html零基础者入。
记得学计算机网络的时候好像有学过一些HTML,但没运用起来都忘光了。近来想学学如何写网页。就从html(HyperText Markup Language超文本标记语言)入手了。以下就记录一些基本的语法以及操作。深入学习估计还要继续研究css,html5之类。开始吧。动起手来,个把小时就掌握了。
我的默认浏览器是chrome,用的是win7,理论上是有文本编辑器,有浏览器就可以开始网页的基本编写了。新建一个记事本,显示后缀名,win7的修改后缀名是在:
资源管理器--(左上角)组织--文件夹和所搜选项--查看--然后把隐藏已知文件类型扩展名前面的勾打掉就行,如果想隐藏就打勾。
新建一个txt文本文件,so easy吧,test.txt,直接重命名为test.htm或者test.html,然后确定确实要更改选项。就成了HTML文件了,直接点击打开的话就是在浏览器中打开,我们要编辑的话,需要右键,选择打开方式,我用的是notepad++(可以去下载个,免费的),或者右键找到用记事本打开也行,不过建议不用记事本,因为缩进之类的会很麻烦。从长远的看,去下载个notepad++ 吧,编辑起来也方便。就试试效果的话记事本也行。
现在就可以试试基本语句了。
html语言的基本格式是’单书名号‘(我瞎起的名)也就是“<~>” 和<~/>,所以我们可想而知了,所有的html语句应该要包含在<html> ~ </html>中间,简单的在刚刚新建的test.html中写入语句 <html> 这是我的网页 </html>就会显示了。去试试吧。
因为我们不是单纯的显示而已,所以要在框架中操作,以下是基本的框架,head中是写一些网页相关信息例如<title>~</title>放在head中可以显示最上角的网页标题,body则是网页的内容
<html>
<head> ~ </head>
<body> ~ </body>
</html>
1. 知道基本框架了,就一条一条的语句来熟悉吧,我们可以再body的~中添加如下的语句试试效果。
<b>将中间文字显示成粗体</b> 英文bold所以是b
<i>斜体</i> 英文italic所以用i
<b><i>又粗又斜</i></b>
<p>普通段落,显示后换行</p> 英文paragraph
<br/> 末尾加这个就是换行,所以显示一行文字后加它的效果和换行一样 英文好像是break就去br换行
<hr/> 显示一条水平直线 英文horizontal line
<!-- 这个是注释语句 -->
<small> 显示小字体 </small>
<h1> </h1> h1标题,类推直至有h6标题,字体一次减小
2. 以上都学好了,基本的文本显示应该就会了。下面学学列表。表格分为有序表和无序表即ordered list(ol) 和 unordered list(ul)
<ol>
<li>这是第一项</li>
<li>这是第二项</li>
</ol>
去试试显示效果吧,同理,ul的吧ol改为ul就好。so easy吧。一定要动起来。
3. 到这里是不是迫不及待想知道怎么五彩缤纷,那我们就学学怎么设置颜色吧。颜色就是字体颜色和背景颜色对吧。
例如我们要将一段话显示为红色,那么就用
<p style="color:#ff0000"> 这段话是红色 </p>
记住格式了,是用style等号然后引号color 后面的十六进制的数字是可以通过查表得到的,普通的颜色可以用red或者blue之类的单词代替,想要自己喜欢的颜色,可以搜索一下RGB颜色表就有了。背景的话就用
<p style="background_color:#ff0000"> 这段话的背景颜色是红色 </p>
4. 既然学会背景颜色了,我们是不是也可以插入自己的图片当做背景呢。是的。
<img src="xx.jpg/jpeg/png/gif" alt="加载图片时显示我"> 就这样插入图片了哦,图片加载默认全部平铺,如果想改变位置和平铺方式还需借助css(我可能之后还会写下)。暂且了解这个功能吧。
5. 网页的链接无处不在啊,方便了许多体验,现在我们学学如何设置链接
<a href="http://www.baidu.com"> 点这里是百度的链接 </a> 英文好像是anchor,简称a
href是超链接的意思hyper reference吧
除用网址外,我们通常需要链接到自己写的其他网页,那么只要加上相对路径就好了,和当前html同个目下下的话直接“XX.html”就可以了,如果上一级就用“../XX.html”类推下一级也会吧。
我要链接到当前网页的某段话怎么做呢,这个时候就要设置id号了,例如先在<p>中设置id然后链接如下:
<p id = "pid1"> 链接过来 </p>
<a href = "#pid1"> 点这里链接到上面那段话 </a> 注意那个#号不要忘记了,之前的颜色值之前也要加#还记不记得。
哈哈,不得了了,现在连链接都学会了,还有什么学不会呢,对吧。
6. 再来学学表格吧,之前学的列表还记得吗,不记得了往回看吧。
<table>
<tr>
<td>第一行第一列数据</td>
<td>第一行第二列数据</td>
</tr>
...
<tr>
<td>第n行第一列数据</td>
<td>第n行第二列数据</td>
</tr>
</table>
一目了然了吧,tr就是table row,表示表格的一行,td就是table data,表示那一行中要显示的数据。要显示颜色就按照之前的方法加就可以了,例如我要td中的颜色为红色那么
<td style="color:#ff0000"> td中显示红色字体</td>,一次类推,背景颜色也会设置了吧,能不能不看之前的就能设置背景颜色呢亲。试试吧。
基本的表格会了,我们来一些表格的高级属性吧,用处挺大的。
<table border="1"> 边框厚度,试试其他值看看效果去
<table width = "50%"> 表格占屏幕的比例,很有用哦
align是对表格,某行,或者某单元进行左,右,中对齐。left,right,center
<td align="center"> 这个数据项就要居中喽 </td>
对于某单元来说是不是还有元素的上下中对齐方式呢,是的用valign.这个valign只能用于单元中,不像align还能修饰某行<tr align=" ">或者整个表格<table align=" ">
<td valign="top"> 这个单元靠上</td>
学会对齐方式了,我们再来一个终极绝招,合并单元格,这个屌吧!
colspan 跨列,就是指多个列合并一个,column span
<table border = "1">
<tr>
<td colspan="2"> 这个横跨两列</td>
</tr>
<tr>
<td>不跨</td>
<td>不跨</td>
</tr>
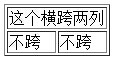
</table>
出现这个效果

同理你知道rowspan怎么用了吧。
到这里,恭喜你,已经入门了。基本的操作你都学会了。赶紧设计一个简单的自己的网页吧。
如果想学的更深入一些,设计的更好一些,有兴趣的话再去学学css(cascading style sheets级联样式表)的入门。