CSS(Cascading Style Sheets)级联样式表。我现在所知的,她的存在能够更好的管理多个HTML文件,或者是为了使得网页设计更为丰富多彩,“简单可依赖”。
如果你对HTML一无所知,没事,花二十分钟看之前写的HTML速成,然后就可以着手CSS了,你会发现CSS用起来真是爽。
开始吧:
1.初识CSS
你是否还记得当初在HTML中设置背景颜色我们用:
<p style="background-color: #FF0000"> This is red </p>
如果现在我们要将100行设置成如上,那是不是每一行都来一个style=XXXX呢。NO
如果我们在<head>中如下设置
<head> <style type="text/css"> p{background-color: #FF0000;} </style> </head>
然后来几个<p>
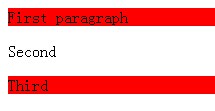
<p> First paragraph </p> <p style="background-color: #FFFFFF"> Second </p> <p>Third </p>
则会出现如下:

这个还需要解释吗?如果再head中的style中定义了p那么默认就是用那个格式,所以对于一百个我们需要的目标格式就用默认的就行,但是中间有特殊情况我不想默认怎么办呢(例如上例中Second背景为白色),那就直接在定义过格式,其实后面我们可以发现,我们可以给不同的格式不同的id,可以随心所欲的确定某些行用什么格式。
如上,就是已经用到了CSS了,我们称在当前HTML中的head中定义style的方式叫做内部样式表。上述说了CSS的好处之一是可以管理多个HTML,如果用内部样式表,显然不知如何。其实大工程用的肯定就是外部样式表了。
2.外部样式表
新建html文件一样,我们新建一个后缀名为.css的文件,然后用notepad++打开它,在里面操作(其实就是将内部样式表中style包含的东东赋值到css文件里头)。之后,在需要用该样式表的html文件的head中:
<head> <link rel="stylesheet" type="text/css" href="name.css"> </head>
这样相应的html文件就会用该css文件中的样式。这就叫做外部样式表。所以如果有一百个文件的格式统一要改的话,我们只要改一下css文件中的格式就可以了啊,真实爽爆天啊。
下面我们通过几个例子来多深入了解一下CSS。
3.背景设置
拼爹的时代,我们就从背景开始。例子:背景灰色,在页面中间插入图片,并且在该行平铺,随着鼠标滚动运动。
原始图片:

在style.css文件中写上:
body
{
background-color: #DCDCDC;
background-image: url("ball.jpg");
background-repeat: repeat-x;
background-attachment: scroll;
background-position: center center;
}
然后新建一个html:引用这个css文件。
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> </body> </html>
然后双击该html文件就会出现如下图了:

看到结果就是我们想要的。现在我们来每条语句学习。
background-color: #DCDCDC; 使得背景为#DCDCDC的颜色,这个颜色可以自己根据RGB表定,哪个看着爽,哪个来
background-image: url("ball.jpg"); 图片的路径
background-repeat: repeat-x; 平铺方式,还可以是repeat,repeat-y,no-repeat,挨个试试效果去吧
background-attachment: scroll; 随着屏幕往下运动它往上消失,还可以是fixed,总是在页面中
background-position: center center; 就是一个图片的位置,如果是no-repeat,那么这个图片就只在中间了,除了中间还可以有对于x:left right 对于y:top bottom。
好了,到这,你已经可以给自己设置背景了。最后来一条语句概括所有五个功能。
body{ background: #DCDCDC url("ball.jpg") repeat-x scroll center center; }
这条效果和如上一样,是偷懒的写法,按照顺序的,如果缺省,则为默认值。
4.字体设置
为什么接着介绍字体设置呢,因为你刚学习了背景设置,以及背景设置的偷懒方法,现在告诉你,字体也是类似的,很快你就接受了。
同背景设置,我们直接分析字体的五个功能吧。
font-style: normal; 正常的方式,也可以是斜体,用italic或者oblique,记得我们之前说过的<i>是斜体吧,这个可以直接代替她。
font-vatiant: normal; 不做变换,也可以是small-caps,显示小体的大写字母。
font-weight: normal; 默认正常,也可以是bold加粗,还记得<b>加粗吧,同样可以代替。
font-size: 2px; 表示2pixels大小,可以用磅pt,可以用百分比 ~% 或者~em,em我不知道什么。
font-family: "宋体"; 确定字体,也可以是“Time NewRoman”,arial,等。据说在字体后面加个字体所属的族,那么如果计算机没有该字体就会在相应族类中选择。
例如:font-family:arial,sans-serif;
偷懒的方式就是:
font:- - - - -
5.文本操作
我们也通过例子来说吧。目标:对一句话,缩进10px,左对齐,下划线,字符间距2px,将首字母大写。
在css中我们写入:
p
{
text-indent: 10px;
text-align: left;
text-decoration:underline;
letter-spacing:2px;
text-transform:capitalize;
}
在html中:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p>hello everyone do you like english </p> </body> </html>
显示:

因为我们刚才设置了背景是灰色,所以还是灰色,发现都达到要求了。我们来学学这几个功能:
text-indent: 10px; 缩进功能,可以是像素或百分比
text-align: left; 对齐方式还可以是居中center,右对齐right,两端对齐justify
text-decoration:underline; 下划线修饰,可以是上划线line-through,删除线overline
letter-spacing:2px; 字符间距
text-transform:capitalize; 首字母大写,还可以是转换为大写字母uppercase,转为小写字母lowercase,不做变化none
我没有发现他们的偷懒写法,你可以去试试。
先到这吧。好好消化一下。