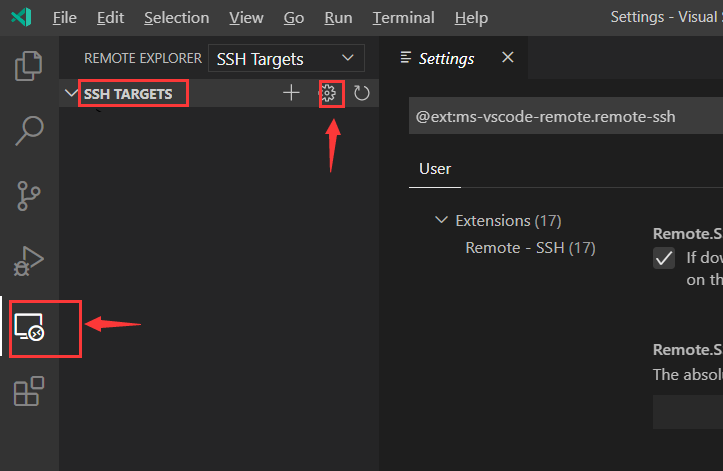
点击左侧的第四个 Remote Explore 图标, 然后点击图片上的设置按钮

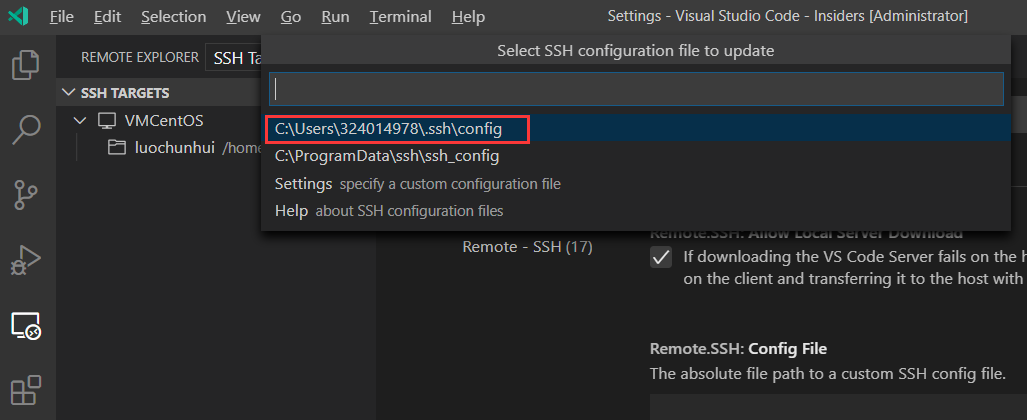
随后会弹出命令面板,点击 有.sshconfig的那行

在打开的配置文件中配置以下内容
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host xxx
HostName 192.168.xxx.xxx
User xxx
Host 是你要设置的名字
HostName是ubuntu虚拟机ip地址;(ifconfig)
user是ubuntu用户名;
保存即可

第五步:
保存config文件后,左侧会显示这个新增的连接

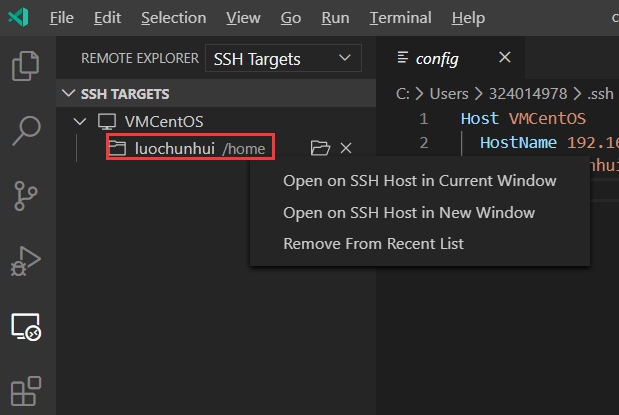
鼠标右击这个连接,随便选择一个点击即可。

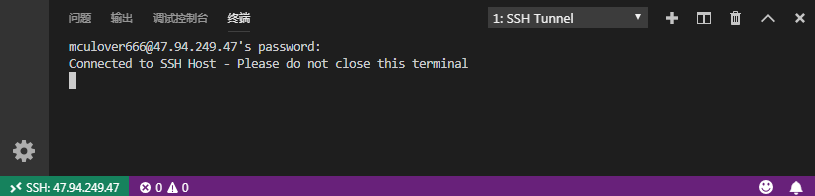
输入密码连接!!成功!!
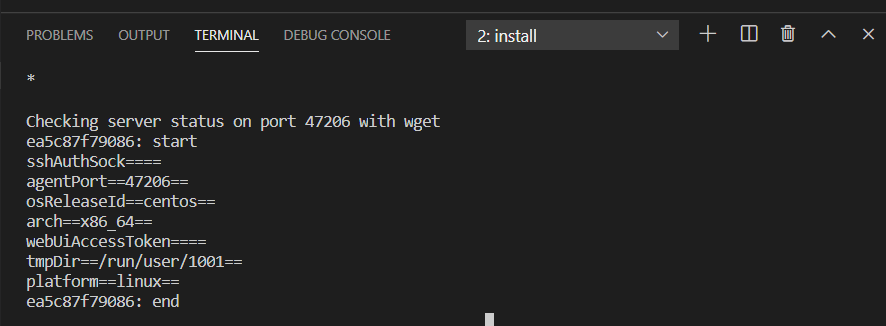
成功后的页面是这样的

或者这样的

第六步
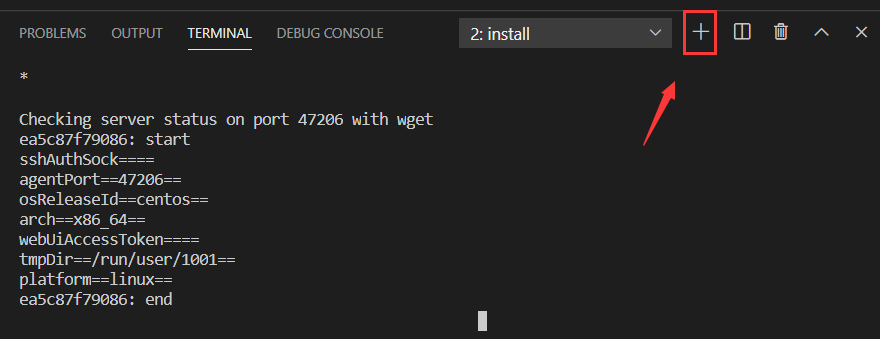
点击图片上的加号,打开一个新的终端

这样就可以在这里敲命令了

第七步
打开远程目录作为工作区
点击文件视图:

然后选择要打开的目录:

打开成功如下:

第八步
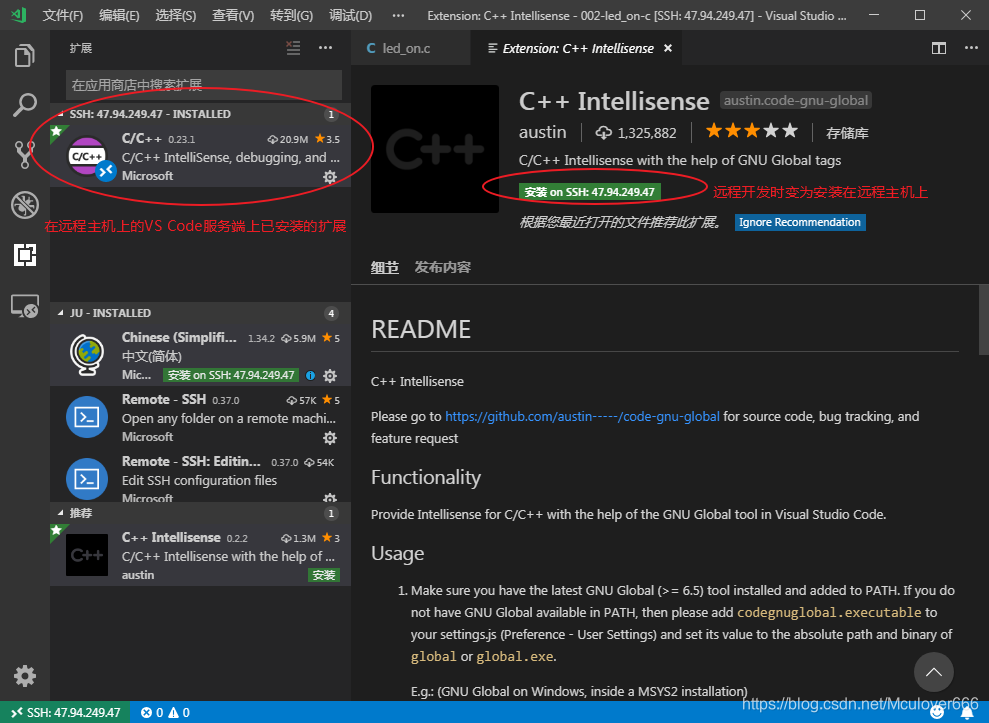
安装扩展
注意,在远程开发的时候扩展分为本地扩展和远程扩展: