OpenVAS是类似Nessus的综合型漏洞扫描器,可以用来识别远程主机、Web应用存在的各种漏洞。Nessus曾经是业内开源漏洞扫描工具的标准,在Nessus商业化不再开放源码后,在它的原始项目中分支出OpenVAS开源项目。经过多年的发展,OpenVAS已成为当前最好用的开源漏洞扫描工具,功能非常强大,甚至可以与一些商业的漏洞扫描工具媲美。OpenVAS使用NVT(Network Vulnerability Test,网络漏洞测试)脚本对多种远程系统(包括Windows、Linux、UNIX以及Web应用程序等)的安全问题进行检测。
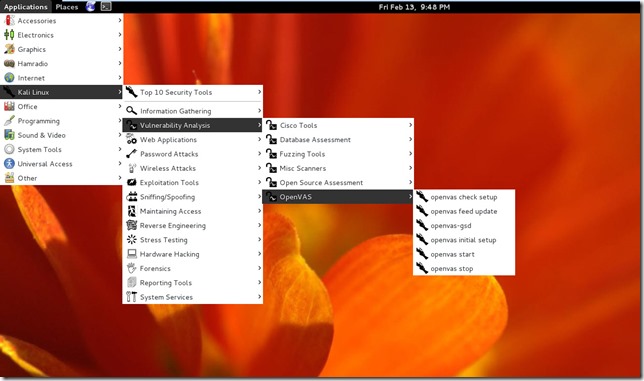
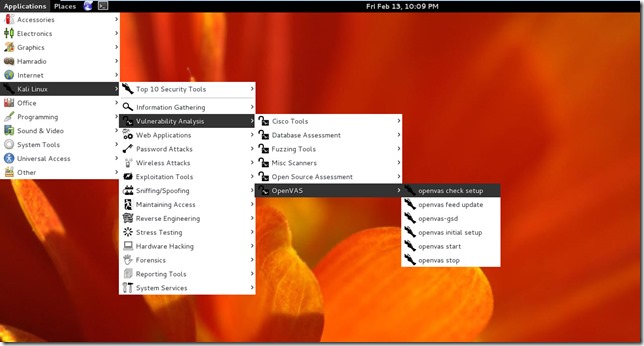
在Kali的Applications中找到OpenVAS:
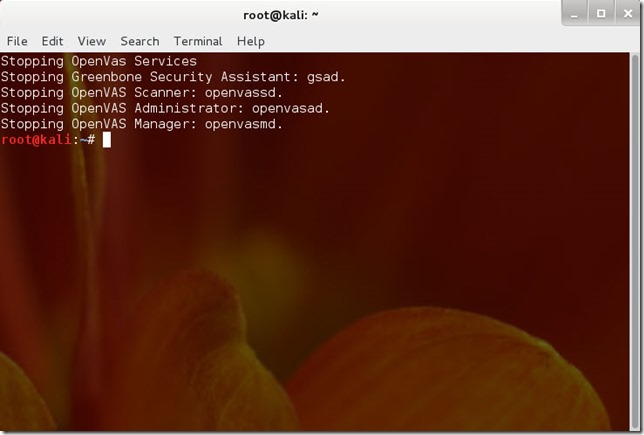
为确保过程顺利,我们先执行openvas stop。如果已经启动服务,则会出现下面的界面:
接下来,找到openvas initial setup,开始进行初始安装过程。
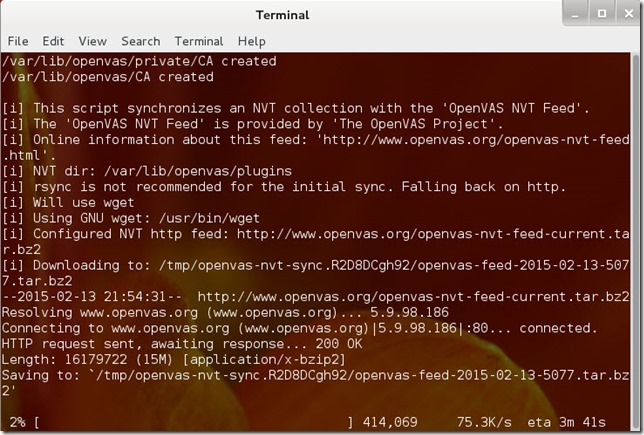
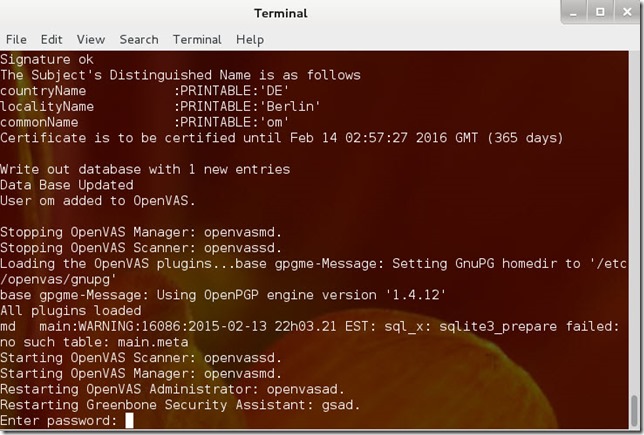
因为会连接网络下载NVT资源,可能需要等待一段时间。安装过程的最后,会提示输入管理员密码,默认的管理员是admin。(下面的安装截图有个WARNING,暂时不管它)
输入自己想要设置的密码,这样就算安装完成了。完成安装之后,不急着启动,先用OpenVAS自带的openvas check setup检查一下是否安装正确。
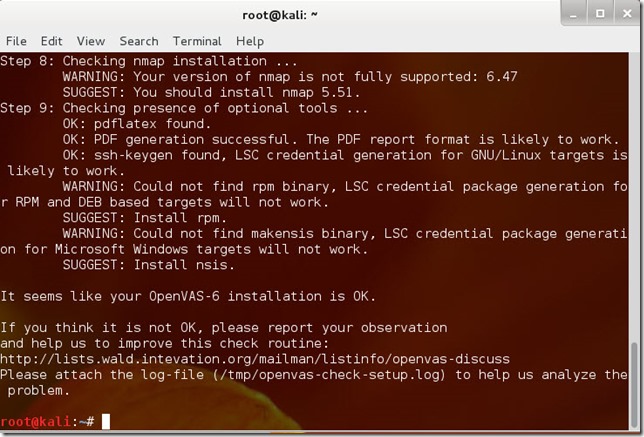
点击openvas check setup之后,得到如下结果:
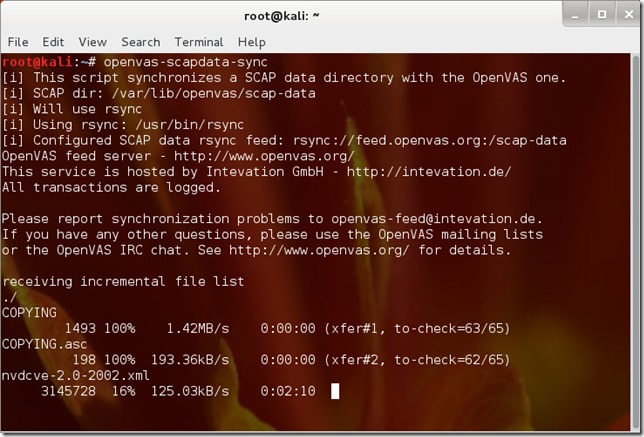
按照提示的解决方法,我们在Terminal下输入命令openvas-scapdata-sync,得到如下图结果:(这个过程很慢,需要耐心等待)
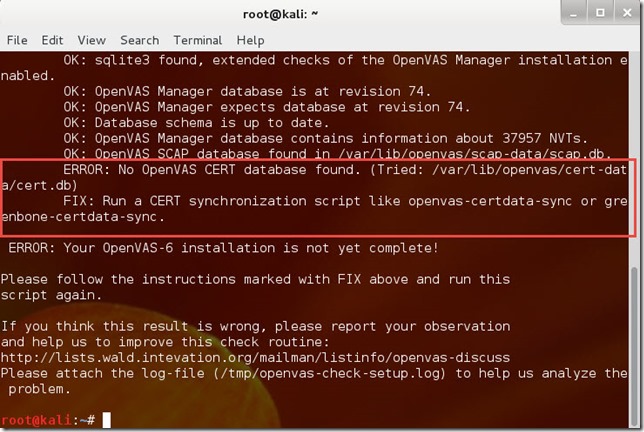
安装完成之后,再次点击openvas check setup之后,得到如下结果:
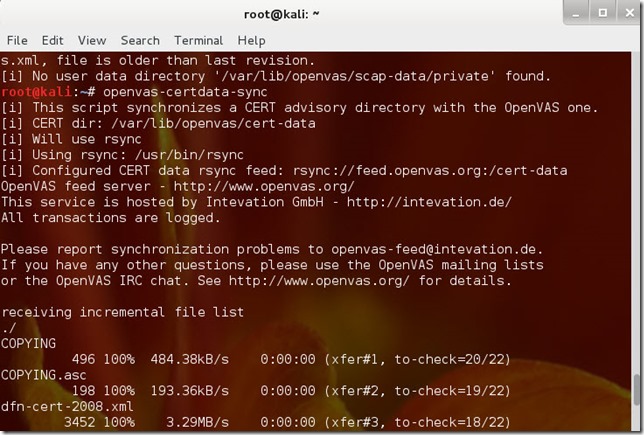
根据提示,我们在Terminal输入openvas-certdata-sync,得到如下结果:
更新完整之后,再次点击openvas check setup之后,得到如下结果:
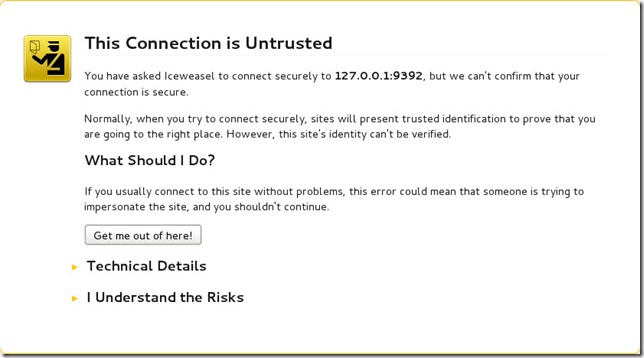
显示已经安装完成。我们运行Web UI,可能会遇到如下问题:
添加信任,即可访问Web UI。在登录完成之后,点击SecInfo Management时,可能出现“OpenVAS:Fixing ‘SCAP and/or CERT database missing’”。只需要在终端输入命令openvas-certdata-sync即可。
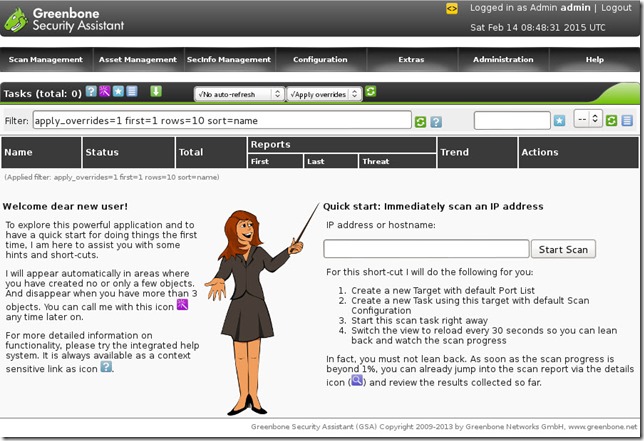
到此为止,就完成OpenVAS的配置了,截个图如下: