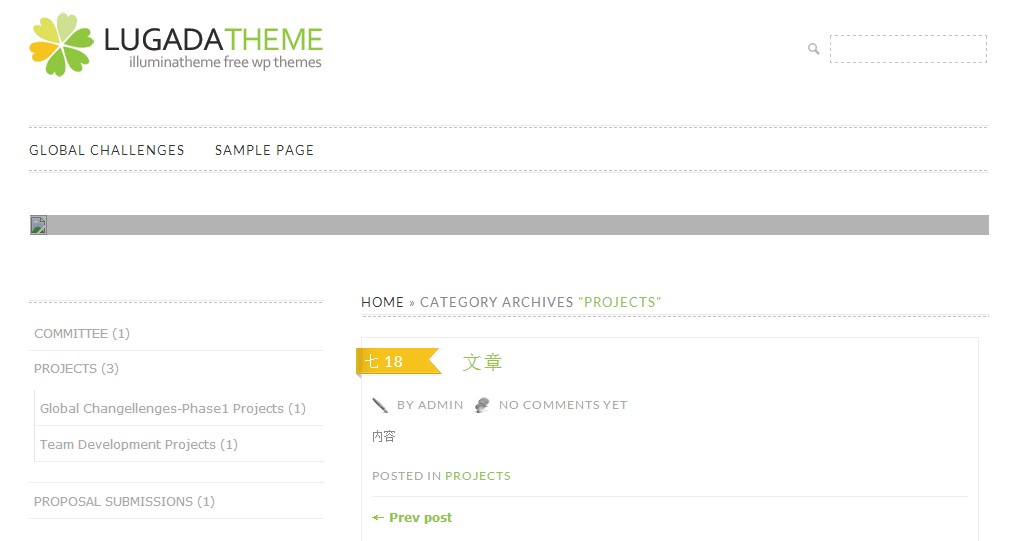
要实现的如下功能,在页面上添加一个文章目录:

步骤:



<?php get_header(); ?> --------这里是头部文件,获取菜单等
<div id="container"> ---------这里包含的是主页面内容
<div id="content" role="main">
<?php get_template_part( 'loop', 'index' ); ?> -------------获取文章内容
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?> -------这句用来获取你放在侧边栏的内容,如果你上一步把文章目录放在了侧边栏里,这里就能获取到
<?php get_footer(); ?> ----------页脚内容
/*
LAYOUT: Two columns
DESCRIPTION: Two-column fixed layout with one sidebar right of content
*/
#container {
float: right; ----------------这里写明container是居右
margin: 0 -240px 0 0;
100%;
}
#content {
margin: 0 280px 0 20px;
}
#primary,
#secondary {
float: left; --------------------------这里说明文章目录所在的居左,如果需要改变,left/right互换
overflow: hidden;
220px;
}
#secondary {
clear: left; -------------------------这里说明文章目录所在的居左,如果需要改变,left/right互换
}
#footer {
clear: both;
100%;
}

function wp_list_categories( $args = '' ) {
$defaults = array(
'show_option_all' => '', 'show_option_none' => __('No categories'),
'orderby' => 'name', 'order' => 'ASC',
'style' => 'list',
'show_count' => 0, 'hide_empty' => 1,
'use_desc_for_title' => 1, 'child_of' => 0,
'feed' => '', 'feed_type' => '',
'feed_image' => '', 'exclude' => '',
'exclude_tree' => '', 'current_category' => 0,
'hierarchical' => true, 'title_li' => __( 'Categories' ),
'echo' => 1, 'depth' => 0, -----------------------------这里设置为1,可以默认显示为1级目录
'taxonomy' => 'category'
);
