前段时间听到前端同学说前端拿到资源的CDN链接后可以直接从CDN下载资源,不需要经过后端,感觉很神奇,但是一直不明白是怎么实现的,前两天整理了下关于CDN和对象存储的知识,今天搜了下前端直接下载资源的方式,特此记录。
目前前端直接下载web服务器或者CDN静态资源的方式有两种,一个是利用<a>标签,另一个是通过window.open()函数。
一、利用<a>标签
<a>标签就是html中的超链接标签,但是用过这个标签的同学应该都有这种印象,当超链接链接的内容是图片、视频或者pdf时,点击超链接往往会在浏览器的新标签页打开对应的图片、视频或者pdf,而不会开始下载。但是其他像压缩包这样的资源,也就是浏览器没办法直接打开的资源则会直接开始下载。比如点击test_download.zip这个超链接,这个是一个zip包,所以会开始下载。那怎么样让所有的文件都默认下载而不是打开呢?
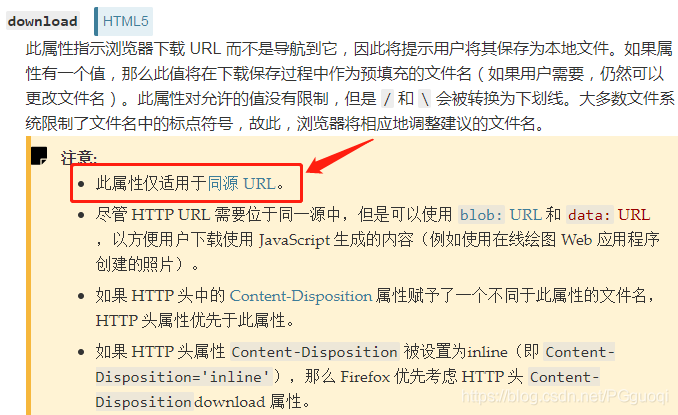
html5给<a>标签增加了一个download属性,当<a>标签带上了download属性时,点击超链接则会被浏览器解析为下载而不是打开。
下面我们来实操一下:
<a>标签未添加download属性
比如这个是不带download属性的<a>标签案例。点击test_download.zip这个超链接可以下载对应的图片和文件夹,只需要把博客里的代码拷贝到文件夹里的index.html中就能看到效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <img src = "img/books/book1.jpg" alt = "日俄海战"/> <a href = "img/books/book1.jpg">点击下载图片</a> </body> </html>
用浏览器打开html文件后,点击超链接

在新标签页中打开了图片,并没有下载。
<a>标签添加download属性后
给<a>标签添加download属性后,再试一次:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <img src = "img/books/book1.jpg" alt = "日俄海战"/> <a href = "img/books/book1.jpg" download="日俄海战.jpg">点击下载图片</a> </body> </html>
用浏览器打开html文件后,点击超链接,弹出了路径选择窗口,点击确定,图片完成下载。
换成网络图片再试一次
让我们把<img>标签和<a>标签的路径换成一张网络图片,而非本地图片,
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--解决img标签不能展示网络图片的问题--> <meta name="referrer" content="no-referrer"> <title></title> </head> <body> <img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/> <a href = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" download="cdn和对象存储.png">点击下载图片</a> </body> </html>
点击下载的超链接,会发现并没有开始下载,而是在新标签页打开了图片。
注意:如果你的网络图片渲染不出来,尝试在<head>标签内添加 <meta name="referrer" content="no-referrer">
没有开始下载原因
如果加上download属性,文件还是直接打开,无法正常下载,这有可能是download属性失效造成的。
download属性也受同源策略的影响,即非同一端口下不能直接下载第三方文件,所以这里download失效之后做的仅仅是跳转功能:

解决方案
换个推流的方式,也就是用js将资源按照二进制流的方式读取,对二进制流生成一个url,把url绑定到<a>标签的href属性中,因为浏览器无法打开二进制流文件,所以对于这样的资源,浏览器将开始下载而不是在新标签页打开资源。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--解决img标签不能展示网络图片的问题--> <meta name="referrer" content="no-referrer"> <!--代替import axios from 'axios'语句--> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <title></title> </head> <script> // import axios from 'axios' /** * 下载文件 * @param url 文件url * @param fileName */ function downloadByURL(url,fileName) { axios .get(url, { responseType: 'blob' }) .then(response => { data = response.data if (!data) return const blob = new Blob([data], {type: "image/png"}) const link = document.createElement("a") // 创建<a>标签 link.style.display = "none" // 隐藏<a>标签 link.href = URL.createObjectURL(blob) // 根据二进制流对象生成一个url link.download = fileName // 这里填保存成的文件名 link.click() //强制触发a标签事件 URL.revokeObjectURL(link.href) link.remove(); }); } </script> <body> <img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/> <a href = "#" onclick="downloadByURL('https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png','cdn.png')">点击下载图片</a> </body> </html>
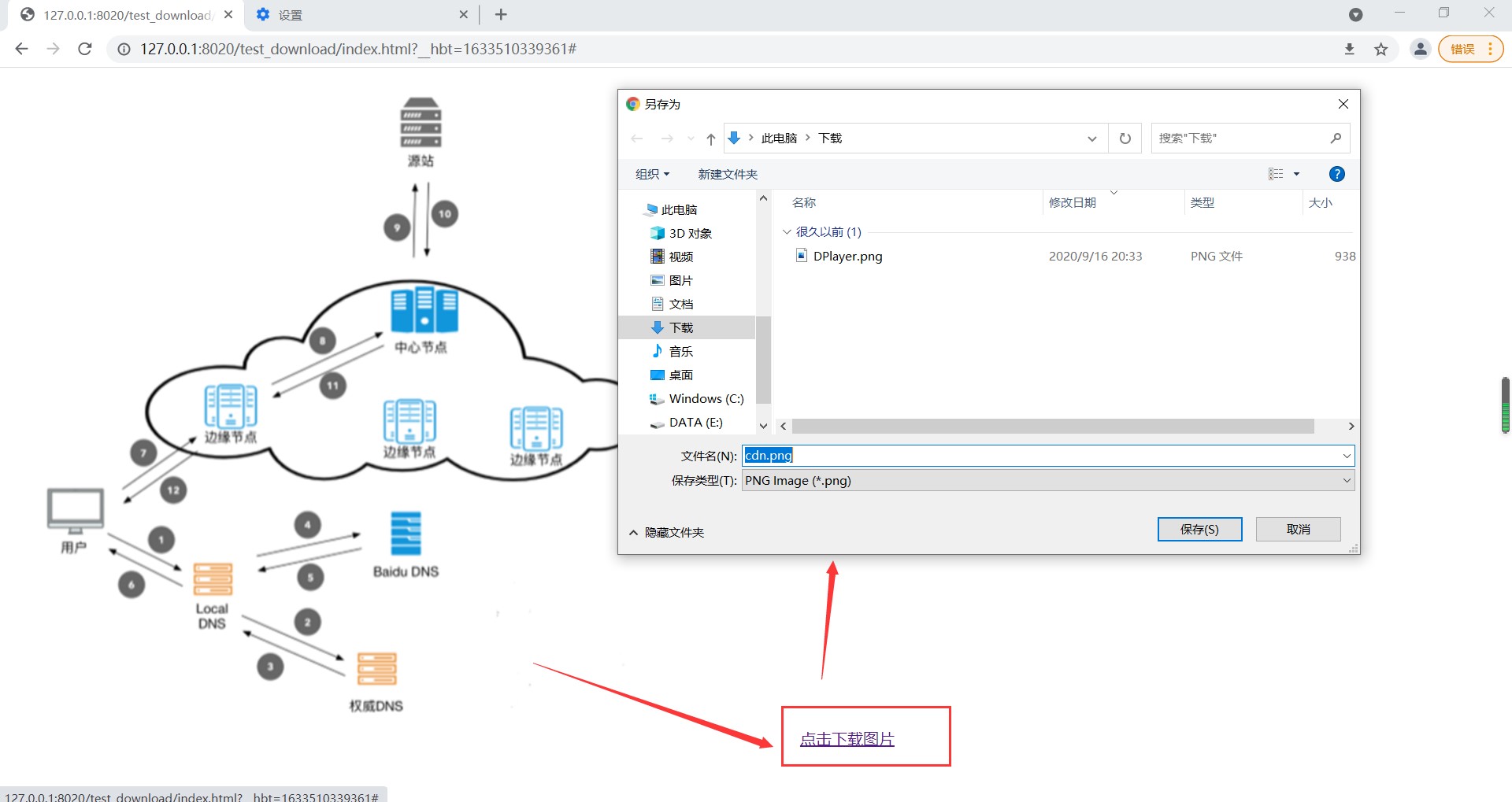
保存修改后,刷新浏览器,点击下载超链接,可以看到再次弹出了路径选择的弹窗
打开本地文件,证实确实下载成功。
提示:
1、<head>标签中的 <script src="https://unpkg.com/axios/dist/axios.min.js"></script>用于替换import axios from 'axios',因为我们在js中用到了axios,但是import语句貌似只能用在独立的js文件中,不能像上面这样嵌入在html里面。如果不像这样替换,浏览器console会报错import axios from 'axios'
2、在浏览器渲染html时,一直会提示下面这个跨域问题,这个问题暂时没有彻底解决,但是可以通过这个方法暂时屏蔽掉这个问题。
Access to XMLHttpRequest at 'https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png' from origin 'http://127.0.0.1:8020' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这有一篇关于谷歌浏览器跨域问题的博客,以后回来看【译】3种解决CORS错误的方式与Access-Control-Allow-Origin的作用原理
二、使用window.open()下载
样例代码如下,我试了下,确实可以下载,但是打开下载下来的图片却提示文件格式错误,不知道为什么,如果下载一个本地的txt文件,则会把当前网页的html源码下载下来,很奇怪。搞不懂,以后有时间再来想。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <script> function downloadByURL(url){ window.open(url,'_self') } </script> <body> <img src = "img/books/book1.jpg" alt = "日俄海战"/> <a href = "#" onclick="downloadByURL('img/books/book1.jpg')" download="日俄海战.jpg">点击下载图片</a> </body> </html>
参考: